j
Size: a a a
2020 May 22
Пересобираете проект?)
Нет. Полностью новый создал тоько что.
j
Ниодной линии кода кроме как в сss не написал
OS
jenia
Ниодной линии кода кроме как в сss не написал
ng build делаете?
j
ng build делаете?

DR
@Eternal_Rise @skochkobo @constantant @stepan_ua Спасибо, что поделилилсь своими соображениями! Хорошего дня)
j
ng build делаете?
Когла делаю то в dist все равно не генериться код из sccs компонента :(
OS
jenia

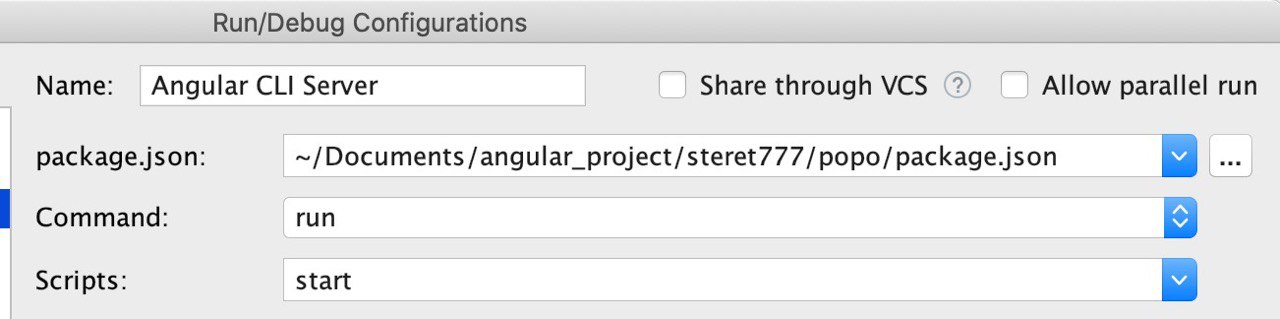
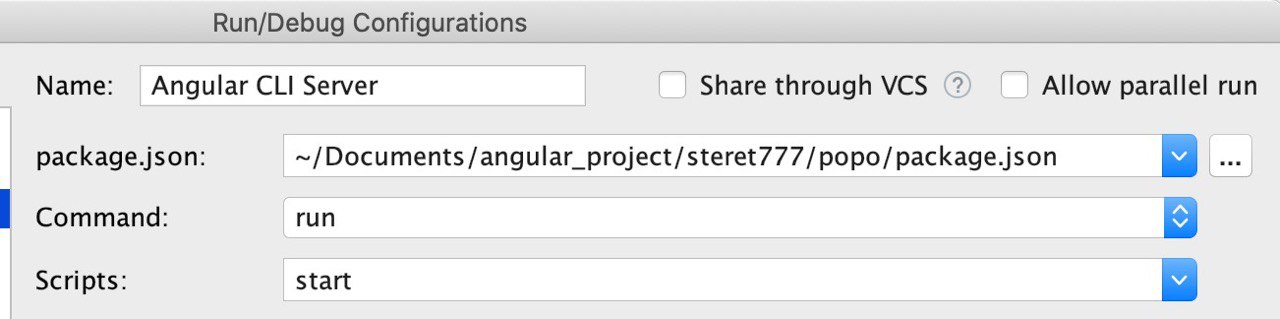
Я не знаю что это за ide и что запускает фактически.
Попробуйте сбросить кэш и посмотреть в консоли стили
Попробуйте сбросить кэш и посмотреть в консоли стили
j
Я не знаю что это за ide и что запускает фактически.
Попробуйте сбросить кэш и посмотреть в консоли стили
Попробуйте сбросить кэш и посмотреть в консоли стили
ng serve запускается
j
Я не знаю что это за ide и что запускает фактически.
Попробуйте сбросить кэш и посмотреть в консоли стили
Попробуйте сбросить кэш и посмотреть в консоли стили
j
Специально создал что бы было понятно больше
B
кто подскажет зачем в rxjs filter false ставить?
exhaustMap(refreshToken =>
this.authService.refresh$(refreshToken)
.pipe(
filter(() => false),
catchError((error: HttpErrorResponse) => {
if (error.status === 401) {
return of(authStartLogout());
}
return EMPTY;
}),
),
),
IF
самый лучший вариант самому все писать, css сила
Это для тех кто верстать умеет вариант
OS
кто подскажет зачем в rxjs filter false ставить?
exhaustMap(refreshToken =>
this.authService.refresh$(refreshToken)
.pipe(
filter(() => false),
catchError((error: HttpErrorResponse) => {
if (error.status === 401) {
return of(authStartLogout());
}
return EMPTY;
}),
),
),
чтоб поток никогда не пропускал значения. Зачем такое делать - непонятно
С
Это для тех кто верстать умеет вариант
А что фронтэнд разраб не обязан верстать?
IF
А что фронтэнд разраб не обязан верстать?
Ну ты чат почитай
B
чтоб поток никогда не пропускал значения. Зачем такое делать - непонятно
Та я понимаю, чтобы не пропускал, но зачем так делать
OS
Та я понимаю, чтобы не пропускал, но зачем так делать
для тестов каких нибудь, что нибудь проверить. В готовом коде смысла не вижу. Может забыли убрать или сделали временную заглушку с целью потом метод там реализовать
DT
для тестов каких нибудь, что нибудь проверить. В готовом коде смысла не вижу. Может забыли убрать или сделали временную заглушку с целью потом метод там реализовать
ну почему, чтобы только ловить ошибки
OS
ну почему, чтобы только ловить ошибки
типа чтоб catchError следующий не вызывался?
DT
типа чтоб catchError следующий не вызывался?
нет, чтобы никакие значения не эмитились дальше, но если будет ошибка (в данном случае её кидает бэк при невалидном токене, как я понимаю), то будет выполнен логаут




