А
Size: a a a
2020 May 13
Можете подсказать как можно заново загрузить компонент внутри другого, когда данные поменялись ?
IT
Можете подсказать как можно заново загрузить компонент внутри другого, когда данные поменялись ?
Если изменились данные на инпуте то зачем перезагружать компонент?
А
Почему-то компонент сам не меняется
ІБ
DetectChanges пробовали?
AB
Привет.
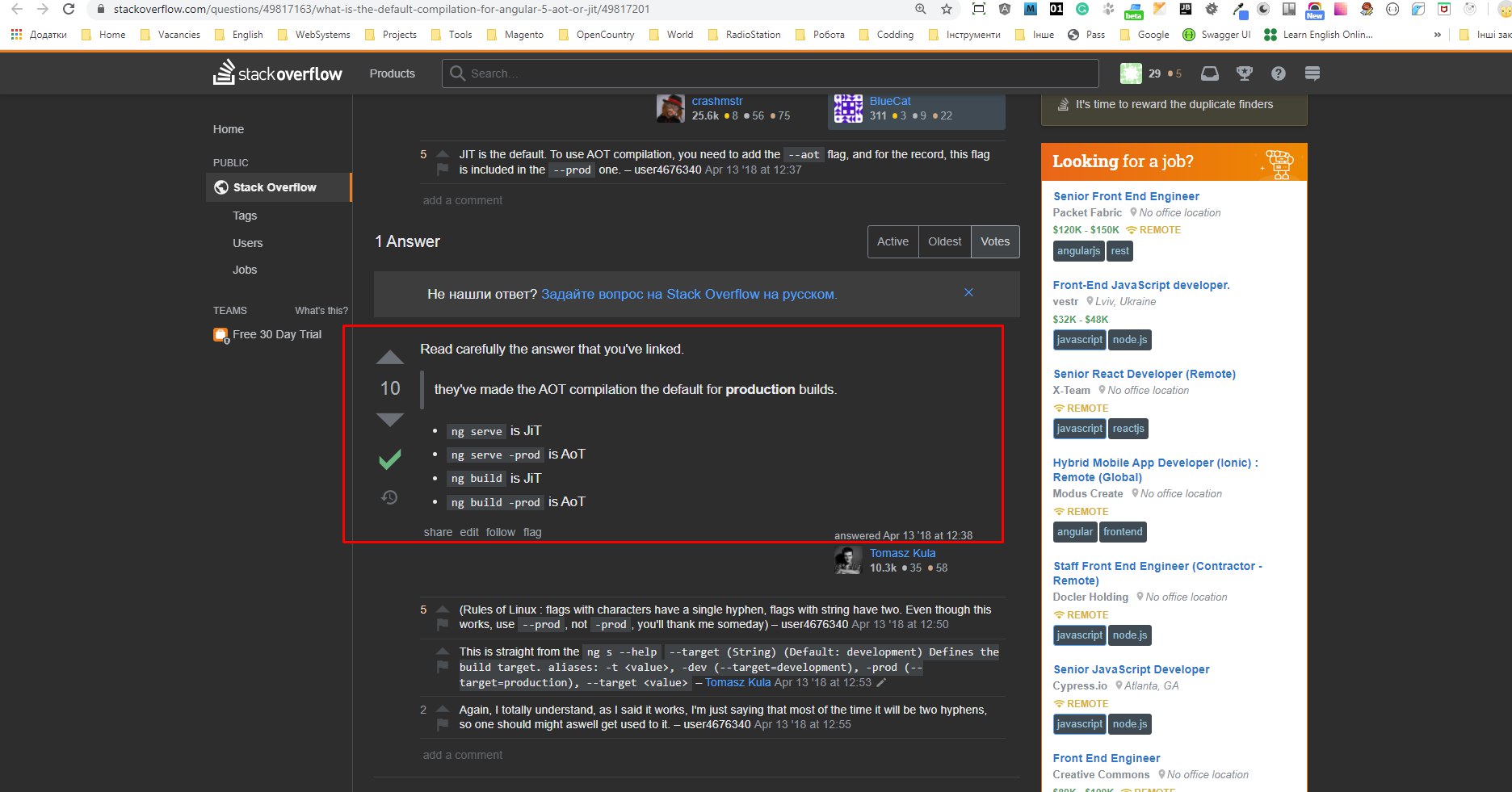
В ангуляре на продакшине какая конфигурация лучше AOT or JIT
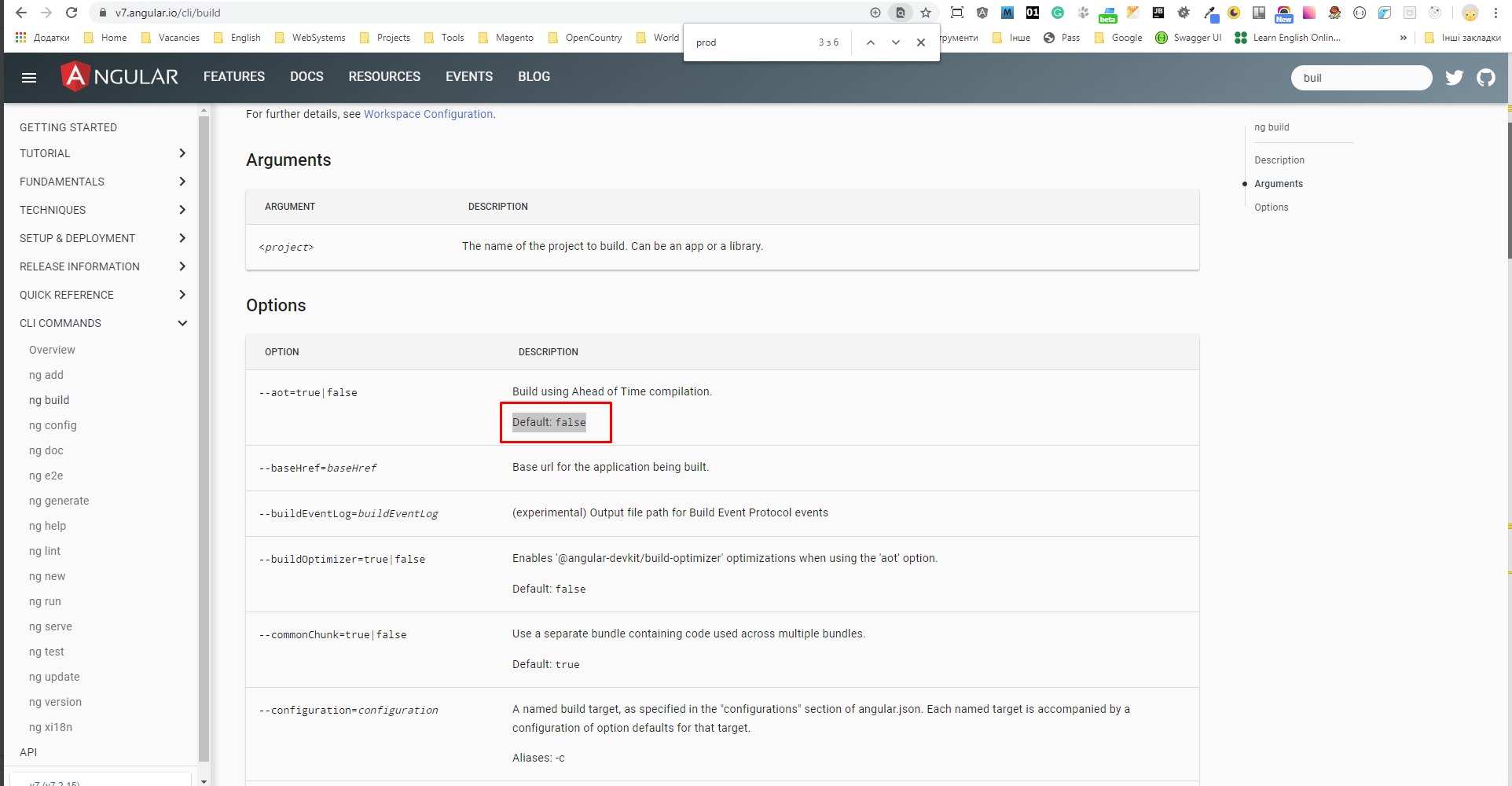
https://prnt.sc/sfznx5 это актуально для 7 версии?
В ангуляре на продакшине какая конфигурация лучше AOT or JIT
https://prnt.sc/sfznx5 это актуально для 7 версии?
ID
Привет.
В ангуляре на продакшине какая конфигурация лучше AOT or JIT
https://prnt.sc/sfznx5 это актуально для 7 версии?
В ангуляре на продакшине какая конфигурация лучше AOT or JIT
https://prnt.sc/sfznx5 это актуально для 7 версии?
Я так понимаю, что JIT для разработки, чтобы у тебя не пересобирался долго проект, если ты код меняешь.
Aot для продакшена по умолчанию включен
Aot для продакшена по умолчанию включен
ID
Поправьте, если я ошибаюсь
AB
нашел что выключен по умолчанию
Вキ
Привет.
В ангуляре на продакшине какая конфигурация лучше AOT or JIT
https://prnt.sc/sfznx5 это актуально для 7 версии?
В ангуляре на продакшине какая конфигурация лучше AOT or JIT
https://prnt.sc/sfznx5 это актуально для 7 версии?
Для production разумеется надо использовать AOT. Эту настройку можно найти в angular.json.
