B
Size: a a a
2020 March 22
Я имел ввиду, поддерживает angular стрелочные функции прямо в шаблоне, чтобы не определять их в ts файлах компонента
B
[titleSelector]="(category) => category.name"B
типо такого
O

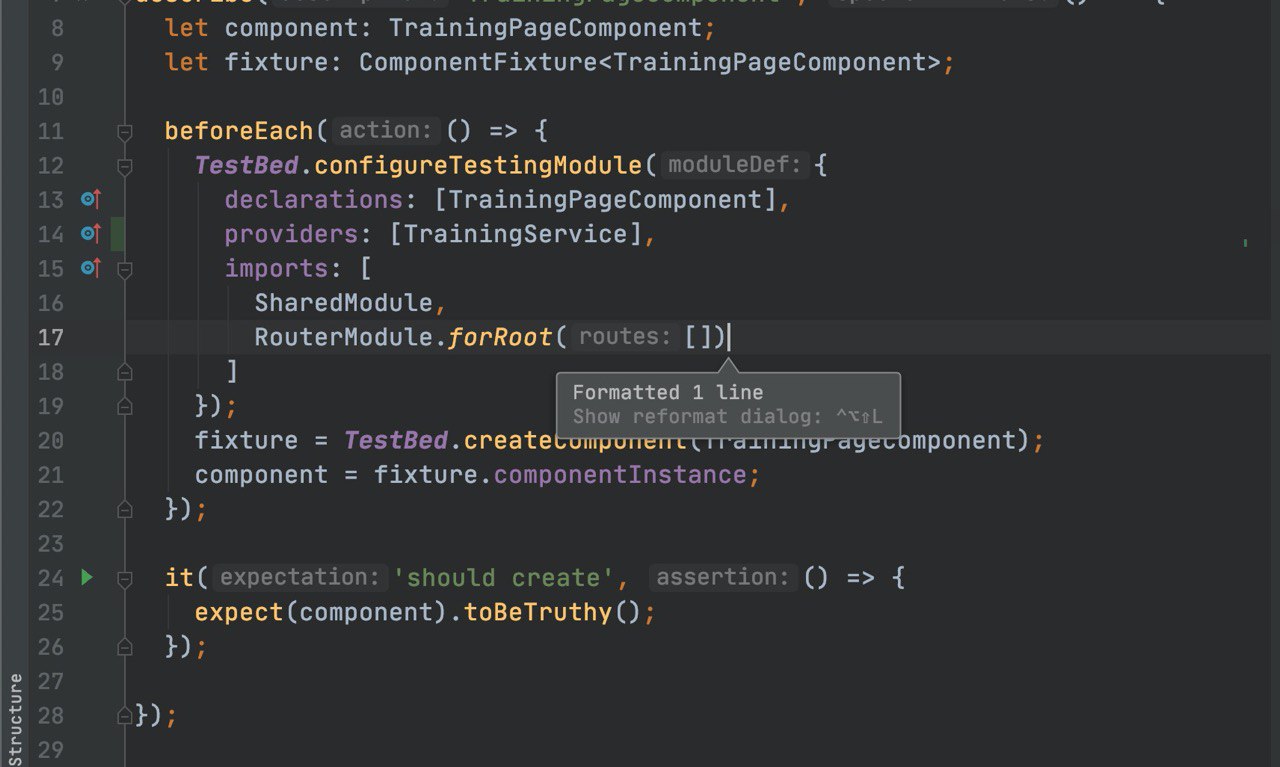
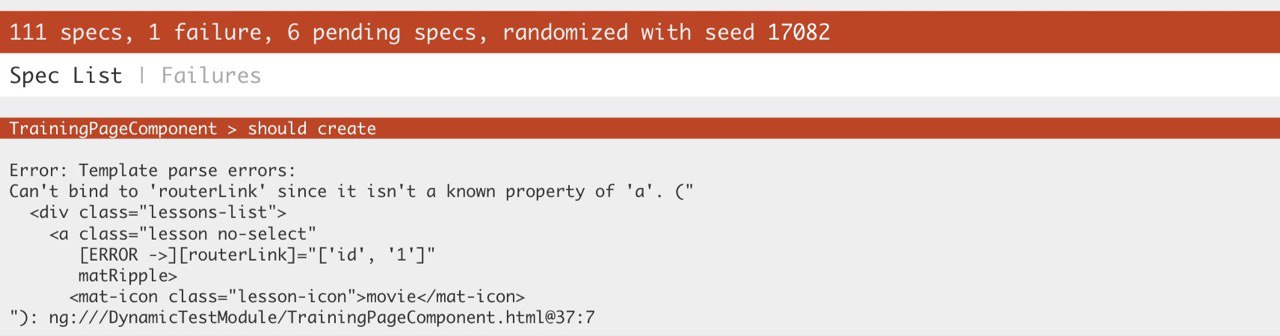
Ребята, привет, подскажите, что может вызвать эту ошибку в тесте?
