KV
Size: a a a
2020 May 24
KV
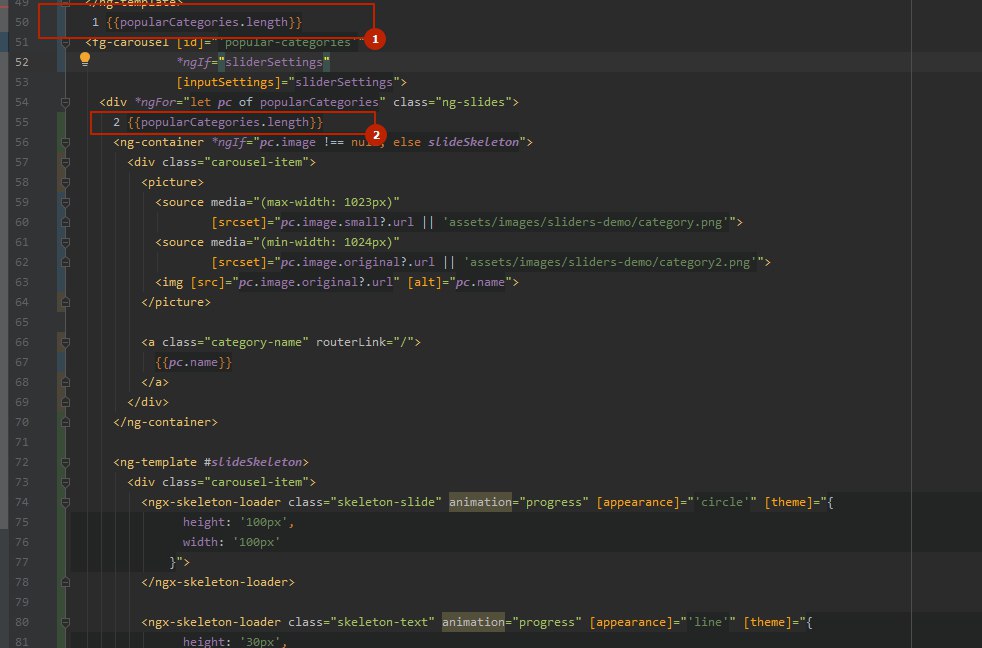
где цифра 1 - там обновляется, где цифра 2 - там нет
FF

Привет всем, Прощу прошения если слишком тупой вопрос.
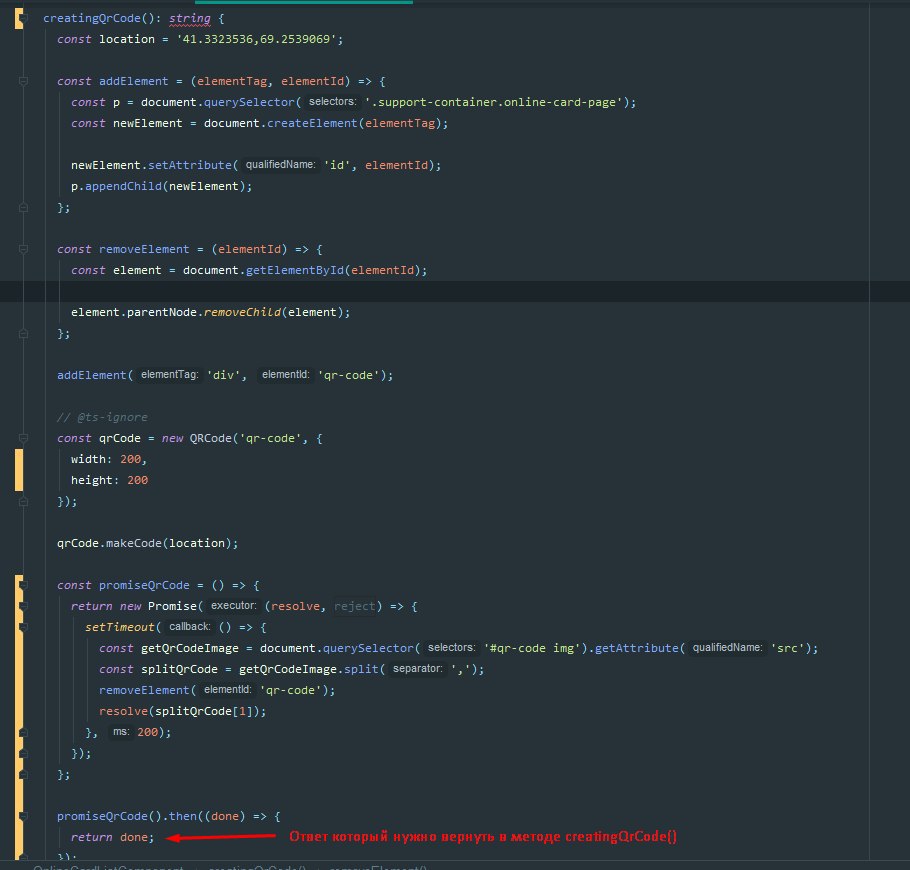
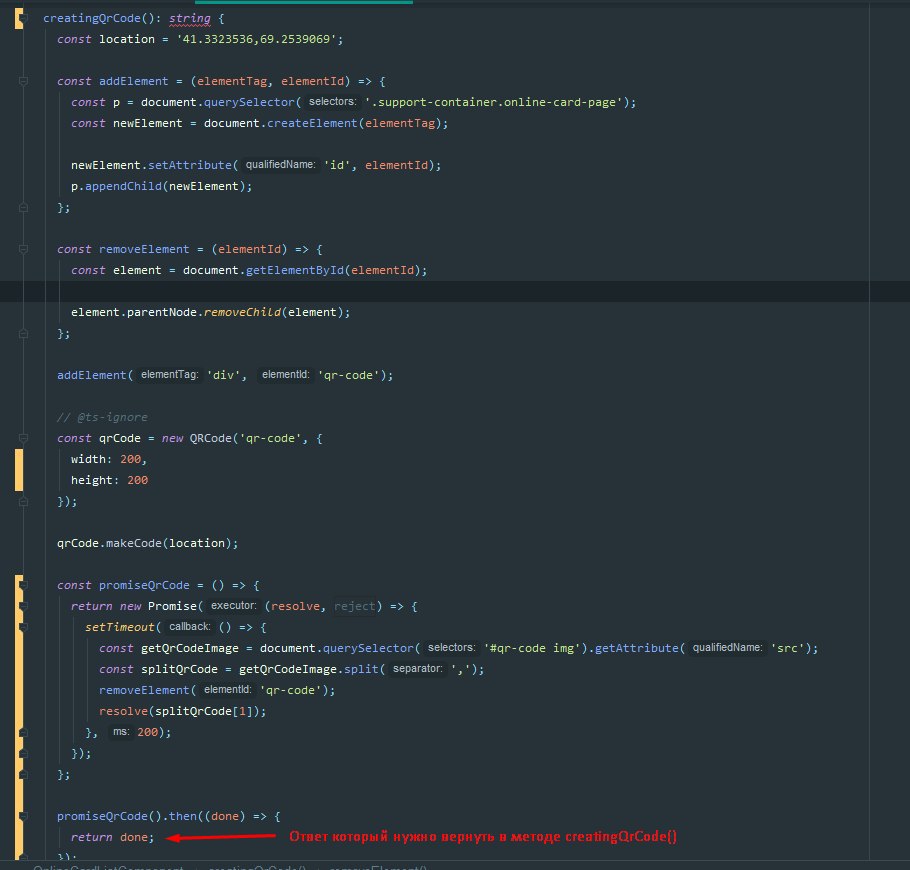
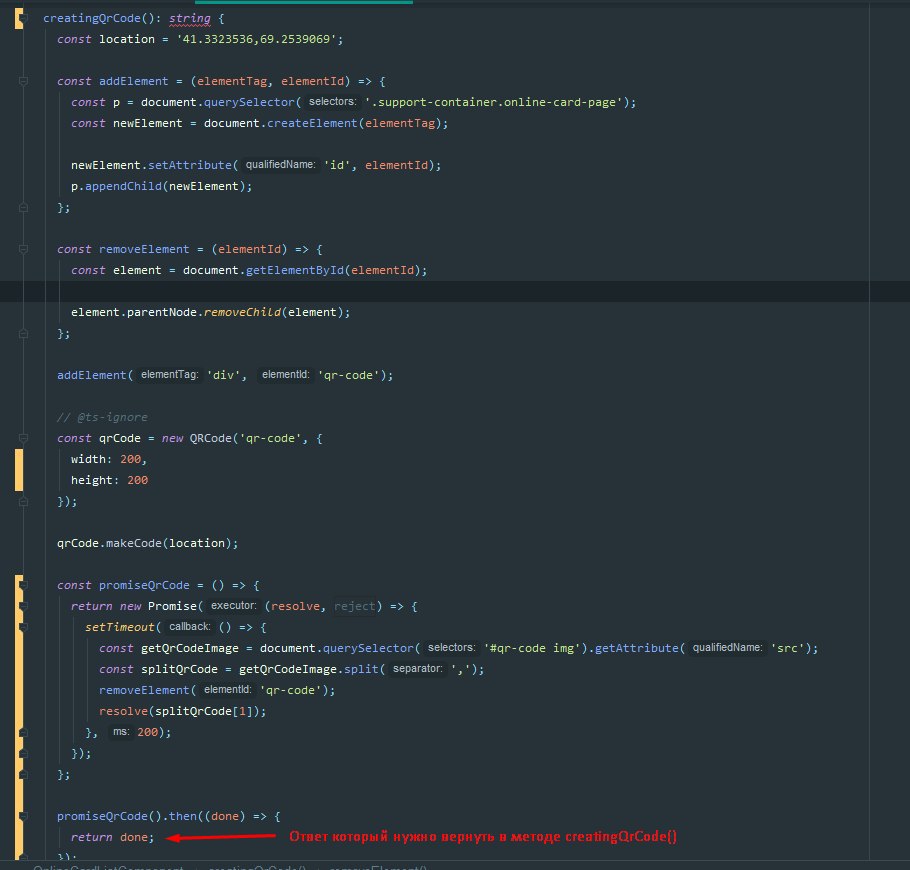
Мне надо сделать ретурн в методе как стринг, ответ от промиса в виде стринг
Мне надо сделать ретурн в методе как стринг, ответ от промиса в виде стринг
R

Привет всем, Прощу прошения если слишком тупой вопрос.
Мне надо сделать ретурн в методе как стринг, ответ от промиса в виде стринг
Мне надо сделать ретурн в методе как стринг, ответ от промиса в виде стринг
Что прости?
R

Привет всем, Прощу прошения если слишком тупой вопрос.
Мне надо сделать ретурн в методе как стринг, ответ от промиса в виде стринг
