VN
Size: a a a
2020 May 12
Приветствую. Подскажите пожалуйста, как реализовать такой механизм: на главной странице список, после выбора элемента из списка переходим на в форму, которая показывает выбранный элемент детально, для этого момента понятно, как делать, но надо шоб сбоку было меню в котором бы находились формы для отображения различных сущностей или списков связанные с выбранным элементом(ну типа ссылки с айдишечкой), вот тут уже не понятно, где должна храниться информация о выбранном элементе пока происходит навигация между разделами меню? Как такое реализовать? Может есть готовые шаблоны, где такое уже реализовано и можно посмотреть? Новичок в Angular.
ON

Привет.....помогите разобраться, в чем проблема...
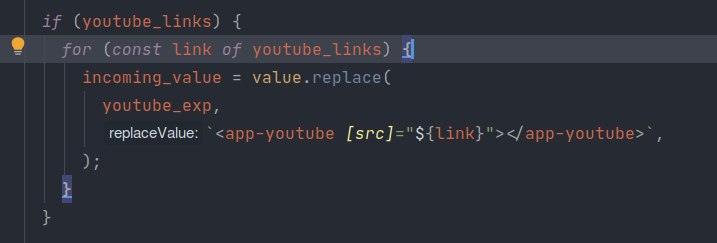
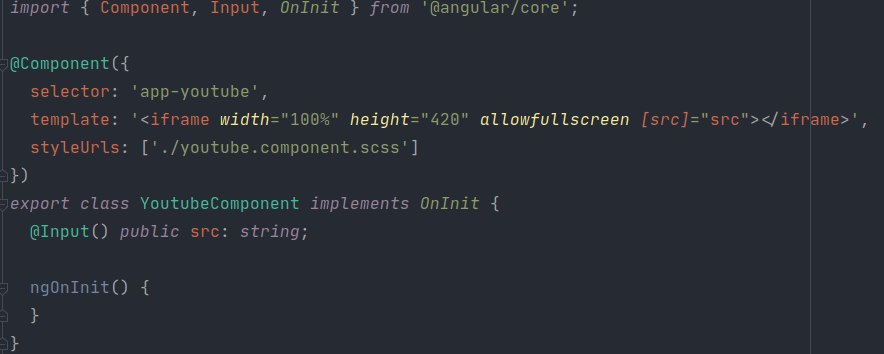
Пытаюсь реализовать логику: когда пользователь добавляет в пост ссылку на ютуб, она должна трансформироваться в iframe
Написал pipe....В дев-тулс мой компонент отрисовывается, однако в посте его нет.....
Пытаюсь реализовать логику: когда пользователь добавляет в пост ссылку на ютуб, она должна трансформироваться в iframe
Написал pipe....В дев-тулс мой компонент отрисовывается, однако в посте его нет.....
ON

ON

ON
Однако если в replace вставляю просто строку = тег iframe, то отрисовывается нормально
nt
смори в сторону angular elements
nt
Oleksandr Nikolskyi

Привет.....помогите разобраться, в чем проблема...
Пытаюсь реализовать логику: когда пользователь добавляет в пост ссылку на ютуб, она должна трансформироваться в iframe
Написал pipe....В дев-тулс мой компонент отрисовывается, однако в посте его нет.....
Пытаюсь реализовать логику: когда пользователь добавляет в пост ссылку на ютуб, она должна трансформироваться в iframe
Написал pipe....В дев-тулс мой компонент отрисовывается, однако в посте его нет.....
просто так не получится
АК
Подскажите, в 9-м ангуляре можно уже использовать модули подпроекта в роутинге ?
AB

