OS
Size: a a a
2020 May 21
а там стор я чет думал там кастомная переменная
:D
D
А где вы такой пример нашли?)
Уже не помню) Давно хочу выяснить для себя механизм работы. Почему такой подход так же отправляет actions как если бы мы их сделали в подписке через dispatch.
L
Уже не помню) Давно хочу выяснить для себя механизм работы. Почему такой подход так же отправляет actions как если бы мы их сделали в подписке через dispatch.
Это работает как в еффекте
L
Только в еффекте уже под капотом сабскрайб, а тут ты сам его пишешь
L
Ты в еффекте тоже return new Action()
АГ
привет всем. Работал кто нибудь с ffmpeg-stream на ноде?
S
Всем привет. Друзья, дайте пищу для размышлений чтобы понять почему вот такой вариант отправки actions в ngrx работает?
this.store$.pipe(
select(something),
map((stateSlice) => new SomeAction(stateSlice))
).subscribe(this.store$);
S
Я сейчас туда же смотрю.
Помойму это и есть ответ
АУ

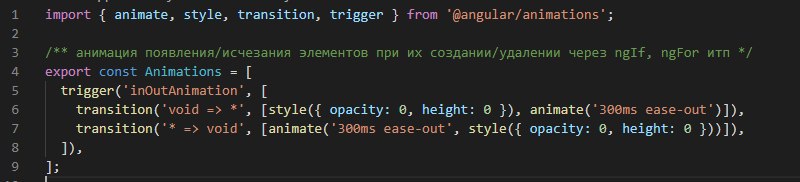
Привет сообщество. Наткнулся на проблему срабатывания анимации у глубоких потомков, если на элемент наложить такую анимацию
b
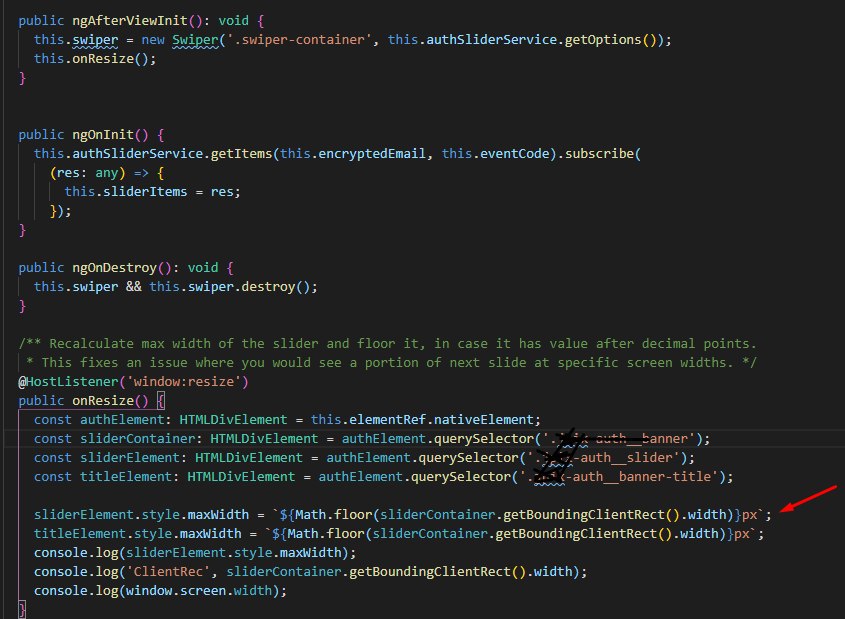
кто-то работал с getBoundingClientRect()?
J💖
кто-то работал с getBoundingClientRect()?
Да, а что такое? это же DOM api
b

странно он как-то работает
локально все правильно. а в прод режиме в 90% случаев не правильно считает ширину
локально все правильно. а в прод режиме в 90% случаев не правильно считает ширину
b
не могу понять, почему так происходит
J💖
у тебя округляется ширина же. И, если я верно помню, то он считает ширину без скролла
b
Там нету скролла
Это не страшно что ширина округляется
Блок у которого считается ширина это ui-md-6, тоесть 6 столбиков сетки primeng библиотеки
Если первый раз загрузить страницу то правильно считает, а потом уже выдает ширину почти всего экрана
Это не страшно что ширина округляется
Блок у которого считается ширина это ui-md-6, тоесть 6 столбиков сетки primeng библиотеки
Если первый раз загрузить страницу то правильно считает, а потом уже выдает ширину почти всего экрана
J💖
хм, странно, но вообще может он ещё не успел обновить значения после resize? Попробуй с таймаутами.
b
Попробую сейчас