Если вы используете Angular версии 8 или ниже, то AOT будет включен в angular.json по-умолчанию только для production.
Если вы используете Angular версии 9 или выше, то AOT будет включен в angular.json по-умолчанию для production и development.
Если вы используете Angular версии 8 или ниже, то AOT будет включен в angular.json по-умолчанию только для production.
Если вы используете Angular версии 9 или выше, то AOT будет включен в angular.json по-умолчанию для production и development.
ID
Для production разумеется надо использовать AOT. Эту настройку можно найти в angular.json.
Если вы используете Angular версии 8 или ниже, то AOT будет включен в angular.json по-умолчанию только для production.
Если вы используете Angular версии 9 или выше, то AOT будет включен в angular.json по-умолчанию для production и development.
Если вы используете Angular версии 8 или ниже, то AOT будет включен в angular.json по-умолчанию только для production.
Если вы используете Angular версии 9 или выше, то AOT будет включен в angular.json по-умолчанию для production и development.
А зачем тогда jit нужен в последних версиях?
B
Можно както сделать итерацию одновременно по 2 массивам?
B
как ето сделать?)
V
форыч вторым аргументом индекс прокидывает, если массивы одинаковой длины, по одному форычем, ко второму через индекс
B
массивы разной длины
B
+ содержимое массивов немного разное
B
надо удалть те где id === id
V
так тебе просто отфильтровать один массив по другому?
B
по сути да