MG

Size: a a a
MG

СМ
const routes: Routes = [в dev-режиме переключение между предтавлениями при помощи адресной строки браузера:
{ path: '', redirectTo: '/primo', pathMatch: 'full' },
{ path: 'primo', loadChildren: () => import('./modules/primo/primo.module').then(module => module.PrimoModule) },
{ path: 'secondo', loadChildren: () => import('./modules/secondo/secondo.module').then(module => module.SecondoModule) }
];
http://localhost:4200/secondo... отлично работает. То есть - я вручную меняю адрес с
http://localhost:4200/primo
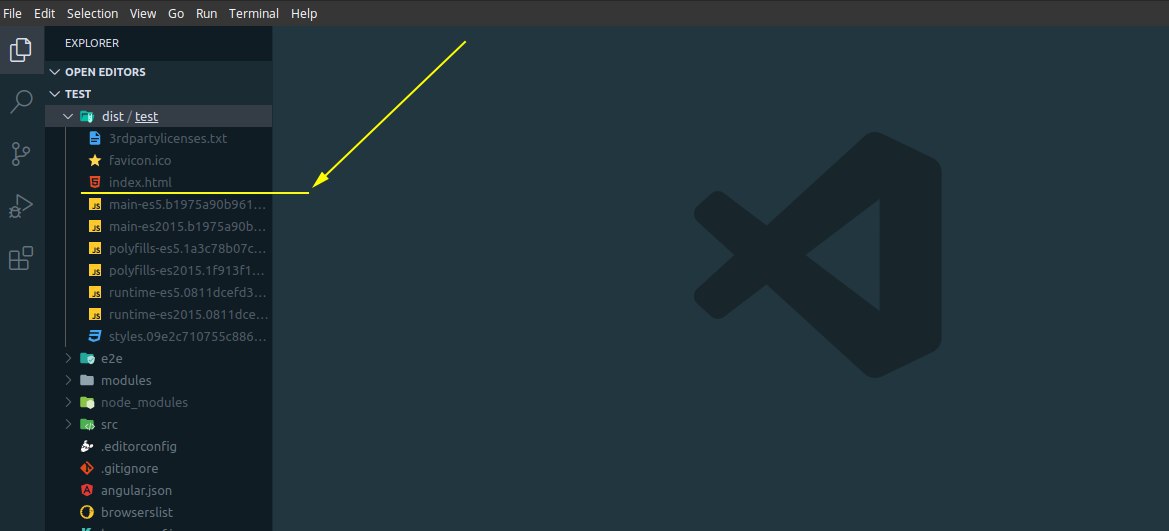
/secondo на /primo - и все работает.ng build --prod. Открываю его в локальном сервере - live-server --port=3001; пробую также переключаться между представлениями в адресной строке - и не работает маршрутизация!MG
СМ
B
B
<tree-selector formControlName="category"
[dataSource]="categories"></tree-selector>
B
writeValue. И он срабатывает. Дважды.FormControl у меня.public writeValue(value: ITreeNode)
{
if (!value)
return;
this._selectedNode = value;
this.selectedNodeChange.emit(value);
this.onChanged(value);
}
B
B
B
MG

YS
MG
live-server --port=3001 --entry-file=index.htmlYS
MG
<base href="/">YS
B
MG

live-server --port=3001F