БЗ
Size: a a a
2020 May 13
Эх надо мне свой выпустить) Правда я ноунейм и никто юзать не будет
Главное начать)))
Ti
Ну вот eslint-kit я сделал) Но там ангуляра пока нет и вроде не планируется, делал в основном для себя
Ti
Ангулярщики не бейте
ДЛ
Всем привет, подскажите, пожалуйста, у меня есть pipe который возвращает observable , и обрабатывается async для получения boolean. В самом папе я задаю массив с размером например
*ngIf="['max-width: 767.98px'] | fxIf | async"
В самом пайпе я использую BreakpointObserver для остлеживания размера экрана
transform(data: Array<any>) {
return this.breakpointObserver.observe(data)
}
На данный момент у меня постоянно возвращает true , как мне сделать чтоб оно корректно работало и возвращало и true / false ?
*ngIf="['max-width: 767.98px'] | fxIf | async"
В самом пайпе я использую BreakpointObserver для остлеживания размера экрана
transform(data: Array<any>) {
return this.breakpointObserver.observe(data)
}
На данный момент у меня постоянно возвращает true , как мне сделать чтоб оно корректно работало и возвращало и true / false ?
K✔
Все привет! Кто работал с
@Angular/Fire? Как инициализировать приложение в AngularFireModule.initializeApp(firebaseConfig);, где firebaseConfig - это подтягиваемый с сервера жсон в хуке APP_INITIALIZER? Он пишет R3InjectorError: Null argument(s) provided, тупо не успевает создать модуль с готовым конфигом, так как конфиг (жсон) не успевает подтянутьсяOS
Всем привет, подскажите, пожалуйста, у меня есть pipe который возвращает observable , и обрабатывается async для получения boolean. В самом папе я задаю массив с размером например
*ngIf="['max-width: 767.98px'] | fxIf | async"
В самом пайпе я использую BreakpointObserver для остлеживания размера экрана
transform(data: Array<any>) {
return this.breakpointObserver.observe(data)
}
На данный момент у меня постоянно возвращает true , как мне сделать чтоб оно корректно работало и возвращало и true / false ?
*ngIf="['max-width: 767.98px'] | fxIf | async"
В самом пайпе я использую BreakpointObserver для остлеживания размера экрана
transform(data: Array<any>) {
return this.breakpointObserver.observe(data)
}
На данный момент у меня постоянно возвращает true , как мне сделать чтоб оно корректно работало и возвращало и true / false ?
Вы не думали в директиву лучше вынести это? pipe немного для другого как мне кажется используется обычно
ДЛ
Вы не думали в директиву лучше вынести это? pipe немного для другого как мне кажется используется обычно
Ну мне нежно чтоб сразу при инициализации компонента работало. А в директиве нужно несколько разных подходов применять. Ну я нашел решение там нужно было вот так указать
transform(data: Array<any>) {
return this.breakpointObserver.observe(data).pipe(
map(result => result.matches))
}
}
result.matches возвращает true или false , вроде корректно работает
transform(data: Array<any>) {
return this.breakpointObserver.observe(data).pipe(
map(result => result.matches))
}
}
result.matches возвращает true или false , вроде корректно работает
AB