Мне надо сделать ретурн в методе как стринг, ответ от промиса в виде стринг
Тебе нужно вернуть промис который вернет стринг.
FF
Тебе нужно вернуть промис который вернет стринг.
всё верно. мне нужно вернуть как метод creatingQrCode()
FF
в том то дело, что без setTimeout не успевает сгенериться qr code
R
Все верно, просто стринг вернуть никак не получиться.
R
В любом случае нужно вернуть промис. Можна async/await но тогда тоже будет промис, только неявно
FF
Все верно, просто стринг вернуть никак не получиться.
промис вернет правильно? и там опять надо будет сделать resolve?
R
промис вернет правильно? и там опять надо будет сделать resolve?
Да. Но можно вернуть просто вызвав метод который сам вернет промис.
R
return promiseQrCode();
FF
Да. Но можно вернуть просто вызвав метод который сам вернет промис.
да. правильно подметили можно, просто я как то хотел вернуть этот стринг )))
R
И уже при обращении писать createQrCode.then((result) => {...})
R
да. правильно подметили можно, просто я как то хотел вернуть этот стринг )))
Я же писал, никак нельзя.
FF
И уже при обращении писать createQrCode.then((result) => {...})
а форич подождет мой промис?
FF
Я же писал, никак нельзя.
да, всё это понял )
R
а форич подождет мой промис?
Простой от массива? Нет, он вызовет все паралельно.
R
Но можно костыльно отследить какие выполнились какие нет, и после последнего продолжать.
НК
всем привет, подскажите плиз, кривая практика компоненте передавать Observable вместо результата в @Input()... или лучше готовый результат?