G
Size: a a a
2020 May 09
Знаю, что tap не очень, потому как это сайдэффекты
G
Ааа, я значит не про те pipe)))
G
решил сделать так
{{ param.values | locationById: (locations$ | async) }}Я про rxjs))))
VV
Я про rxjs))))
забыл уточнить, сорян))
VV
в рэксовом пайпе понятное дело только там и проводить
A
Привет!
Подскажите, как лучше реализовать вот такой кейс валидации:
Есть mat-select, если он выставлен в определенное значение, то на странице появляется еще 2 input-а, которые нужно валидировать
На всех остальных option-ах mat-select-a ничего не появляется.
Просто запихнуть все в formGroup не работает, т.к. он проверяет все поля ( даже если они скрыты, и не нужно их валидировать )
Как это лучше реализовать?
Подскажите, как лучше реализовать вот такой кейс валидации:
Есть mat-select, если он выставлен в определенное значение, то на странице появляется еще 2 input-а, которые нужно валидировать
На всех остальных option-ах mat-select-a ничего не появляется.
Просто запихнуть все в formGroup не работает, т.к. он проверяет все поля ( даже если они скрыты, и не нужно их валидировать )
Как это лучше реализовать?
S
Привет!
Подскажите, как лучше реализовать вот такой кейс валидации:
Есть mat-select, если он выставлен в определенное значение, то на странице появляется еще 2 input-а, которые нужно валидировать
На всех остальных option-ах mat-select-a ничего не появляется.
Просто запихнуть все в formGroup не работает, т.к. он проверяет все поля ( даже если они скрыты, и не нужно их валидировать )
Как это лучше реализовать?
Подскажите, как лучше реализовать вот такой кейс валидации:
Есть mat-select, если он выставлен в определенное значение, то на странице появляется еще 2 input-а, которые нужно валидировать
На всех остальных option-ах mat-select-a ничего не появляется.
Просто запихнуть все в formGroup не работает, т.к. он проверяет все поля ( даже если они скрыты, и не нужно их валидировать )
Как это лучше реализовать?
написать такие валидаторы которые смотрят на значение какого то контрола и в зависимости от него включают валидацию или отключают?
AK
внутри компонента
AK
<router-outlet></router-outlet> не работает можете подсказать почему?!
VL
<router-outlet></router-outlet> не работает можете подсказать почему?!
Недостаточно информации
NS
<router-outlet></router-outlet> не работает можете подсказать почему?!
возможно не указан children массив в конфиге роутера
AK
Есть когда вызываю по имена селектора работает
EI

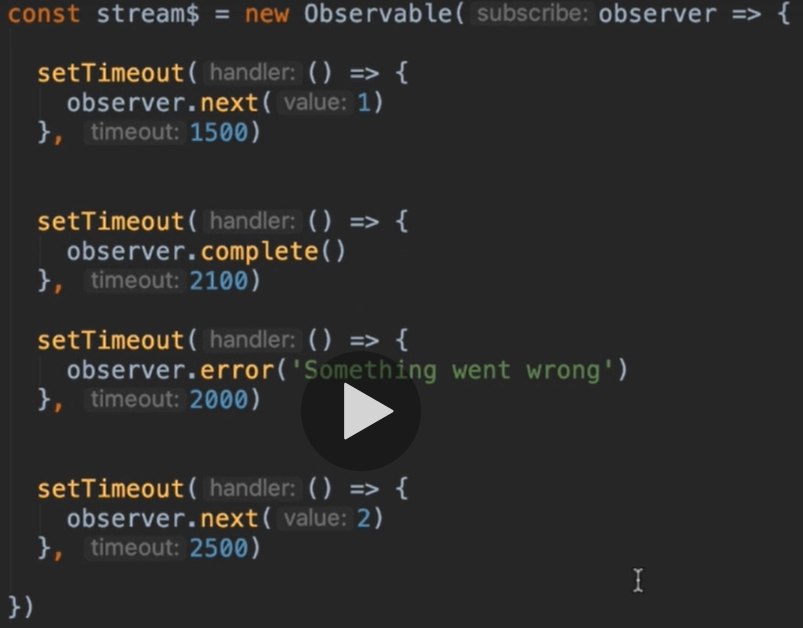
Что делает этот код? Кто такой observer в параметре?
EI
то есть если я подпишусь на этот стрим то у меня выполнятся 4 таймаута?
IO
Привет, ловлю ошибку на 9 ангуляре, сср. NullInjectorError: R3InjectorError(AppServerModule)[EffectsRootModule -> InjectionToken ngrx/effects: Root Effects -> AuthorizationEffectService -> WebApiService -> CurrencyService -> CookiesService -> REQUEST -> REQUEST -> REQUEST]:
NullInjectorError: No provider for REQUEST. Подскажите что с таким делать?
NullInjectorError: No provider for REQUEST. Подскажите что с таким делать?
AS
решил сделать так
{{ param.values | locationById: (locations$ | async) }}так лучше не делать, параметр пайпа должен быть статичным.
потому что пайп не обновится, если у вас входное значение не изменилось.
в вашем случае надо смешивать потоки в сервисе, и забирать из него.
потому что пайп не обновится, если у вас входное значение не изменилось.
в вашем случае надо смешивать потоки в сервисе, и забирать из него.
VV
так лучше не делать, параметр пайпа должен быть статичным.
потому что пайп не обновится, если у вас входное значение не изменилось.
в вашем случае надо смешивать потоки в сервисе, и забирать из него.
потому что пайп не обновится, если у вас входное значение не изменилось.
в вашем случае надо смешивать потоки в сервисе, и забирать из него.
А если он не планируется обновляться это плохо?
он появляется только по нажатию кнопку
он появляется только по нажатию кнопку
AS
А если он не планируется обновляться это плохо?
он появляется только по нажатию кнопку
он появляется только по нажатию кнопку
а зачем тогда асинк.
просто я пробовал подобное, выходило не очень предсказуемо.
просто я пробовал подобное, выходило не очень предсказуемо.
VV
Народ, а где для нубов найти описание настройки server side rendering? Что то все описания что мне попались мне не очень понятно
S
Народ, а где для нубов найти описание настройки server side rendering? Что то все описания что мне попались мне не очень понятно
попробуй спросить в @angular_universal_ru



