VO
Size: a a a
2020 May 12
Ну в таком же смысле, что и бейсик с паскалем тебе не надо учить
AS
Не забить ли тогда на бутстрап ради оптимизации и всего такого
так в бутстрапе тоже есть флексы
VO
Angular material, primeng и тд для готовых компонентов, flexbox для сетки
VO
Забудьте бутстрап)
SR
Забудьте бутстрап)
Чой то?
AL
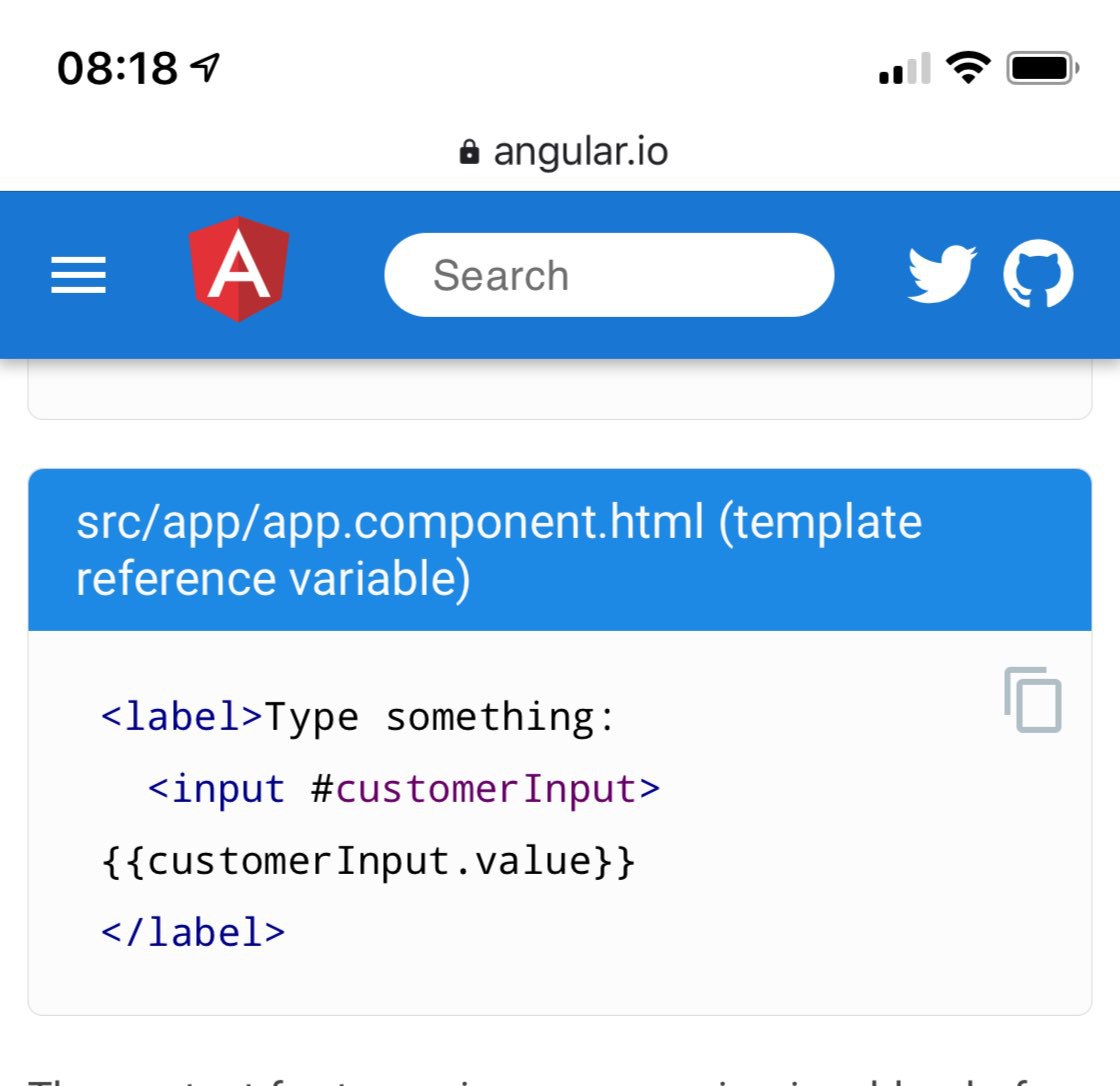
В хтмл присвой чекбоксу переменную #somecheckbox в диве ngif = somecheckbox.value
Не очень понял, как присвоить чекбоксу переменную в html. Можешь пример показать?
O

