ON
Size: a a a
2020 May 13
Я бы юзал динамический компонент
У меня получилось через сервис .....но мне, кажется это тупо
ON
Я бы юзал динамический компонент
А через динамический компонент - это как ?)
DT
Oleksandr Nikolskyi
Ну да )
а что вы с incoming value делаете?
если просто вставляете в темплейт, то ангуляр не подхватит такие компоненты
если просто вставляете в темплейт, то ангуляр не подхватит такие компоненты
АС
Ngcomponentoutlet
DT
Я бы юзал динамический компонент
там скорее просто ngFor нужен
S
Ребята есть задача написать новую функцию для црм ангуляр+нода. Есть к примеру ворд документ договор. Надо выбрать в модалке к примеру шаблон выбрать клиента и тогда в шаблоне подставляться данные и скачается готовый договор. Это реально сделать на ангуляр+года. Или как это можно сделать? Спасибо
ON
а что вы с incoming value делаете?
если просто вставляете в темплейт, то ангуляр не подхватит такие компоненты
если просто вставляете в темплейт, то ангуляр не подхватит такие компоненты
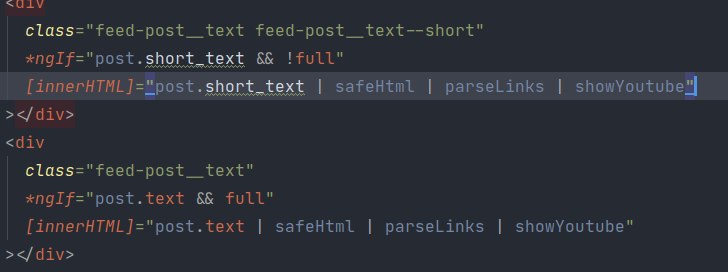
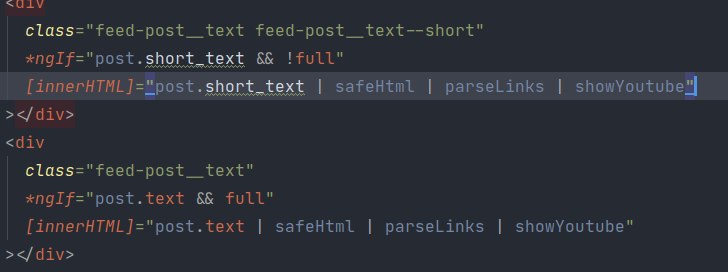
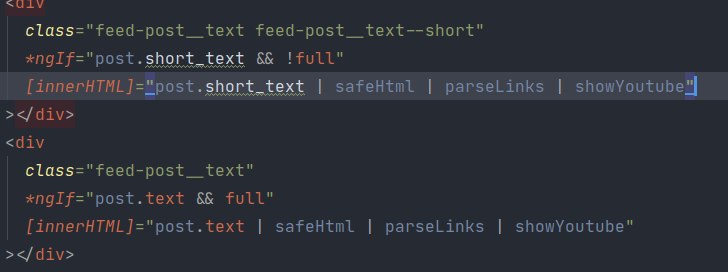
Эту логику я делаю в pipe .....Моя задача: если пользователь оставляет пост ввиде ссылки - то я трансофрмирую текст в ссылку, но если ссылку на ютуб - то в iframe
ON
а что вы с incoming value делаете?
если просто вставляете в темплейт, то ангуляр не подхватит такие компоненты
если просто вставляете в темплейт, то ангуляр не подхватит такие компоненты
Поэтому создал дополнительную переменную incoming value, что =бы сделать replace value, которое передается в pipe
АС
там скорее просто ngFor нужен
Возможно, не вижу всей ситуации в целом, может да, не надо мудрить, а сделать стандартными средствами.
МВ
Ребята есть задача написать новую функцию для црм ангуляр+нода. Есть к примеру ворд документ договор. Надо выбрать в модалке к примеру шаблон выбрать клиента и тогда в шаблоне подставляться данные и скачается готовый договор. Это реально сделать на ангуляр+года. Или как это можно сделать? Спасибо
DT
Oleksandr Nikolskyi
Эту логику я делаю в pipe .....Моя задача: если пользователь оставляет пост ввиде ссылки - то я трансофрмирую текст в ссылку, но если ссылку на ютуб - то в iframe
хм
самое простое это innerHTML + отказаться от использования ангуляра внутри, то бишь просто подставлять айфрейм вместо компонента
если хотите использовать компоненты, то нужно компилировать темплейт на клиенте, думаю
самое простое это innerHTML + отказаться от использования ангуляра внутри, то бишь просто подставлять айфрейм вместо компонента
если хотите использовать компоненты, то нужно компилировать темплейт на клиенте, думаю
S
Д
Всем привет! никто не в курсе какая настройка в билде отвечает за преобразование русского текста в юникод? \u0450...
ON
хм
самое простое это innerHTML + отказаться от использования ангуляра внутри, то бишь просто подставлять айфрейм вместо компонента
если хотите использовать компоненты, то нужно компилировать темплейт на клиенте, думаю
самое простое это innerHTML + отказаться от использования ангуляра внутри, то бишь просто подставлять айфрейм вместо компонента
если хотите использовать компоненты, то нужно компилировать темплейт на клиенте, думаю

Так и делаю через innerHtml
ON
Ngcomponentoutlet
Спасибо, почитал про это.....Вы имеете ввиду, что в зависимости от того, ссылка на ютуб или обычная ссылка, передавали бы с помощью этой директивы нужный компонент ?
DT
Oleksandr Nikolskyi

Так и делаю через innerHtml
нельзя так использовать
<app-youtube>, это получается просто тег в html, ангуляр об этом ничего не знает и не создаёт ваши YoutubeComponentыDT
Oleksandr Nikolskyi

Так и делаю через innerHtml
если вы посмотрите внутрь в инспекторе браузера, то там не должно быть айфрейма
ON
нельзя так использовать
<app-youtube>, это получается просто тег в html, ангуляр об этом ничего не знает и не создаёт ваши YoutubeComponentыЯ добавил библиотеку angular/elements
ON
если вы посмотрите внутрь в инспекторе браузера, то там не должно быть айфрейма
Действительно не было .....но это проблему решил, используя sanitizer и @angular/elements
АС
Oleksandr Nikolskyi
Я добавил библиотеку angular/elements
Не юзайте ее, там лишь подобие элементов



