S™
Size: a a a
2020 May 22
Для этого, например
+
СМ
Если не задавать вопросы то для чего чат ?
Вопросы нужно задавать внимательно посмотрев на собственный код и подумав самостоятельно, что там не так
ДМ
или это в ангуляр у тебя такой код?
СМ
А не так: "Ой, у меня не получается. Пойду-ка спрошу людей, пусть за меня всё решат"
СМ
или это в ангуляр у тебя такой код?
Это Ionic
ДМ
а действительно, ангуляр
V
Чат для того чтобы коммунити правила мой нерабочий код)
K✔
Я в
Пробовал в
main.ts Modernizr пихнул: import * as Modernizr from "./modernizr-custom.js";что-то вот не работает на IE, тупо нет ошибок
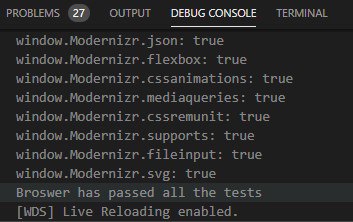
if (Modernizr.json
&& Modernizr.flexbox
&& Modernizr.cssanimations
&& Modernizr.mediaqueries
&& Modernizr.cssremunit
&& Modernizr.supports
&& Modernizr.fileinput
&& Modernizr.svg) {
} else {
document.write("Ваш браузер не поддерживается. Просьба воспользоваться более новой версией вашего браузера");
}
Да
Пробовал в
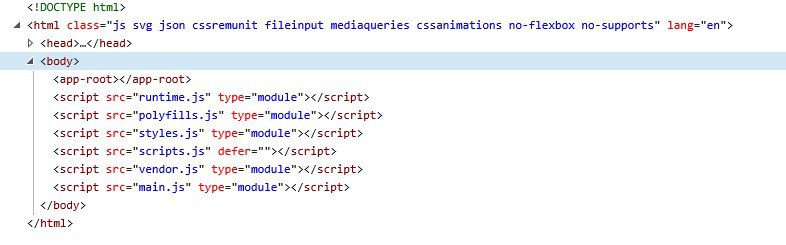
index.html добавлять - пишет "Modernizr is not defined" на IEКороче, я добавил в
И в
IE проваливает тест
angular.json сей скрипт в секцию scripts:{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"projects": {
"": {
"architect": {
"build": {
"options": {
"scripts": [
"src/modernizr-custom.js"
]
}
}
}
}
}
}
И в
main.ts сделал так:declare global {
interface Window {
Modernizr:any
}
}
if (window.Modernizr.json
&& window.Modernizr.flexbox
&& window.Modernizr.cssanimations
&& window.Modernizr.mediaqueries
&& window.Modernizr.cssremunit
&& window.Modernizr.supports
&& window.Modernizr.fileinput
&& window.Modernizr.svg) {
} else {
setTimeout(() => {
document.body.innerHTML = "Ваш браузер не поддерживается. Просьба воспользоваться более новой версией вашего браузера";
}, 1000);
}
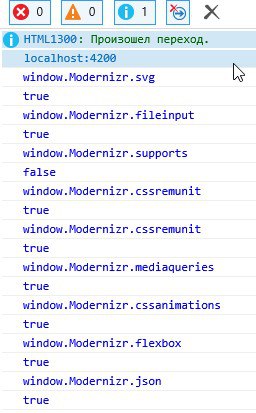
IE проваливает тест
window.Modernizr.supports, но в document.body никакое сообщение не пишется - я не вижу его в IE. Что делать?Вキ
Лис, я отношусь с уважением к людям, которые относятся с уважением ко мне.. Этот товарищ уже дня три подряд во всех чатах, хоть как-то связанных с ангуляром задает настолько тупые вопросы, что я считаю это неуважением к остальным
Еще раз повторю: если кому-то не нравится вопрос, то он просто его игнорирует.
СМ
Еще раз повторю: если кому-то не нравится вопрос, то он просто его игнорирует.
Ну ок, пусть чат будет завален вопросами от людей, которые просто не хотят думать и хотят, чтобы за них всё сделали
СМ
И
Ну ок, пусть чат будет завален вопросами от людей, которые просто не хотят думать и хотят, чтобы за них всё сделали
))
K✔
Короче, я добавил в
И в
IE проваливает тест
angular.json сей скрипт в секцию scripts:{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"projects": {
"": {
"architect": {
"build": {
"options": {
"scripts": [
"src/modernizr-custom.js"
]
}
}
}
}
}
}
И в
main.ts сделал так:declare global {
interface Window {
Modernizr:any
}
}
if (window.Modernizr.json
&& window.Modernizr.flexbox
&& window.Modernizr.cssanimations
&& window.Modernizr.mediaqueries
&& window.Modernizr.cssremunit
&& window.Modernizr.supports
&& window.Modernizr.fileinput
&& window.Modernizr.svg) {
} else {
setTimeout(() => {
document.body.innerHTML = "Ваш браузер не поддерживается. Просьба воспользоваться более новой версией вашего браузера";
}, 1000);
}
IE проваливает тест
window.Modernizr.supports, но в document.body никакое сообщение не пишется - я не вижу его в IE. Что делать?
Но сообщение в body не пишется... Хм-м-м. И не дебажится это дело в Хроме, кстати
S
попробуй законсолить в скрипте
K✔
K✔
попробуй законсолить в скрипте
IE: консоль пуста. Но я вижу по F12, что IE все JS бандлы загрузил, и JS на браузере без режима совместимости включен!
K✔

Как так? IE тупо не выполняет скрипты?
ДМ
выполняет, думаю проблема в чем-то другом
СМ
Насколько я помню, в IE проблема как минимум с отсутствием поддержки Array.includes
СМ
Поэтому там сразу сыпятся ошибки и ничего не работает