ИК
Size: a a a
2020 May 12
что, никто не знает?
видимо никто не понял вопроса
АК
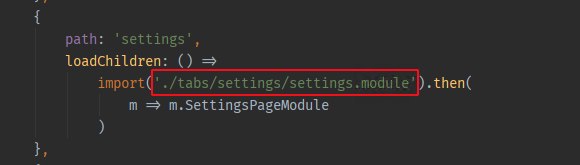
создается подпроект и потом в роутинге указывается модуль подпроекта. В 7-м ангуляре это работало только для дев-сборки.
АК

вот сюда прописывается модуль из подпроекта
AB
Q
Доброго времени суток
Q
такой вопрос, в guard-е надо взять из store-a поля, и ихсодя из условия либо return true. либо return UrlTree
но допустим кейс, когда store еще не инициализ, и нужно сперва кинуть action, чтобы его обработал effect и потом полученое значение проверить в guard-e
но допустим кейс, когда store еще не инициализ, и нужно сперва кинуть action, чтобы его обработал effect и потом полученое значение проверить в guard-e
С
Как сделать поллинг запросы?
Q
я реализовал условно так
canActivate(): Observable<boolean | UrlTree> | boolean {
return this.store.pipe(
select(getPaymentStatusDescription),
tap((res: any) => {
if (!res.statusDescription) {this.store.dispatch(new GetCurrentSubscription()); }
}),
take(1),
map((res: any) => res? res | UrlTree)
);
}
но сталкиваюсь c infitie loop
canActivate(): Observable<boolean | UrlTree> | boolean {
return this.store.pipe(
select(getPaymentStatusDescription),
tap((res: any) => {
if (!res.statusDescription) {this.store.dispatch(new GetCurrentSubscription()); }
}),
take(1),
map((res: any) => res? res | UrlTree)
);
}
но сталкиваюсь c infitie loop
ИК
пжл)
G
G
Приветствую
XL
Есть ли чтото типа (click)="doFunc()"
только чтобы ловил все возможные типы клика и можно было бы ставить условия, например
if (click.type === mdlclick) {}
else if (click.type === ctrl + left click) {}
только чтобы ловил все возможные типы клика и можно было бы ставить условия, например
if (click.type === mdlclick) {}
else if (click.type === ctrl + left click) {}
G
Есть две функции
setUser* вызывается при прожатии кнопки "Логин", в конструкторе app.component проверяется getUser.
Сделано для того, чтобы вываливаться из сесси после определенного времени, если клиент не активен.
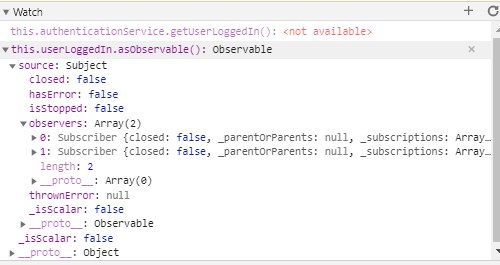
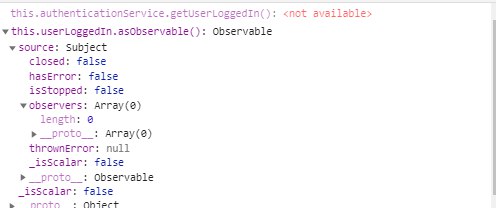
Но после обновления страницы getUser* ничего не возвращает, а в дебаггере *.observables пустой, соответственно сабскрайб ничего не возвращает и механизм выплёвывания на логин скрин не цепляется.
setUserLoggedIn(userLoggedIn: boolean) {
localStorage.setItem('userLoggedIn', JSON.stringify({userLoggedIn}));
this.userLoggedIn.next(userLoggedIn);
}
getUserLoggedIn(): Observable<boolean> {
return this.userLoggedIn.asObservable();
} setUser* вызывается при прожатии кнопки "Логин", в конструкторе app.component проверяется getUser.
Сделано для того, чтобы вываливаться из сесси после определенного времени, если клиент не активен.
Но после обновления страницы getUser* ничего не возвращает, а в дебаггере *.observables пустой, соответственно сабскрайб ничего не возвращает и механизм выплёвывания на логин скрин не цепляется.
G
В локалсторейдж сохранял, чтобы проверить что к чему, но уверен, что это плохая идея с точки зрения безопасности.
G
Это возврат при логине
G
А это после обновления страницы
G
Подскажите, пожалуйста, как с этим бороться.
OS
Xobba Lamp
Есть ли чтото типа (click)="doFunc()"
только чтобы ловил все возможные типы клика и можно было бы ставить условия, например
if (click.type === mdlclick) {}
else if (click.type === ctrl + left click) {}
только чтобы ловил все возможные типы клика и можно было бы ставить условия, например
if (click.type === mdlclick) {}
else if (click.type === ctrl + left click) {}
Event можно передать в doFunc и там смотреть что есть