DT
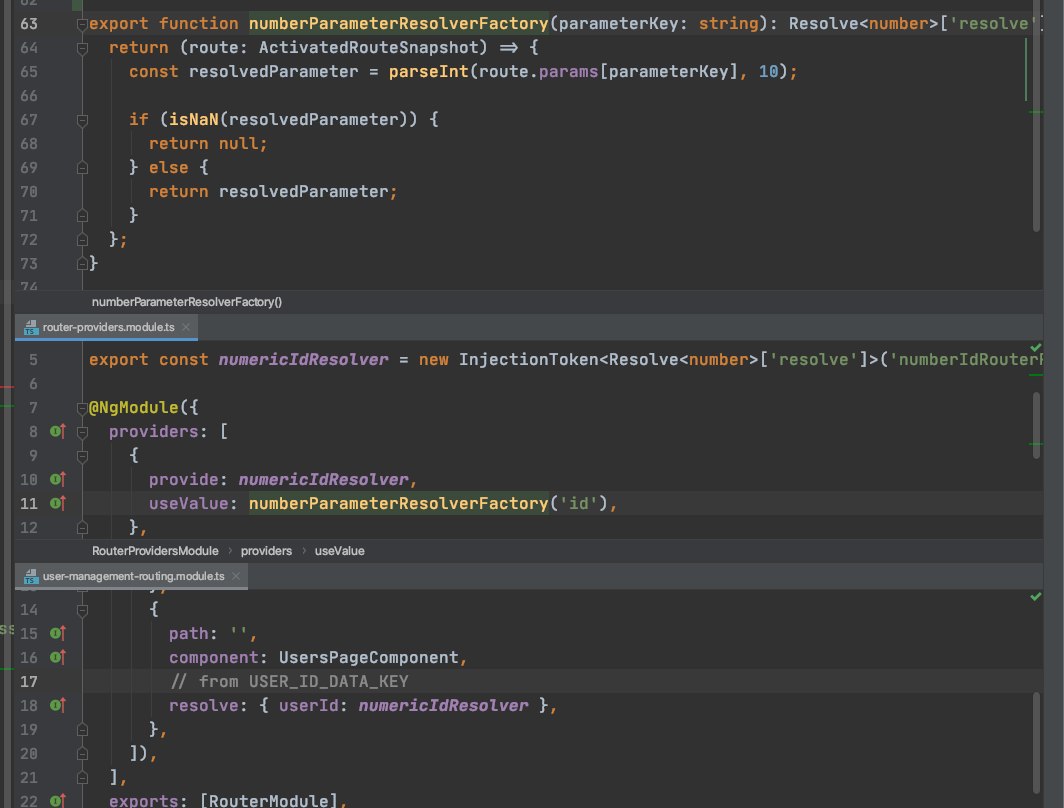
У меня много маршрутов с
id сегментом. posts/:idcategories/:idusers/:idusers/banned/:idusers/:id/postsи тд
и id не всегда является вторым сегментом. Но оно точно
number. В случае если не number, мне нужно 404 получать.Не
https://github.com/angular/angular/blob/540c29cd6bfc4124a30f5f8e7b599d326baf6af4/packages/router/src/shared.ts#L150