AA
Size: a a a
2020 March 16
если компонент много раз повторяется на странице и подписывается на params - норм или не норм? или лучше в родительском один раз подписаться и передавать?
Подход контейнерных компонентов
AA
Pasha
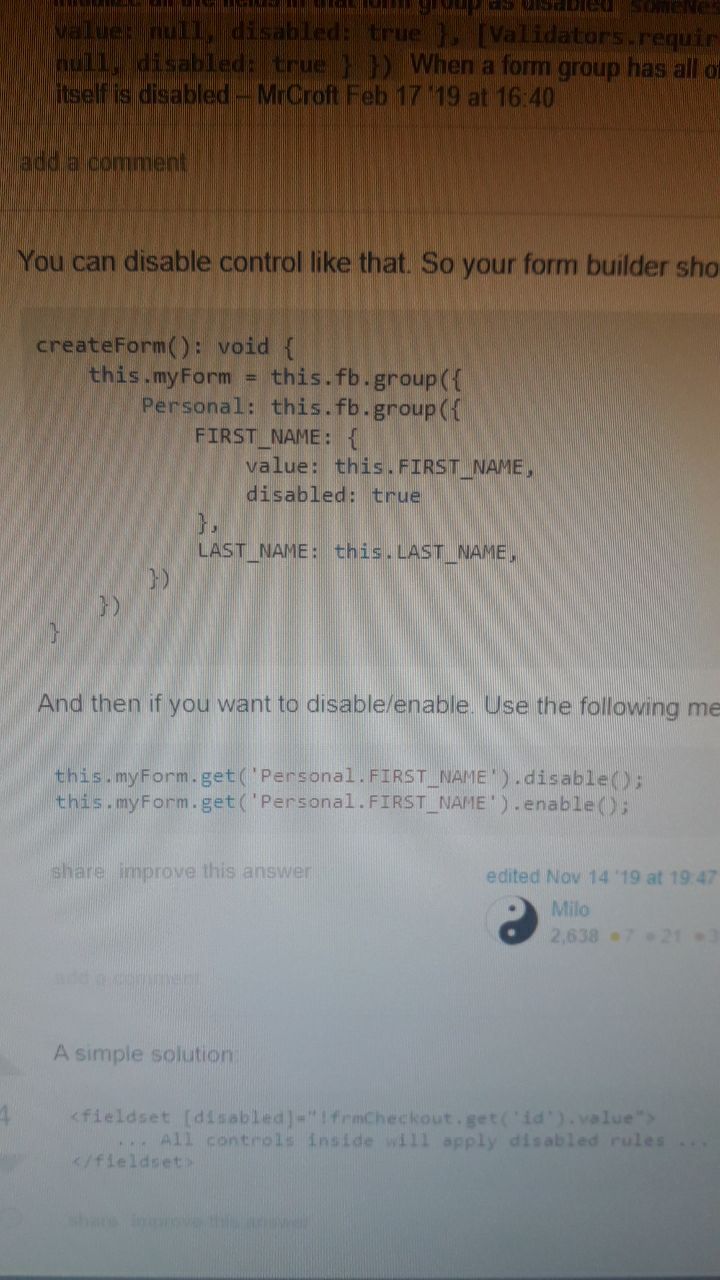
Всем привет ) Спасибо заранее за ответ,как лучше дизейблить поля на форме при ее ините в зависимосте от статуса,просто через свич кейс или есть более изящный подход?
Ты про ngSwith, который в template?
P
Ты про ngSwith, который в template?
Нет,про обычный в js,мне нужно блокировать поля в зависимости от ответа сервера ,полей много ,и я думаю как красивее это решить ,что бы не городить полотна с именами полей)
AA
Pasha
Нет,про обычный в js,мне нужно блокировать поля в зависимости от ответа сервера ,полей много ,и я думаю как красивее это решить ,что бы не городить полотна с именами полей)
Создай form group и через patchState проверяй disabled параметр
AA
Да и без patchState сразу при создании обьекта проверяй
P
Создай form group и через patchState проверяй disabled параметр
А что ты подразумеваешь под "при создании обьекта проверяй" ? Типа сразу передавать в конфиг form group какие блочить?
AA
disabled через проверку делай
P
@spowka Я понял,cпасибо
АЧ
Привет. Накиньте, пожалуйста, идейки, как можно уменьшить дублирование кода.
Идея такая, что я в конструкторе компонента должен выполнять некую логику и при этом использую два инжекта, типо:
Мне этот код нужно прописать где-то в 5 (может и больше) компонентах. Многова-то копирования получается. Какие идеи есть ? Думал в сторону Декораторов, но не уверен можно ли/правильно ли будет инжектить platformId & BsLocaleService там ?
Идея такая, что я в конструкторе компонента должен выполнять некую логику и при этом использую два инжекта, типо:
constructor(
private localeService: BsLocaleService,
@Inject(PLATFORM_ID) private platformId: {},
) {
if (isPlatformBrowser(platformId)) {
this.localeService.use('en');
}
}
Мне этот код нужно прописать где-то в 5 (может и больше) компонентах. Многова-то копирования получается. Какие идеи есть ? Думал в сторону Декораторов, но не уверен можно ли/правильно ли будет инжектить platformId & BsLocaleService там ?
Вキ
Привет. Накиньте, пожалуйста, идейки, как можно уменьшить дублирование кода.
