R
Size: a a a
2020 March 22
Пошел первый вопрос
R
Почему при импорты в index в проекте и в соурсах на сайте отличаются?
nt
inbox ?
nt
это что ?
АГ

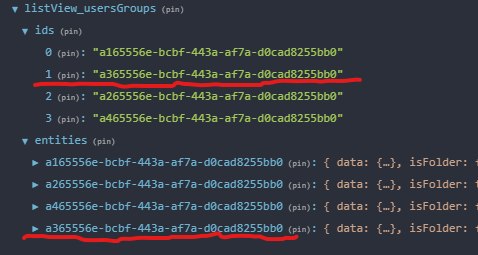
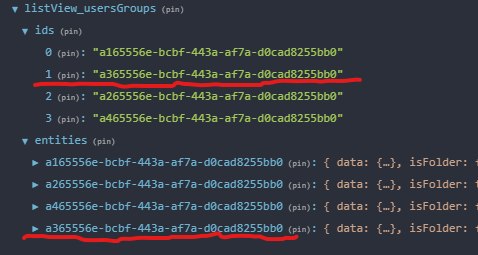
Redux -Entity-adapter-sort. Указал функцию сортировки. Добавил новое значение. Adapter ее в массиве ids stora поставил согласно сортировке. А вот сами данные остались на прежнем месте. Так должно быть ? Manual:sortComparer: A compare function used to sort the collection. The comparer function is only needed if the collection needs to be sorted before being displayed.
AS
можно ли как-то в директиве получить все директивы на соседних элементах?
так, чтобы не делать еще одну вышестоящую директиву?
вообще есть ли способ получить инжектор ноды?
так, чтобы не делать еще одну вышестоящую директиву?
вообще есть ли способ получить инжектор ноды?
АГ

Redux -Entity-adapter-sort. Указал функцию сортировки. Добавил новое значение. Adapter ее в массиве ids stora поставил согласно сортировке. А вот сами данные остались на прежнем месте. Так должно быть ? Manual:sortComparer: A compare function used to sort the collection. The comparer function is only needed if the collection needs to be sorted before being displayed.
Ответ да.
N
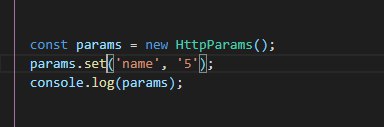
привет. подскажите почему я не могу поставить так
N
а так могу new HttpParams().set('name', '5');
AE
привет. подскажите почему я не могу поставить так
AE
потому что надо доки читать
N
да я читал. но не увидел
N
спасибо
DB
apollo-client 3 можно с apollo-angular использовать?MG
гайз, подскажите такой момент. создал тестовый проект с элементарной маршрутизацией:
Собрал prod-версию проекта -
Не могу понять, в чем причина и как победить case (
const routes: Routes = [в dev-режиме переключение между предтавлениями при помощи адресной строки браузера:
{ path: '', redirectTo: '/primo', pathMatch: 'full' },
{ path: 'primo', loadChildren: () => import('./modules/primo/primo.module').then(module => module.PrimoModule) },
{ path: 'secondo', loadChildren: () => import('./modules/secondo/secondo.module').then(module => module.SecondoModule) }
];
http://localhost:4200/secondo... отлично работает. То есть - я вручную меняю адрес с
http://localhost:4200/primo
/secondo на /primo - и все работает.Собрал prod-версию проекта -
ng build --prod. Открываю его в локальном сервере - live-server --port=3001; пробую также переключаться между представлениями в адресной строке - и не работает маршрутизация!Не могу понять, в чем причина и как победить case (