DT
Size: a a a
2020 May 21
и почему то когда диспатчу экшен эффект выполнятеся бесконечно
DT
в чем может быть проблема?
Вキ
Народ привет. вопрос возник. очень странное поведение в ngrx один из экшенов вызывается рекурсивно.
есть actions
к нему effect
в reducer выполняется следующее действие
есть actions
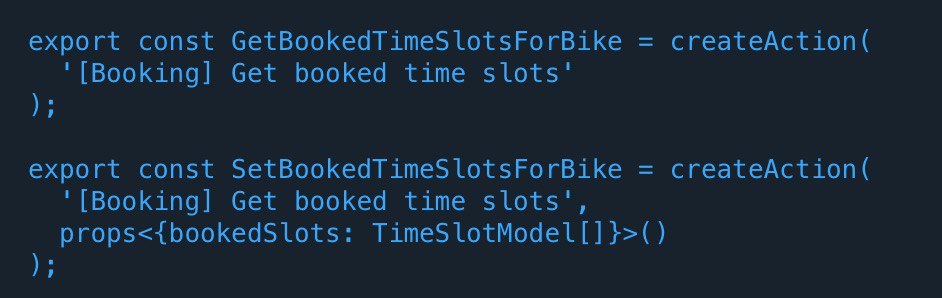
export const GetBookedTimeSlotsForBike = createAction(
'[Booking] Get booked time slots'
);
export const SetBookedTimeSlotsForBike = createAction(
'[Booking] Get booked time slots',
props<{bookedSlots: TimeSlotModel[]}>()
);
к нему effect
getBookedTimeSlotsForBike$ = createEffect(() =>
this.actions$.pipe(
ofType(BookingActions.GetBookedTimeSlotsForBike),
withLatestFrom(this.store.select(selectBookingBikeId)),
switchMap(([action, bikeId]) => this.riderService.getReservedTimeSlotsForBike(bikeId)
.pipe(
map((slots: TimeSlotModel[]) => BookingActions.SetBookedTimeSlotsForBike({bookedSlots: slots})),
catchError(err => this.handleError(err))
)
)
)
);
в reducer выполняется следующее действие
on(BookingActions.SetBookedTimeSlotsForBike,
(state, {bookedSlots}) => ({...state, bookedSlots})
)

В обоих случаях написано Get booked
DT
да ладно - будь я проклят
DT
жесть. с ночи вчеращней сижу уже нервы сдавали. не думал что текст влияет так
DT
@thekiba огромное спасибо, низкий поклон
D
Всем привет. Друзья, дайте пищу для размышлений чтобы понять почему вот такой вариант отправки actions в ngrx работает?
this.store$.pipe(
select(something),
map((stateSlice) => new SomeAction(stateSlice))
).subscribe(this.store$);
OS
.subscribe(this.store$);А что это за конструкция?
VB
store$ функция возвращающая обзервабл наверное
VB
не работающая с контекстом
OS
store$ функция возвращающая обзервабл наверное
и что мы с ней делаем?
```
```
.subscribe(this.store$);
==
.subscribe(action => this.store$(action));```?
OS
Или нет?
VB
да но потеряешь this
VB
ну я так думаю)00
=== если
=== если
this.store$(action).bind(this)OS
да но потеряешь this
Я к тому что, как можно вообще вызвать store$? Это ж не функция
VB
.subscribe(console.log) часто делаю
OS
.subscribe(console.log) часто делаю
Потому что console.log - это функция
L
.subscribe(console.log) часто делаю
лог это функция
L
Всем привет. Друзья, дайте пищу для размышлений чтобы понять почему вот такой вариант отправки actions в ngrx работает?
this.store$.pipe(
select(something),
map((stateSlice) => new SomeAction(stateSlice))
).subscribe(this.store$);
А где вы такой пример нашли?)
VB
а там стор я чет думал там кастомная переменная



