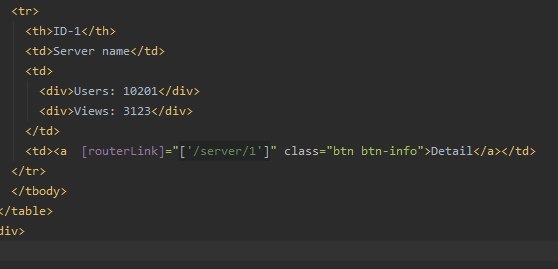
[routerLink]="['/server', 1]" 1 это id
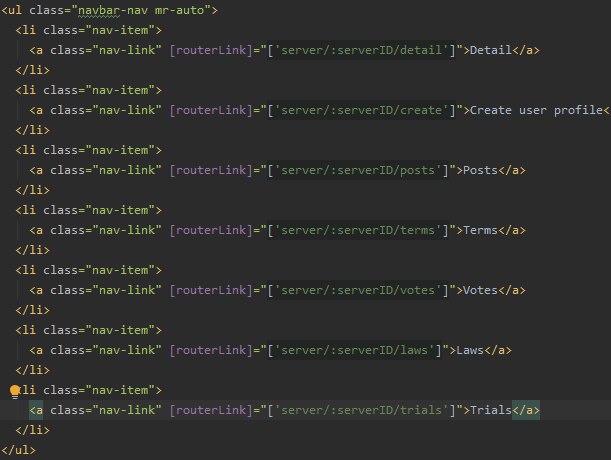
мне показалось, что оно привяжет 1 к :id и после я смогу делать [routerLink]="['server/:id/laws']" и оно будет заменять :id на 1
кажется оно даже работало
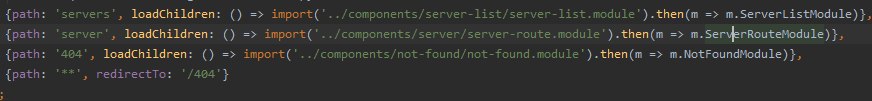
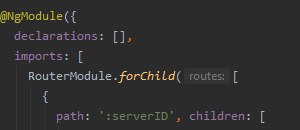
:serverID потому что дальше будет :postID и хотелось это обозначить немного
1. 'server/:id/laws' - это строка, которую ты передаешь, тут нничего не поменяется
2. Ты и так обозначаешь конкретный id родительским роутом
3. не уверен, но по-моему работает только с :id, все таки ангуляр не будет парсить кастомные названия id