B
Size: a a a
2020 May 20
Просто мне етот метод надо в другом компоненте юзать, вот я не знаю будет ли правильно етот код ищораз писать там
S
Boroda
У мня есть 2 разных компонента на одном уровне, мне надо использовать метод из 1 компонента, как лутше сделать?
это зачем так
B
У мня в 2 компонентах есть одна и таже кнопка
B
Делает теже действия
И
это зачем так
чтоб сервис не юзать
S
Boroda
У мня в 2 компонентах есть одна и таже кнопка
вынеси кнопку отдельно и используй ее в 2х местах?
B
🙈 соррян ето очевидно же , спасибо)
BY
Такая же проблема) Хз как решать
нужно убрать height: 100vh, вроде у меня заработало)
J
@dersizes а ты не решал проблемы с корсом ??
S
Joseph
@dersizes а ты не решал проблемы с корсом ??
а какие с ним проблемы
J
а какие с ним проблемы
Шо то он на меня ругается очень сильно
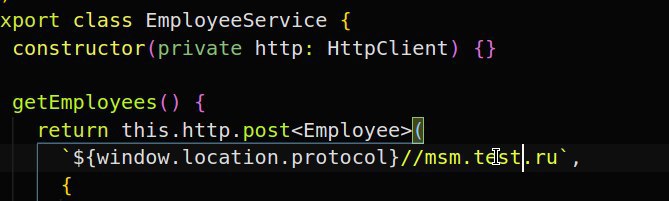
Error occured while trying to proxy to: localhost:4200/mumps , а если на прямую без прокси вызывать то получается Http failure response for 0 Unknown ErrorJ

А на 8ке мог делать просто так и все работало
S
Joseph
Шо то он на меня ругается очень сильно
Error occured while trying to proxy to: localhost:4200/mumps , а если на прямую без прокси вызывать то получается Http failure response for 0 Unknown Errorничего мне не говорит
S

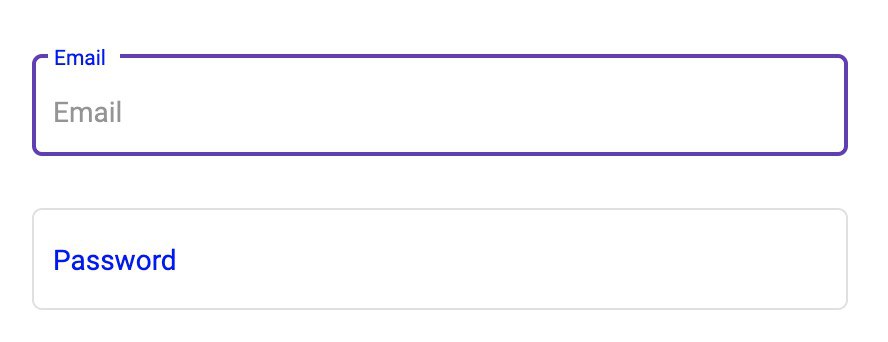
ребят как можно делать так, чтобы mat label был другого цвета изначально, но при фокусе, когда label идет вверх, у него цвет был другим
S
ладно, понял .mat-focused mat-label{}
2020 May 21
SV
А подскажите по опциональным зависимостям. Я объявил в конструкторе компонента сервис с @Optional() и ? добавил. Теперь сервис просто будет null, если его не провайдить нигде?
Было бы интересно узнать, ответ был?
B
и да, все это подвязавно на состояние страницы и его может нужно как-то обрабатывать. может не делать переход на другую страницу и вынести все диалоги на самый верх, чтобы уметь их открывать с любой страницы
вообщем надо думать.
А прежде, я попробую заказчика переубедить сделать нормально)
А прежде, я попробую заказчика переубедить сделать нормально)
VY

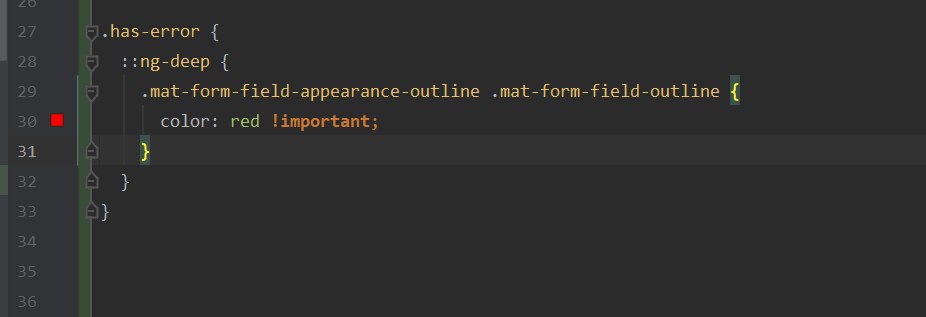
добавляю класс через ngClass, чтобы подсветить select в материал форме, но он не срабатывает, почему? если писать без класса has-error то все работает
IS
а класс навешивается?
VY
да