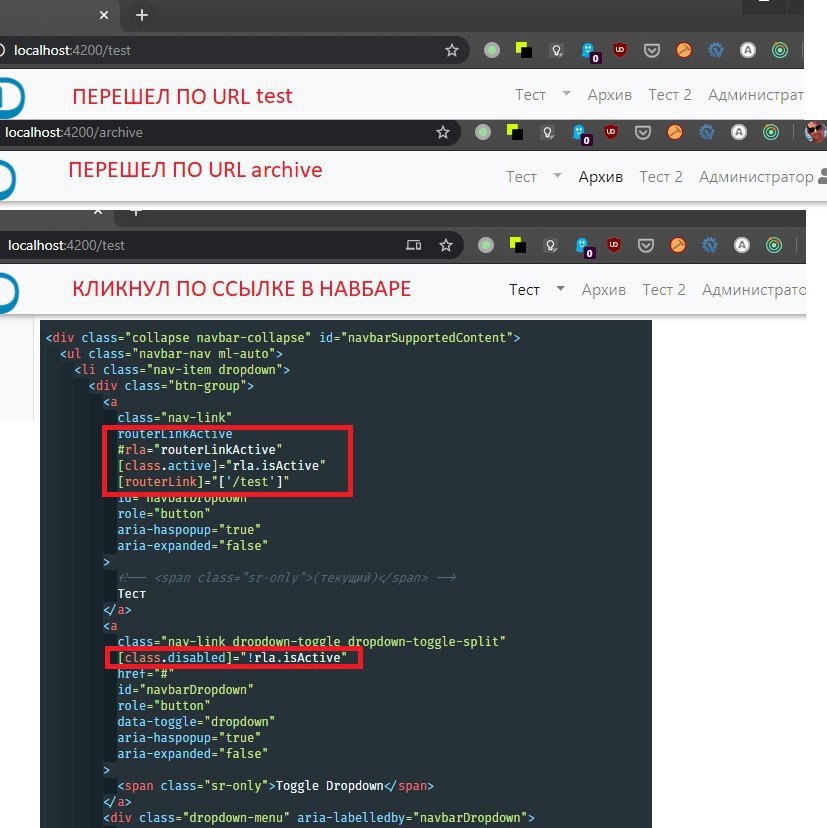
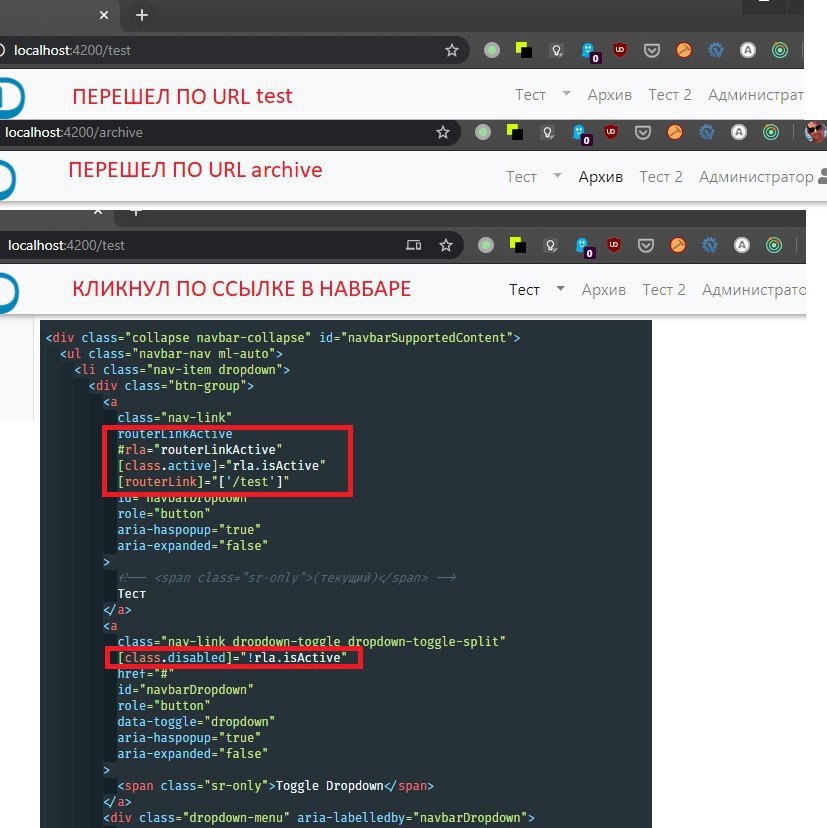
Всем привет. Подскажите плз кто знает: есть навбар, в нем навешиваю класс active для активного раздела через routerLinkActive. Все по классике. В навбар потребовалось добавить дропдаун с действиями при активном разделе, соответсвенно, когда раздел неактивен, дропдаун надо задизейблить. Я получил ссылку на routerLinkActive и использую её для отключения дропдауна. Все работает ок, когда навигация осуществляется кликом по ссылкам в навбаре, если же я напрямую по URL перехожу на маршрут, то логика routerLinkActive ломается.
AB
есть похожая проблема на гитхабе, не решается уже 2 с лишним года, но решение оттуда у меня не сработало на 9 ангуляре https://github.com/angular/angular/issues/18469#issuecomment-345436335
AS

Всем привет. Подскажите плз кто знает: есть навбар, в нем навешиваю класс active для активного раздела через routerLinkActive. Все по классике. В навбар потребовалось добавить дропдаун с действиями при активном разделе, соответсвенно, когда раздел неактивен, дропдаун надо задизейблить. Я получил ссылку на routerLinkActive и использую её для отключения дропдауна. Все работает ок, когда навигация осуществляется кликом по ссылкам в навбаре, если же я напрямую по URL перехожу на маршрут, то логика routerLinkActive ломается.
проще по-моему запилить свою директиву, которая url будет смотреть
ON