Всем привет, подскажите, пожалуйста,
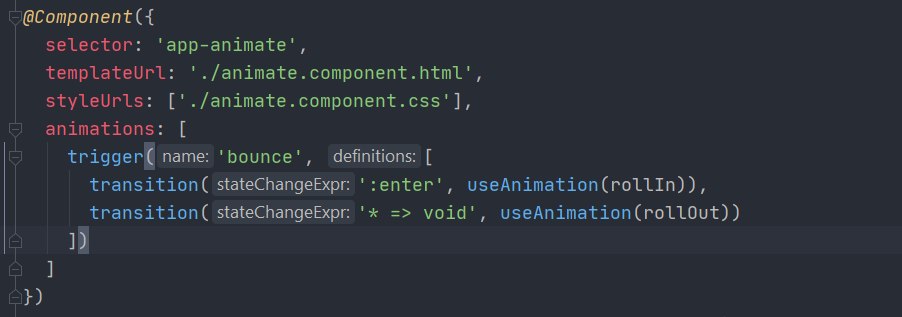
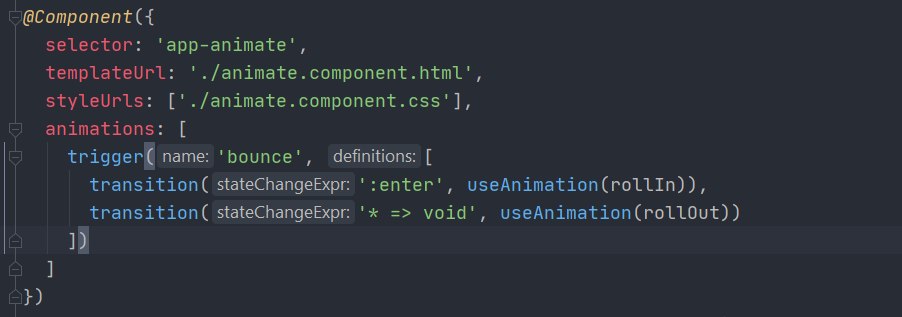
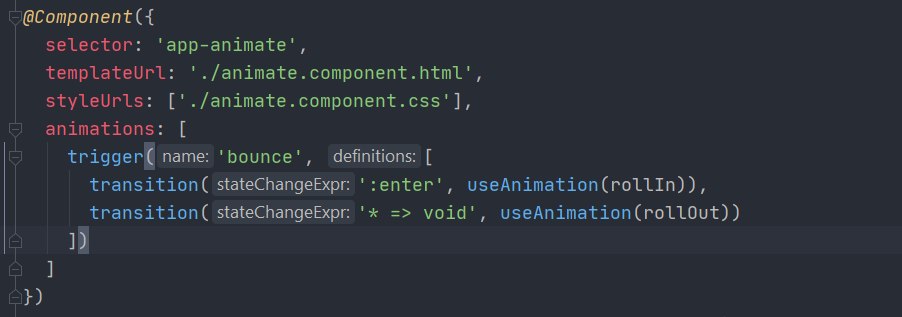
Как правильно настроить функцию триггер, чтобы блок загружался статично, но срабатывал на кнопку и использовал готовую анимацию?
Как правильно настроить функцию триггер, чтобы блок загружался статично, но срабатывал на кнопку и использовал готовую анимацию?
VO
Не очень понял, как присвоить чекбоксу переменную в html. Можешь пример показать?

KT
Привет!
Если кто-то плотно работал с material cdk, в частности с drag'n'drop, можете подсказать ньюанс оперделенный?
Я хочу, чтобы у меня срабатывал cdkDropListExited, как только я убираю элемент из зоны "захвата". Сейчас это работает так, что обязательно нужно вернуть элемент в первичный список.
Если кто-то плотно работал с material cdk, в частности с drag'n'drop, можете подсказать ньюанс оперделенный?
Я хочу, чтобы у меня срабатывал cdkDropListExited, как только я убираю элемент из зоны "захвата". Сейчас это работает так, что обязательно нужно вернуть элемент в первичный список.
VL