🧤K
Я имел ввиду, поддерживает angular стрелочные функции прямо в шаблоне, чтобы не определять их в ts файлах компонента
Напрямую нет
НК
нужно в testbed подключить RouterTestingModule
B
Напрямую нет
может кто то пытался реализовать?
я примерно такое делал на wpf. Там есть встроенная поддержка допиливания парсера шаблона.
я примерно такое делал на wpf. Там есть встроенная поддержка допиливания парсера шаблона.
O
нужно в testbed подключить RouterTestingModule
В imports в смысле или в providers?
AS
роутер модуль не импортнул. или его мок
НК
В imports в смысле или в providers?
в imports, это же модуль
O
AS
да вроде должно работать.
попробуй вместо него взять RouterTestingModule, без маршрутов, просто модуль.
попробуй вместо него взять RouterTestingModule, без маршрутов, просто модуль.
O
Сейчас попробую
O
Прикол, ничего не поменял и тесты зеленые стали ))
O
Всем спасибо за помощь
🧤K
может кто то пытался реализовать?
я примерно такое делал на wpf. Там есть встроенная поддержка допиливания парсера шаблона.
я примерно такое делал на wpf. Там есть встроенная поддержка допиливания парсера шаблона.
Здесь вам не впф, ангуляр такое не поддерживает https://github.com/angular/angular/issues/14129
О
Здравствуйте.
Есть родительская компонента где используется модалка (material dialog). Я её закрываю, открываю и делаю подписку на afterClosed. И при додавании нового продукта (закрывании модалки) я меняю булеан переменную и в подписке инпутом прокидываю её в дочернию компоненту. Где в дочерней показывается спинер если она true. И если false - нет. (Это все делается через *ngIf).
Проблема в том что на ngOnChanges (в дочерней компоненте) я в консоль вывожу эту переменную и все ок (она обновляется и меняется на true/false) а вот сам DOM не реагирует. Так и стоит там начальное значение и не меняется.
В чем может быть проблема?
Есть родительская компонента где используется модалка (material dialog). Я её закрываю, открываю и делаю подписку на afterClosed. И при додавании нового продукта (закрывании модалки) я меняю булеан переменную и в подписке инпутом прокидываю её в дочернию компоненту. Где в дочерней показывается спинер если она true. И если false - нет. (Это все делается через *ngIf).
Проблема в том что на ngOnChanges (в дочерней компоненте) я в консоль вывожу эту переменную и все ок (она обновляется и меняется на true/false) а вот сам DOM не реагирует. Так и стоит там начальное значение и не меняется.
В чем может быть проблема?
B
Здесь вам не впф, ангуляр такое не поддерживает https://github.com/angular/angular/issues/14129
очень жаль
B
может быть в новых версиях добавят
B
достаточно удобно было бы НЕ писать так:
<tree-selectorа писать вот так:
formControlName="categoryId"
[valueSelector]="categoryIdSelector"
[titleSelector]="categoryNameSelector"
[dataSource]="categories">
</tree-selector>
<tree-selector
formControlName="categoryId"
[valueSelector]="category => category.id"
[titleSelector]="category => category.name"
[dataSource]="categories">
</tree-selector>