S
Size: a a a
2020 March 16
каждый раз
АЧ
почему при инициализация дейт пикера
в браузере
должен быть выбран английский язык?
в браузере
должен быть выбран английский язык?
Выбранный язык зависит от настроек пользователя. Если юзер на английской версии сайта, то англ. язык и будет выбран и дейтпикер должен быть на англ., но когда он переходит на, скажем, немецкую версию, то дейтпикер должен быть на немецком.
YK
и уж точно
не для оптимизации
вызова одного метода
не для оптимизации
вызова одного метода
да тут же не столько оптимизация, сколько более ясно выраженное намерение. Вместо логики “если какой-нить из инпутов изменился, выполни проверку, какой именно и сделай то-то и то-то” (onChanges) получается логика “когда вот конкретно это поле изменилось - делай то и то-то”
YK
короче, подводных камней нет и слава богу, будем сеттерами сетить
S
короче, подводных камней нет и слава богу, будем сеттерами сетить
о-с-у-ж-д-а-ю
YK
да блин, почему?
S
да блин, почему?
но спорить не буду)
YK
сеттерофоб!
S
Выбранный язык зависит от настроек пользователя. Если юзер на английской версии сайта, то англ. язык и будет выбран и дейтпикер должен быть на англ., но когда он переходит на, скажем, немецкую версию, то дейтпикер должен быть на немецком.
я не понимаю, дядь
почему это должно происходить при старте дейт пикера
каждый раз
почему это должно происходить при старте дейт пикера
каждый раз
S
язык выбирает пользователь, а не дейт пикер
S
всем привет)
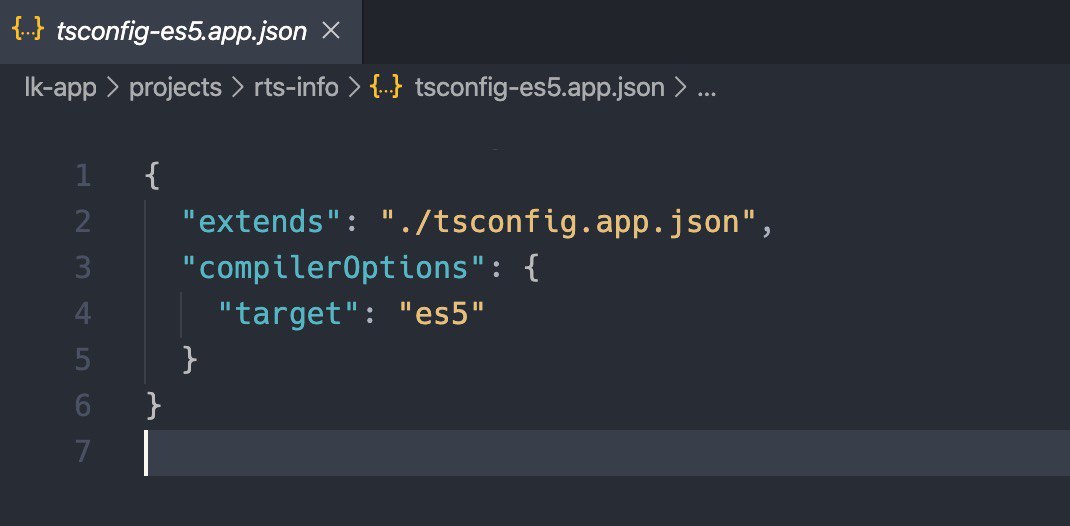
подскажите, пожалуйста, что я упускаю, у меня на стенде ошибка в ие, файл полифилов есть, в angular json прописала поддержку, ts config es5 добавила
подскажите, пожалуйста, что я упускаю, у меня на стенде ошибка в ие, файл полифилов есть, в angular json прописала поддержку, ts config es5 добавила
какое ие?
T
какое ие?
11
АЧ
я не понимаю, дядь
почему это должно происходить при старте дейт пикера
каждый раз
почему это должно происходить при старте дейт пикера
каждый раз
Ну не понимаете, так не понимаете. Не нужно углубляться в это. Я спрашивал, как уменьшить кол-во повторяющегося кода, который должен выполняться в конструкторе компонента.
S
Ну не понимаете, так не понимаете. Не нужно углубляться в это. Я спрашивал, как уменьшить кол-во повторяющегося кода, который должен выполняться в конструкторе компонента.
сделай например так
ensurePlatformLocale(injector)YK
YK
о, нашел какую-то критику сеттеров. Дескать, вдруг ты опечатаешься и вместо person.fullName сделаешь person.fulName - тогда новое поле создастся! а если сделаешь person.setFulName(name) вместо person.setFullName(name) - получишь ошибку
YK
на это у нас есть ответ - нехер юзать нетипизированный js
S
11
проблема точно не в полифилах, а в том что компиляция происходит в не поддерживаемый синтаксис
T
проблема точно не в полифилах, а в том что компиляция происходит в не поддерживаемый синтаксис

вроде уже все делала по рекомендациям из гугла, сейчас увидела еще штуку такую, что кто-то пишет, замените target на es2015, но у меня в параллельно лежащем проекте именно так и прописано



