DT
Size: a a a
2020 May 22
Та я понимаю, чтобы не пропускал, но зачем так делать
вообще довольно красиво написано
OS
вообще довольно красиво написано
толку то, если непонятно
OS
нет, чтобы никакие значения не эмитились дальше, но если будет ошибка (в данном случае её кидает бэк при невалидном токене, как я понимаю), то будет выполнен логаут
это точно так будет работать?
B
нет, чтобы никакие значения не эмитились дальше, но если будет ошибка (в данном случае её кидает бэк при невалидном токене, как я понимаю), то будет выполнен логаут
Спасибо,
Но самое интересно, есть ещё запрос в jwt service
dispath auth request (тот код что выше)
А потом
this.auth.refresh$().subscribe()
Тоесть вызов два раза refresh$ не понимаю зачем тогда так
Но самое интересно, есть ещё запрос в jwt service
dispath auth request (тот код что выше)
А потом
this.auth.refresh$().subscribe()
Тоесть вызов два раза refresh$ не понимаю зачем тогда так
DT
Спасибо,
Но самое интересно, есть ещё запрос в jwt service
dispath auth request (тот код что выше)
А потом
this.auth.refresh$().subscribe()
Тоесть вызов два раза refresh$ не понимаю зачем тогда так
Но самое интересно, есть ещё запрос в jwt service
dispath auth request (тот код что выше)
А потом
this.auth.refresh$().subscribe()
Тоесть вызов два раза refresh$ не понимаю зачем тогда так
киньте один сообщением релевантный код, посмотрим
так сложно разобрать
так сложно разобрать
DT
толку то, если непонятно
OS
Сколько людей сходу поймут логику и поймут что автор не ошибся? Без комментария такое в прод пускать - очень хреновая затея
DT
Сколько людей сходу поймут логику и поймут что автор не ошибся? Без комментария такое в прод пускать - очень хреновая затея
ну я не знаю, какой у вас опыт работы с rxjs
в целом ничего сложного там нет
в целом ничего сложного там нет
Вキ
Видимо чтобы эмитов не было
OS
ну я не знаю, какой у вас опыт работы с rxjs
в целом ничего сложного там нет
в целом ничего сложного там нет
не очень большой, но как видите код с первого раза непонятно что делает. Может он и красивый, но он в первую очередь понятным должен быть
B
ага в хистори нашёл коммент, счас скину картинкой, чтобы было проще смотреть
AK
Привет всем,
если кто-то использовал nx.dev (nrwl)
то есть момент, можно как-то изи получить что-то типо manifest.json'a ?
с мапингом файлов
{
main.js: main.2u213123213.js
}
—-
?
если кто-то использовал nx.dev (nrwl)
то есть момент, можно как-то изи получить что-то типо manifest.json'a ?
с мапингом файлов
{
main.js: main.2u213123213.js
}
—-
?
B
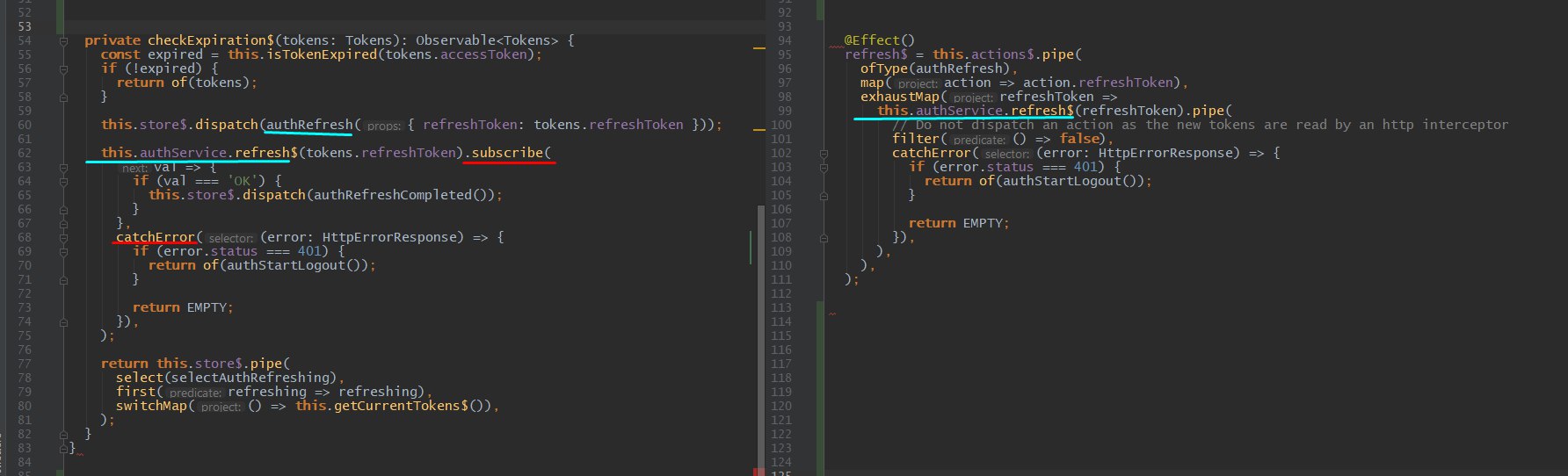
залез в самое начало и обнаружил коммент, но там ещё есть странная штука типо catch в subcribe
Что смущает подчеркнул(больше всего это 2места где вызывается refresh$)
Что смущает подчеркнул(больше всего это 2места где вызывается refresh$)
AS
залез в самое начало и обнаружил коммент, но там ещё есть странная штука типо catch в subcribe
Что смущает подчеркнул(больше всего это 2места где вызывается refresh$)
Что смущает подчеркнул(больше всего это 2места где вызывается refresh$)
catchError вернет функцию, которая принимает обсервабл на вход.
subscribe тоже на вход хочет функцию, но совсем другу.
поэтому тс и не ругается, а так то это косяк конечно
subscribe тоже на вход хочет функцию, но совсем другу.
поэтому тс и не ругается, а так то это косяк конечно
B
catchError вернет функцию, которая принимает обсервабл на вход.
subscribe тоже на вход хочет функцию, но совсем другу.
поэтому тс и не ругается, а так то это косяк конечно
subscribe тоже на вход хочет функцию, но совсем другу.
поэтому тс и не ругается, а так то это косяк конечно
С catcherror согласен
Я вообще хочу это вынести в ефекты, просто вопрос чего так не сделали изначально
Ибо счас вынесу, а где-то баг появится
Я вообще хочу это вынести в ефекты, просто вопрос чего так не сделали изначально
Ибо счас вынесу, а где-то баг появится
AS
С catcherror согласен
Я вообще хочу это вынести в ефекты, просто вопрос чего так не сделали изначально
Ибо счас вынесу, а где-то баг появится
Я вообще хочу это вынести в ефекты, просто вопрос чего так не сделали изначально
Ибо счас вынесу, а где-то баг появится
если работает - не трогай. или сначала тесты пиши, но скорее всего усилия достойны лучшего применения.
AS
а
filter(() => false) наверно понятней было на switchMapTo(NEVER) заменитьDT
да, catchError похож на ошибку, там должна быть просто функция (error: any) => void
DT
а что в authService.refresh$?