MM
Size: a a a
2020 May 12
ну типа он задиспатчит экшн на получение одиночного юзера. там get запрос по userId
MM
или 100 запросов, или 2000 запросов
L
ну типа он задиспатчит экшн на получение одиночного юзера. там get запрос по userId
Ты попробуй а потом осуждай
MM
я не осуждаю, я спрашиваю опытного человека
L
Причем вы говорите о проблеме которая решаеться rx операторами
MM
Я понимаю... но я с angular дай бог 2 недели ещё не всё освоил... всё приходится добирать "на ходу". Впрочем.. не я первый :)
R
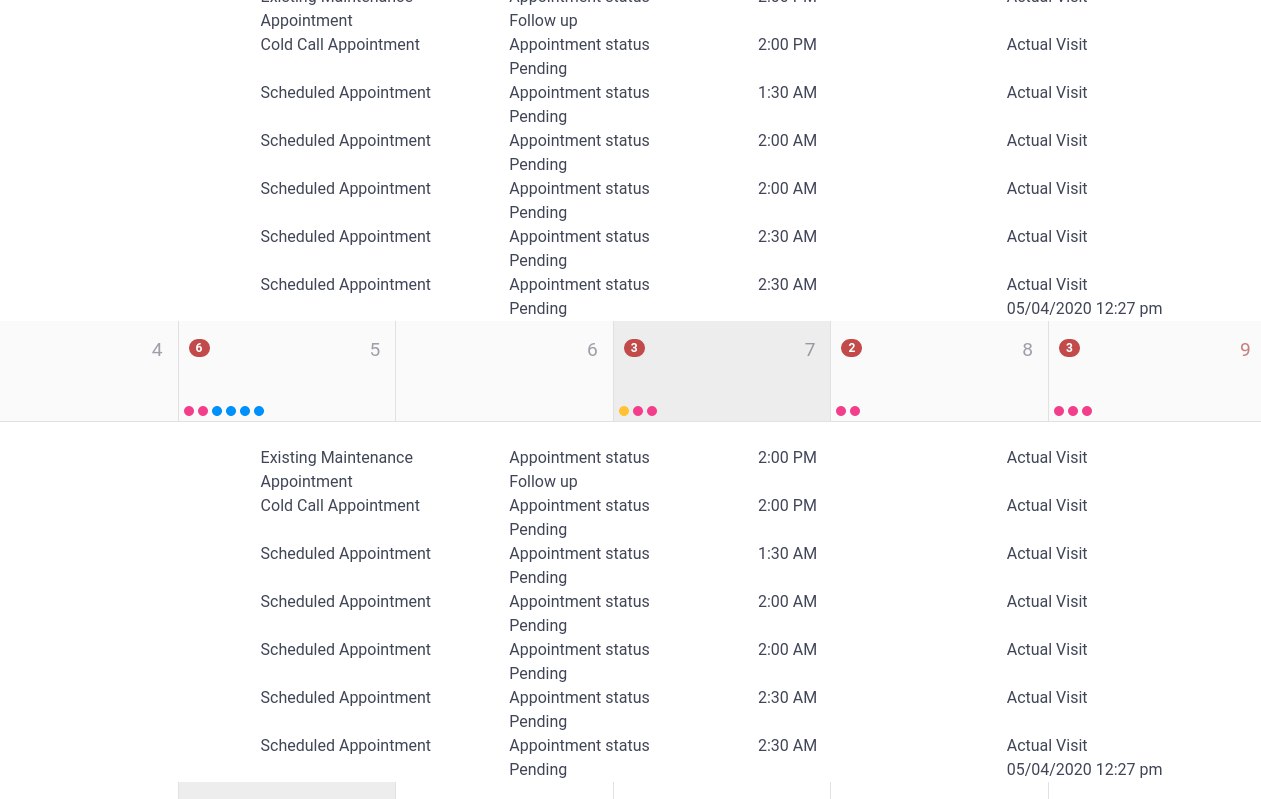
Здравствуйте, у подскажите пожалуйста. У меня проблема с Angular-Calendar
Я использую customDayTemplate
но работает криво - вместо одного выбраного дня, темплэйт открывается под каждым row календаря
Я использую customDayTemplate
но работает криво - вместо одного выбраного дня, темплэйт открывается под каждым row календаря
SA

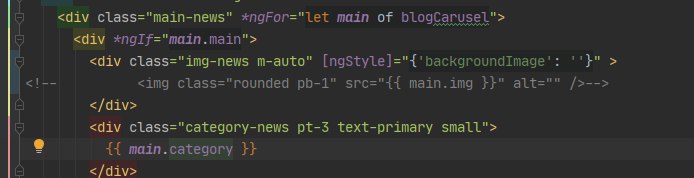
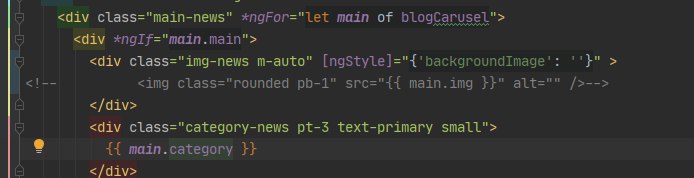
Добрый день, подскажите как указать фон блоку, который получаю из хранилища. как правильно указать в ngStyle картинку, которая в {{main.img}}
R

Добрый день, подскажите как указать фон блоку, который получаю из хранилища. как правильно указать в ngStyle картинку, которая в {{main.img}}
А такне хочешь?
.class1 {bg-image: url(..1..)}
.class2 {bg-image: url(..2..)}
[ngClass]={ class1: true, class2: false}
.class1 {bg-image: url(..1..)}
.class2 {bg-image: url(..2..)}
[ngClass]={ class1: true, class2: false}
R
[ngStyle]="{'background-image': 'url(' + main.img + ')'}"
SA
[ngStyle]="{'background-image': 'url(' + main.img + ')'}"