Идея такая, что я в конструкторе компонента должен выполнять некую логику и при этом использую два инжекта, типо:
Мне этот код нужно прописать где-то в 5 (может и больше) компонентах. Многова-то копирования получается. Какие идеи есть ? Думал в сторону Декораторов, но не уверен можно ли/правильно ли будет инжектить platformId & BsLocaleService там ?
Идея такая, что я в конструкторе компонента должен выполнять некую логику и при этом использую два инжекта, типо:
constructor(
private localeService: BsLocaleService,
@Inject(PLATFORM_ID) private platformId: {},
) {
if (isPlatformBrowser(platformId)) {
this.localeService.use('en');
}
}
Мне этот код нужно прописать где-то в 5 (может и больше) компонентах. Многова-то копирования получается. Какие идеи есть ? Думал в сторону Декораторов, но не уверен можно ли/правильно ли будет инжектить platformId & BsLocaleService там ?
Как вам такой вариант? Отдать установку локали в localeService (или любой другой), чтобы он сам этим занимался
АЧ
Как вам такой вариант? Отдать установку локали в localeService (или любой другой), чтобы он сам этим занимался
В данном случае это сервис библиотеки. Вы предлагаете создать собственный, который будет выполнять вышеупомянутую логику, скажем в init() методе ?
Вキ
В данном случае это сервис библиотеки. Вы предлагаете создать собственный, который будет выполнять вышеупомянутую логику, скажем в init() методе ?
Речь даже не про init метод, а чтобы это делалось само внутри, например в constructor сервиса.
Если это внешний сервис, то вы можете через делегирование сделать свою обертку, которая сама будет в конструкторе прописывать необходимую локаль. В самом простом случае это будет выглядить так:
а дальше просто подменить сервисы через providers в модуле, где подключаете сервис с локалью
Если это внешний сервис, то вы можете через делегирование сделать свою обертку, которая сама будет в конструкторе прописывать необходимую локаль. В самом простом случае это будет выглядить так:
class MyBsLocaleService extends BsLocaleService {
constructor(
private localeService: BsLocaleService,
@Inject(PLATFORM_ID) private platformId: {},
) {
super();
if (isPlatformBrowser(platformId)) {
this.localeService.use('en');
}
}
}а дальше просто подменить сервисы через providers в модуле, где подключаете сервис с локалью
Вキ
Так же, если у
BsLocaleService есть базовый абстрактный класс, то можно наследовать его и реализовать все его методы в своем классе, так будет правильнееАЧ
Речь даже не про init метод, а чтобы это делалось само внутри, например в constructor сервиса.
Если это внешний сервис, то вы можете через делегирование сделать свою обертку, которая сама будет в конструкторе прописывать необходимую локаль. В самом простом случае это будет выглядить так:
а дальше просто подменить сервисы через providers в модуле, где подключаете сервис с локалью
Если это внешний сервис, то вы можете через делегирование сделать свою обертку, которая сама будет в конструкторе прописывать необходимую локаль. В самом простом случае это будет выглядить так:
class MyBsLocaleService extends BsLocaleService {
constructor(
private localeService: BsLocaleService,
@Inject(PLATFORM_ID) private platformId: {},
) {
super();
if (isPlatformBrowser(platformId)) {
this.localeService.use('en');
}
}
}а дальше просто подменить сервисы через providers в модуле, где подключаете сервис с локалью
Всё выглядит очень логично и красиво, но вот не до конца представляю эту часть:
У меня есть:
но мне нужно в том модуле, в котором это прописано сделать нечто подобное ?:
(Возможно не useClass, не изучал этот вопрос ещё, но больше говорю за идею)
а дальше просто подменить сервисы через providers в модуле, где подключаете сервис с локалью
У меня есть:
@NgModule({
imports: [
BsDatepickerModule.forRoot(),
...но мне нужно в том модуле, в котором это прописано сделать нечто подобное ?:
providers: [
{ provide: BsLocaleService, useClass: MyBsLocaleService },
]
(Возможно не useClass, не изучал этот вопрос ещё, но больше говорю за идею)
Вキ
Всё выглядит очень логично и красиво, но вот не до конца представляю эту часть:
У меня есть:
но мне нужно в том модуле, в котором это прописано сделать нечто подобное ?:
(Возможно не useClass, не изучал этот вопрос ещё, но больше говорю за идею)
а дальше просто подменить сервисы через providers в модуле, где подключаете сервис с локалью
У меня есть:
@NgModule({
imports: [
BsDatepickerModule.forRoot(),
...но мне нужно в том модуле, в котором это прописано сделать нечто подобное ?:
providers: [
{ provide: BsLocaleService, useClass: MyBsLocaleService },
]
(Возможно не useClass, не изучал этот вопрос ещё, но больше говорю за идею)
Что-то типа того, но
BsLocaleService я бы вынес в отдельный provider под отдельным токеном, и использовал бы его как useExisting в новом providerАЧ
Что-то типа того, но
BsLocaleService я бы вынес в отдельный provider под отдельным токеном, и использовал бы его как useExisting в новом providerА вот тут, к сожалению, я Вас вообще не понял =( Можете показать минимальный пример ? И самое главное, почему именно такое решение ?
Вキ
А вот тут, к сожалению, я Вас вообще не понял =( Можете показать минимальный пример ? И самое главное, почему именно такое решение ?
Если только немного позже, сейчас не за ноутом)