Всем привет, подскажите, пожалуйста,
Как правильно настроить функцию триггер, чтобы блок загружался статично, но срабатывал на кнопку и использовал готовую анимацию?
Как правильно настроить функцию триггер, чтобы блок загружался статично, но срабатывал на кнопку и использовал готовую анимацию?
Определи имя для триггера и в шаблона ставь его по клику
VL
Привет!
Если кто-то плотно работал с material cdk, в частности с drag'n'drop, можете подсказать ньюанс оперделенный?
Я хочу, чтобы у меня срабатывал cdkDropListExited, как только я убираю элемент из зоны "захвата". Сейчас это работает так, что обязательно нужно вернуть элемент в первичный список.
Если кто-то плотно работал с material cdk, в частности с drag'n'drop, можете подсказать ньюанс оперделенный?
Я хочу, чтобы у меня срабатывал cdkDropListExited, как только я убираю элемент из зоны "захвата". Сейчас это работает так, что обязательно нужно вернуть элемент в первичный список.
Без кода неясно. У себя делал, на такую проблему не натыкался
O

Всем привет, подскажите, пожалуйста,
Как правильно настроить функцию триггер, чтобы блок загружался статично, но срабатывал на кнопку и использовал готовую анимацию?
Как правильно настроить функцию триггер, чтобы блок загружался статично, но срабатывал на кнопку и использовал готовую анимацию?

Насчет моей проблемы, то нашел такой вариант, кому будет интересно
AL
https://stackblitz.com/edit/angular-checkbox-div?file=src/app/app.component.html
не получается, не реагирует ngIf на изменения чекбокса.
может я что-то неправильно делаю или через #name не передается значение чекбокса, хз
не получается, не реагирует ngIf на изменения чекбокса.
может я что-то неправильно делаю или через #name не передается значение чекбокса, хз
Д
Подскажите, в этом случае userInput не будет ссылкой на pickedUsers[0] ?
Просто не получается user присвоить
https://gist.github.com/DenisJNewb/11590a889fd1005fbcb89858859b2fa0
Просто не получается user присвоить
https://gist.github.com/DenisJNewb/11590a889fd1005fbcb89858859b2fa0
Д
в pickedUsers элемент всеравно без юзера остаётся. Но userInput присвается user
OS
https://stackblitz.com/edit/angular-checkbox-div?file=src/app/app.component.html
не получается, не реагирует ngIf на изменения чекбокса.
может я что-то неправильно делаю или через #name не передается значение чекбокса, хз
не получается, не реагирует ngIf на изменения чекбокса.
может я что-то неправильно делаю или через #name не передается значение чекбокса, хз
Покажите код лучше)
AL
Покажите код лучше)
я же вроде ссылку как раз на код указал, ссылка у вас открывается?
Д
const userInput = this.pickedUsers.filter((pu) => pu.input === e.target)[0];Будет ссылаться на первый элемент pickedUsers ? Или там новый объект создается?
OS
я же вроде ссылку как раз на код указал, ссылка у вас открывается?
Да, прошу прощения.
1. Условие должно выглядеть так 'isChecked.checked' а не 'isChecked.value'
2. В компоненте есть свойство isChecked и в шаблоне объявлена переменная isChecked, думаю так не стоит делать
Локально у меня после этого всё работает. хотя и со странностями, на stackblitz почему то нет
1. Условие должно выглядеть так 'isChecked.checked' а не 'isChecked.value'
2. В компоненте есть свойство isChecked и в шаблоне объявлена переменная isChecked, думаю так не стоит делать
Локально у меня после этого всё работает. хотя и со странностями, на stackblitz почему то нет
AL
Да, прошу прощения.
1. Условие должно выглядеть так 'isChecked.checked' а не 'isChecked.value'
2. В компоненте есть свойство isChecked и в шаблоне объявлена переменная isChecked, думаю так не стоит делать
Локально у меня после этого всё работает. хотя и со странностями, на stackblitz почему то нет
1. Условие должно выглядеть так 'isChecked.checked' а не 'isChecked.value'
2. В компоненте есть свойство isChecked и в шаблоне объявлена переменная isChecked, думаю так не стоит делать
Локально у меня после этого всё работает. хотя и со странностями, на stackblitz почему то нет
Теперь и у меня локально работает! Спасибо за помощь!
stackblitz действительно это не работает, видимо баг(
stackblitz действительно это не работает, видимо баг(




