DT
Size: a a a
2020 May 22
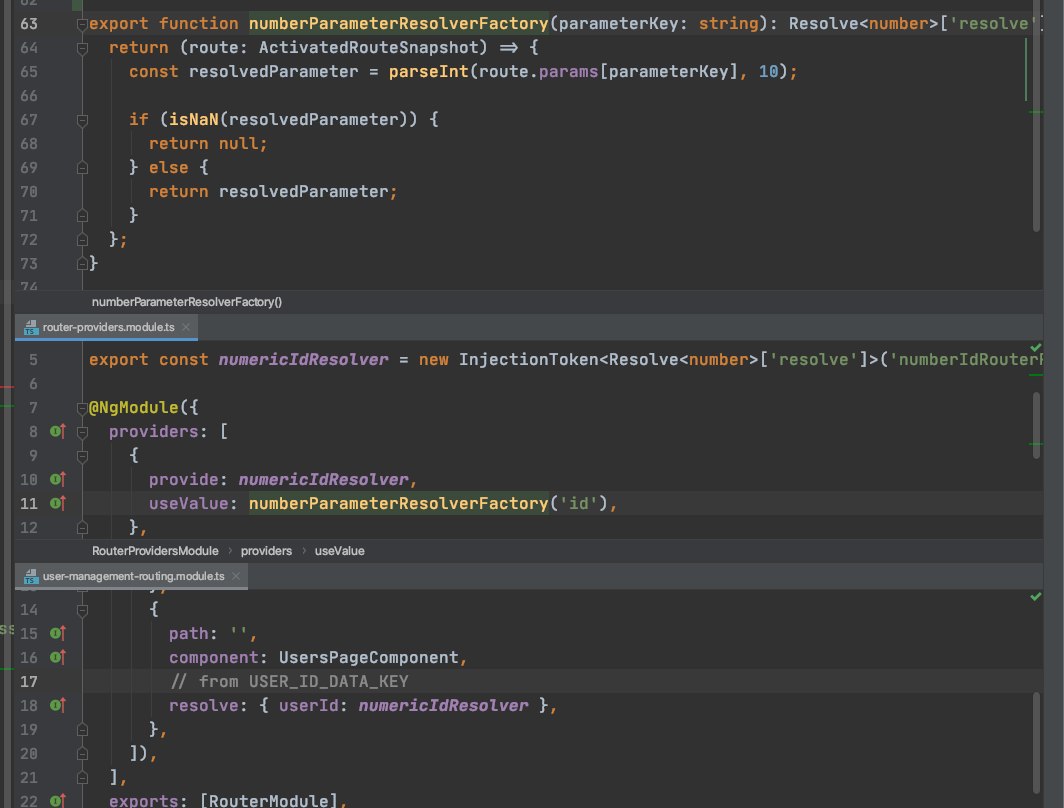
зачем провайдеры, там же чисто на функциях должно быть
вроде может, я не помню, нафига делал через токен))0)
AS
какой еще текущий роут в статичном списке Routes
B
какой еще текущий роут в статичном списке Routes
блин, да. Он просто из
numberParameterResolverFactory возвращает лямбду, которая принимает `ActivatedRouteSnapshot и возвращает numberB
а что за тип такой
Resolve<T> ? Я так понимаю это тоже функция, которая принимает ActivatedRouteSnapshot и возвращает T?AS
а что за тип такой
Resolve<T> ? Я так понимаю это тоже функция, которая принимает ActivatedRouteSnapshot и возвращает T?это ваще тип для резолвера :)
B
так, помоему это то что надо же?
Зачем тогда матчеры какие то?
Зачем тогда матчеры какие то?
B
получается, что
path остается, а через резолвер мы просто показываем какой параметр сегмента надо взять, чтобы попытаться его зарезолвитьDT
так, помоему это то что надо же?
Зачем тогда матчеры какие то?
Зачем тогда матчеры какие то?
ну это просто резолв параметра, роут будет матчиться
а вы хотели не матчить
а вы хотели не матчить
B
ну это просто резолв параметра, роут будет матчиться
а вы хотели не матчить
а вы хотели не матчить
ну а мне что надо? Параметра и нужно
B
posts/{postId}, вот мне нужно проверить {postId} на number.Тоесть через один и тот же тип резолвера мы будем показывать, какой сегмент нужно попытаться зарезолвить к number
AS
а это рабочий в аот пример?
DT
а это рабочий в аот пример?
да
B
@xuxicheta , @itplk , короче ребят. Как я понял, мне матчеры вообще не нужны
Мне нужен именно резолвер.
Причем можно написать, скажем резолвер к number, резолвер к строке, которая содержит только буквы, резолвер с регуляркой.
Каждый резолвер будет принимать название сегмента, который нужно попытаться зарезолвить по правилам.
Если не получилось —> 404ъ
Мне нужен именно резолвер.
Причем можно написать, скажем резолвер к number, резолвер к строке, которая содержит только буквы, резолвер с регуляркой.
Каждый резолвер будет принимать название сегмента, который нужно попытаться зарезолвить по правилам.
Если не получилось —> 404ъ
AS
надо будет осмыслить на свежую голову, но пока не вижу смысла делать тут токен
DT
@xuxicheta , @itplk , короче ребят. Как я понял, мне матчеры вообще не нужны
Мне нужен именно резолвер.
Причем можно написать, скажем резолвер к number, резолвер к строке, которая содержит только буквы, резолвер с регуляркой.
Каждый резолвер будет принимать название сегмента, который нужно попытаться зарезолвить по правилам.
Если не получилось —> 404ъ
Мне нужен именно резолвер.
Причем можно написать, скажем резолвер к number, резолвер к строке, которая содержит только буквы, резолвер с регуляркой.
Каждый резолвер будет принимать название сегмента, который нужно попытаться зарезолвить по правилам.
Если не получилось —> 404ъ
ну вот я не уверен, что это правильно делать через резолвер
AS
@xuxicheta , @itplk , короче ребят. Как я понял, мне матчеры вообще не нужны
Мне нужен именно резолвер.
Причем можно написать, скажем резолвер к number, резолвер к строке, которая содержит только буквы, резолвер с регуляркой.
Каждый резолвер будет принимать название сегмента, который нужно попытаться зарезолвить по правилам.
Если не получилось —> 404ъ
Мне нужен именно резолвер.
Причем можно написать, скажем резолвер к number, резолвер к строке, которая содержит только буквы, резолвер с регуляркой.
Каждый резолвер будет принимать название сегмента, который нужно попытаться зарезолвить по правилам.
Если не получилось —> 404ъ
назначение резолвера это получить какие нибудь данные и передать в компонент до его монтирования
B
DT
резолвер не для редиректов, а для предоставления данных компоненту до его загрузки
B
сорри, что убегаю
AS
в твоем случае, если ты хочень просто проверять params это чистой воды Guard