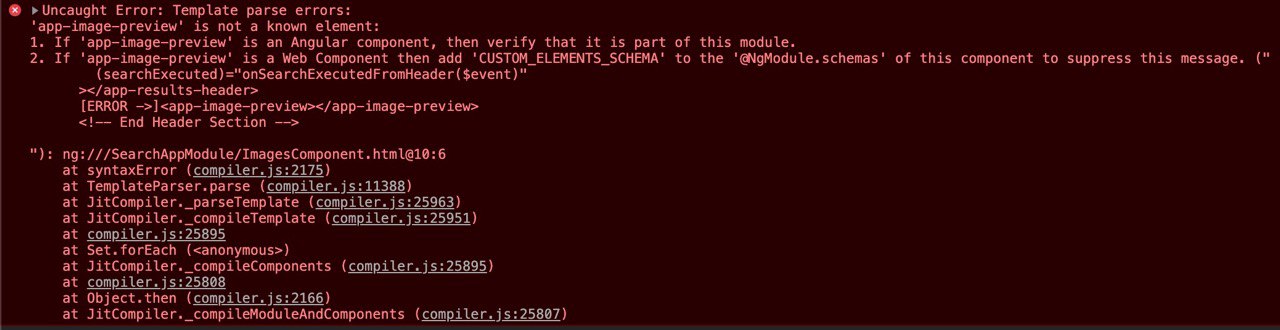
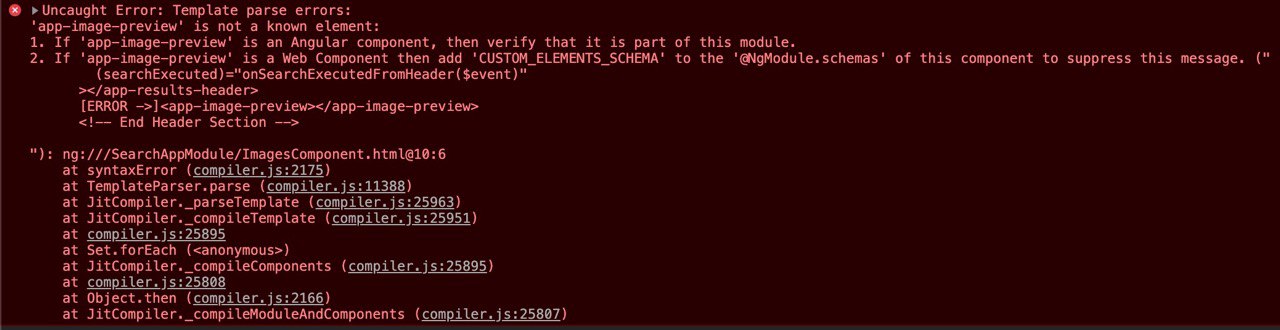
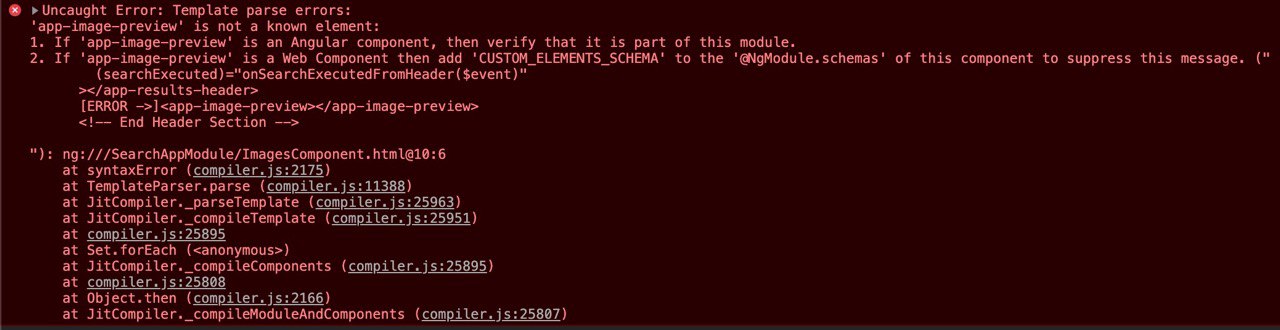
Доброго времени суток, подскажите пожалуйста, используя Angular 8 и создал компоненс с помощью
ng g c image-preview и когда я добавляю тег <app-image-preview></app-image-preview> в app.component.html то я его вижу, но если я добавлю в другой компонент по пути /page/images/images.component.html то у меня сыпятся ошибки, в чем может быть проблема?АК

Доброго времени суток, подскажите пожалуйста, используя Angular 8 и создал компоненс с помощью
ng g c image-preview и когда я добавляю тег <app-image-preview></app-image-preview> в app.component.html то я его вижу, но если я добавлю в другой компонент по пути /page/images/images.component.html то у меня сыпятся ошибки, в чем может быть проблема?свой компонент в модуль прописал?
AB
свой компонент в модуль прописал?
В
app.module.ts он автоматом импортировался и прописался в declarationsИК

Доброго времени суток, подскажите пожалуйста, используя Angular 8 и создал компоненс с помощью
ng g c image-preview и когда я добавляю тег <app-image-preview></app-image-preview> в app.component.html то я его вижу, но если я добавлю в другой компонент по пути /page/images/images.component.html то у меня сыпятся ошибки, в чем может быть проблема?создай модуль для компонента, внеси компонент в declarations и exports модуля, а потом импортируй этот модуль в те, в которых будешь использовать компоненту
АК
а куда ты <app-image-preview> пихаешь?
AB
а куда ты <app-image-preview> пихаешь?
я выше описал, в другом компоненте хочу его отрисовать
AB
создай модуль для компонента, внеси компонент в declarations и exports модуля, а потом импортируй этот модуль в те, в которых будешь использовать компоненту
не в
app.module.ts добавлять в модули а создать отдельный файл с модулем?AB
угу
оке, попробую, спасибо
АК
я выше описал, в другом компоненте хочу его отрисовать
нужно добавлять в фаил того модуля где используешь. а не в app
AB
нужно добавлять в фаил того модуля где используешь. а не в app
👌
АК
Подскажите, в 9-м ангуляре можно уже использовать модули подпроекта в роутинге ?
что, никто не знает?