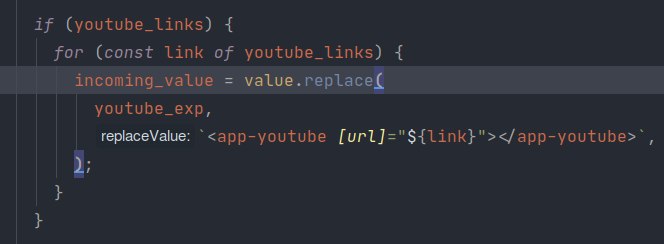
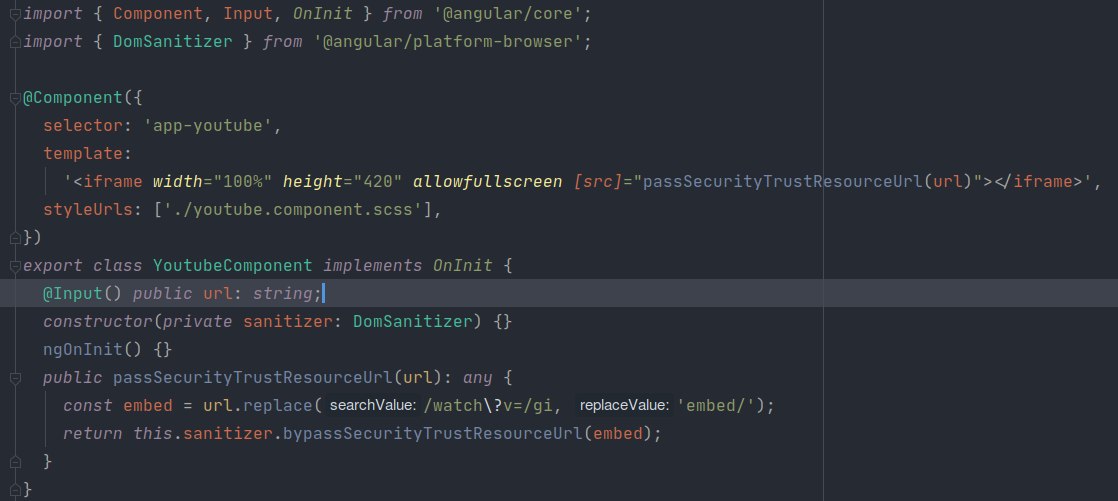
Привет...как получить данные в @Input ? Или чтобы получить ссылку, нужно использовать другой способ ?
ON

Е
Привет, такой вопрос:
Есть рутовый модуль, в него импортируются всякие BrowserModule, Material и т.д.
Есть модули, которые загружаются с помощью ленивой загрузки.
В каждый отдельный модуль тоже нужно все это импортировать? Вот сейчас без импорта материала в такой модуль, компонент ругается
Есть рутовый модуль, в него импортируются всякие BrowserModule, Material и т.д.
Есть модули, которые загружаются с помощью ленивой загрузки.
В каждый отдельный модуль тоже нужно все это импортировать? Вот сейчас без импорта материала в такой модуль, компонент ругается
K
Привет, нужно реализовать функционал, чтобы когда данные в компоненте с бекенда грузились то не блокировась бы другие компоненты на экране, как такое можно сделать?
ON
Oleksandr Nikolskyi

Привет...как получить данные в @Input ? Или чтобы получить ссылку, нужно использовать другой способ ?
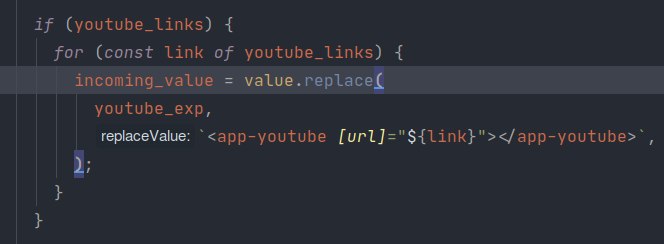
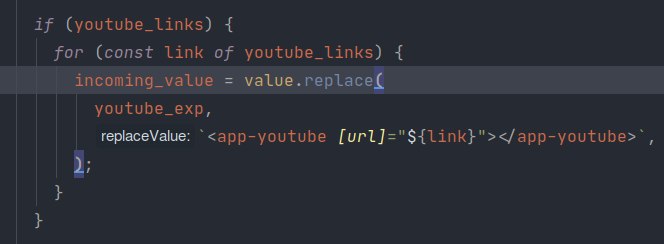
Как правильно передать url, чтобы ссылка передалась в [src] в iframe ?
SV
Привет, нужно реализовать функционал, чтобы когда данные в компоненте с бекенда грузились то не блокировась бы другие компоненты на экране, как такое можно сделать?
А разве они блокируются?
АС
Oleksandr Nikolskyi

Привет...как получить данные в @Input ? Или чтобы получить ссылку, нужно использовать другой способ ?
Первая фотка это точно ангуляр?)
ON
Первая фотка это точно ангуляр?)
Ну да )
АС
Первая фотка это точно ангуляр?)
Я бы юзал динамический компонент



