nt
Size: a a a
2020 March 16
там можешь проверку поставить
YK
ни в каких
думаю, что в случаях, когда нам все равно, какой инпут изменился, лучше юзать ngOnChanges
YK
а если нас интересует изменение конкретного инпута - то set
YK
гайдлайн епта
АЧ
почему это критически важно?
Потому что во время инициализации компонента datepicker берёт установленную локаль и зависимости от неё рисует нужные календарь (начало недели, язык). Соответственно в момент отрисовки компонента будет использована прошлая локаль.
На потеницальный вопрос:
Почему нельзя выбрать локаль при смене языка где-то выше - Не работает почему-то. Единственное рабочее решение, которое я нашёл - выполнять в конструкторе компонента.
На потеницальный вопрос:
Почему нельзя выбрать локаль при смене языка где-то выше - Не работает почему-то. Единственное рабочее решение, которое я нашёл - выполнять в конструкторе компонента.
T
всем привет)
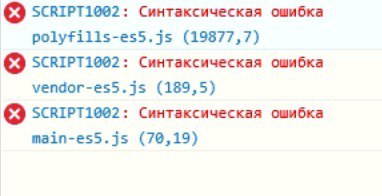
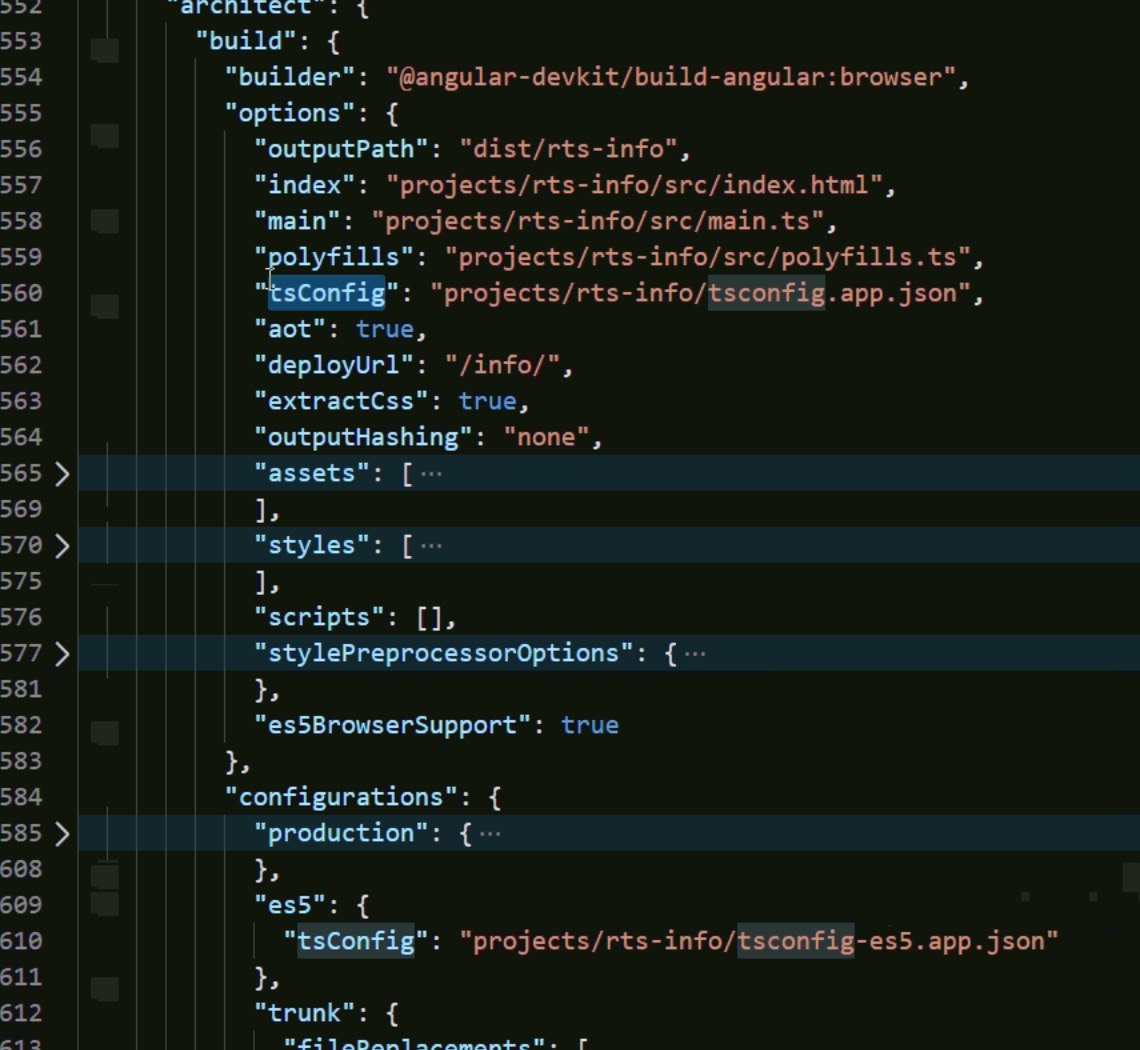
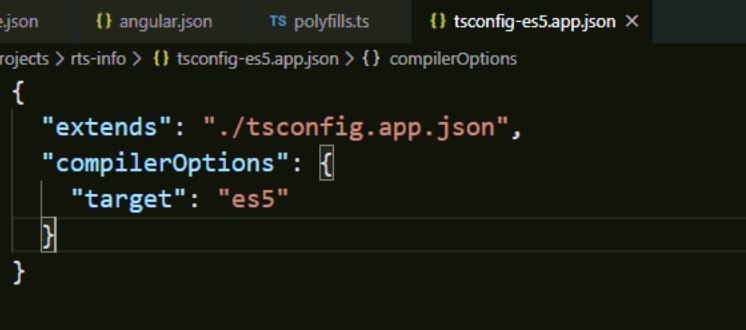
подскажите, пожалуйста, что я упускаю, у меня на стенде ошибка в ие, файл полифилов есть, в angular json прописала поддержку, ts config es5 добавила
подскажите, пожалуйста, что я упускаю, у меня на стенде ошибка в ие, файл полифилов есть, в angular json прописала поддержку, ts config es5 добавила
S
а если нас интересует изменение конкретного инпута - то set
чет ты выдумаешь тут
S
оправдания для сеттетров и геттеров
YK
а шо, для них нужны оправдания и они считаются некузявыми?
S
а шо, для них нужны оправдания и они считаются некузявыми?
да, сеттеры и геттеры лучше вообще никогда не использовать)
YK
nt
ahahahahhahahah
S
и уж точно
не для оптимизации
вызова одного метода
не для оптимизации
вызова одного метода
S
в чем я очень сомневаюсь
YK
блин, мужики, я только проснулся, у меня еще модуль сарказма не подгрузился
S
Потому что во время инициализации компонента datepicker берёт установленную локаль и зависимости от неё рисует нужные календарь (начало недели, язык). Соответственно в момент отрисовки компонента будет использована прошлая локаль.
На потеницальный вопрос:
Почему нельзя выбрать локаль при смене языка где-то выше - Не работает почему-то. Единственное рабочее решение, которое я нашёл - выполнять в конструкторе компонента.
На потеницальный вопрос:
Почему нельзя выбрать локаль при смене языка где-то выше - Не работает почему-то. Единственное рабочее решение, которое я нашёл - выполнять в конструкторе компонента.
почему при инициализация дейт пикера
в браузере
должен быть выбран английский язык?
в браузере
должен быть выбран английский язык?