спасибо. А я хотел слишком легко)) даже не подумал что там нужно так заморочиться)
MM
а ещё один нубский вопрос. у меня после map в котором я делаю get запрос не появляется pipe на автокомплите. это что значит?
R
а ещё один нубский вопрос. у меня после map в котором я делаю get запрос не появляется pipe на автокомплите. это что значит?
может это Array.map, a HE Observable.map?
ВС
а ещё один нубский вопрос. у меня после map в котором я делаю get запрос не появляется pipe на автокомплите. это что значит?
в map запрос не делают, в switchMap делают
MM
Это типа
Вот тут пайпа нету. А там простой запрос.
joinRoom$ = createEffect(() => {
return this.actions$.pipe(
ofType(RoomsActions.joinRoom),
map((payload) => this.roomsHttpService.getRoom(payload.roomId))
);
});Вот тут пайпа нету. А там простой запрос.
ВС
Это типа
Вот тут пайпа нету. А там простой запрос.
joinRoom$ = createEffect(() => {
return this.actions$.pipe(
ofType(RoomsActions.joinRoom),
map((payload) => this.roomsHttpService.getRoom(payload.roomId))
);
});Вот тут пайпа нету. А там простой запрос.
joinRoom$ = createEffect(() => {
return this.actions$.pipe(
ofType(RoomsActions.joinRoom),
switchMap((payload) => this.roomsHttpService.getRoom(payload.roomId))
);
});MM
ничего не поменялось. switchMap же просто прерывает Observable и начинает новый
ВС
Это типа
Вот тут пайпа нету. А там простой запрос.
joinRoom$ = createEffect(() => {
return this.actions$.pipe(
ofType(RoomsActions.joinRoom),
map((payload) => this.roomsHttpService.getRoom(payload.roomId))
);
});Вот тут пайпа нету. А там простой запрос.
getRoom что возвращает?