AS
Size: a a a
2020 March 15
Поэтому я и говорю что убрать все подписки может и можно, но зачем.
AG
я и не утверждаю что это хорошо. Это просто пример как можно убрать подписку в шаблон. Разумеется делать так везде это немного упорото.
Можно без лишнего элемента в разметке, ng-container заюзать.
Можно без лишнего элемента в разметке, ng-container заюзать.
А конкретно в подобном кейсе вы бы использовали async pipe или ручную подписку?
AB
Привет.
Есть роут который обновляет текущий роут
this.router.navigate([
queryParams: {
mpid: this.activityInstance.marketingPlanId
}
});
В нем есть уже (mpid=1 и другие параметры - previousPage)
http://localhost:4201/activities/training/768eb21a-ae1f-4c40-90d9-854e4d5f3c84/1?previousPage=%2Fmarketing-plans%2F1%2Fdetails%2Factivities&mpid=1
Как сделать чтоб не переписывать как ниже
queryParams: {
mpid: this.activityInstance.marketingPlanId,
previousPage: this.route.snapshot.queryParams.previousPage
}
Есть роут который обновляет текущий роут
this.router.navigate([
${this.activityInstance.getActivityRoute()}/${item.id}, item.version], {queryParams: {
mpid: this.activityInstance.marketingPlanId
}
});
В нем есть уже (mpid=1 и другие параметры - previousPage)
http://localhost:4201/activities/training/768eb21a-ae1f-4c40-90d9-854e4d5f3c84/1?previousPage=%2Fmarketing-plans%2F1%2Fdetails%2Factivities&mpid=1
Как сделать чтоб не переписывать как ниже
queryParams: {
mpid: this.activityInstance.marketingPlanId,
previousPage: this.route.snapshot.queryParams.previousPage
}
AS
Alexandr Grinevich
А конкретно в подобном кейсе вы бы использовали async pipe или ручную подписку?
в текущем виде - ручную.
Еще можно исполнить токен в виде shareReplay, и завести на него поток с формы.
Но думаю что это тоже излишне хитрый код будет.
Да, и компонент не должен сам вписывать токен, но это уже не относится к вопросу.
Еще можно исполнить токен в виде shareReplay, и завести на него поток с формы.
Но думаю что это тоже излишне хитрый код будет.
Да, и компонент не должен сам вписывать токен, но это уже не относится к вопросу.
KV
Парни, привет. В каком случае для переводов предпочтительнее использовать ngx-translate, а в каком ангуларовский i18n ?
AS
Привет.
Есть роут который обновляет текущий роут
this.router.navigate([
queryParams: {
mpid: this.activityInstance.marketingPlanId
}
});
В нем есть уже (mpid=1 и другие параметры - previousPage)
http://localhost:4201/activities/training/768eb21a-ae1f-4c40-90d9-854e4d5f3c84/1?previousPage=%2Fmarketing-plans%2F1%2Fdetails%2Factivities&mpid=1
Как сделать чтоб не переписывать как ниже
queryParams: {
mpid: this.activityInstance.marketingPlanId,
previousPage: this.route.snapshot.queryParams.previousPage
}
Есть роут который обновляет текущий роут
this.router.navigate([
${this.activityInstance.getActivityRoute()}/${item.id}, item.version], {queryParams: {
mpid: this.activityInstance.marketingPlanId
}
});
В нем есть уже (mpid=1 и другие параметры - previousPage)
http://localhost:4201/activities/training/768eb21a-ae1f-4c40-90d9-854e4d5f3c84/1?previousPage=%2Fmarketing-plans%2F1%2Fdetails%2Factivities&mpid=1
Как сделать чтоб не переписывать как ниже
queryParams: {
mpid: this.activityInstance.marketingPlanId,
previousPage: this.route.snapshot.queryParams.previousPage
}
https://angular.io/api/router/NavigationExtras
используйте queryParamsHandling
используйте queryParamsHandling
AG
в текущем виде - ручную.
Еще можно исполнить токен в виде shareReplay, и завести на него поток с формы.
Но думаю что это тоже излишне хитрый код будет.
Да, и компонент не должен сам вписывать токен, но это уже не относится к вопросу.
Еще можно исполнить токен в виде shareReplay, и завести на него поток с формы.
Но думаю что это тоже излишне хитрый код будет.
Да, и компонент не должен сам вписывать токен, но это уже не относится к вопросу.
Ок, спасибо. Более-менее картина прояснилась) Насколько я понял, в ситуациях, когда не требуется обновление вьюхи компонента или когда замена подписки на async пайп превращается в какой то не совсем очевидный трюк лучше использовать subscribe. В иных случаях - стараться юзать async🙂
AB
https://angular.io/api/router/NavigationExtras
используйте queryParamsHandling
используйте queryParamsHandling
🙏
AB
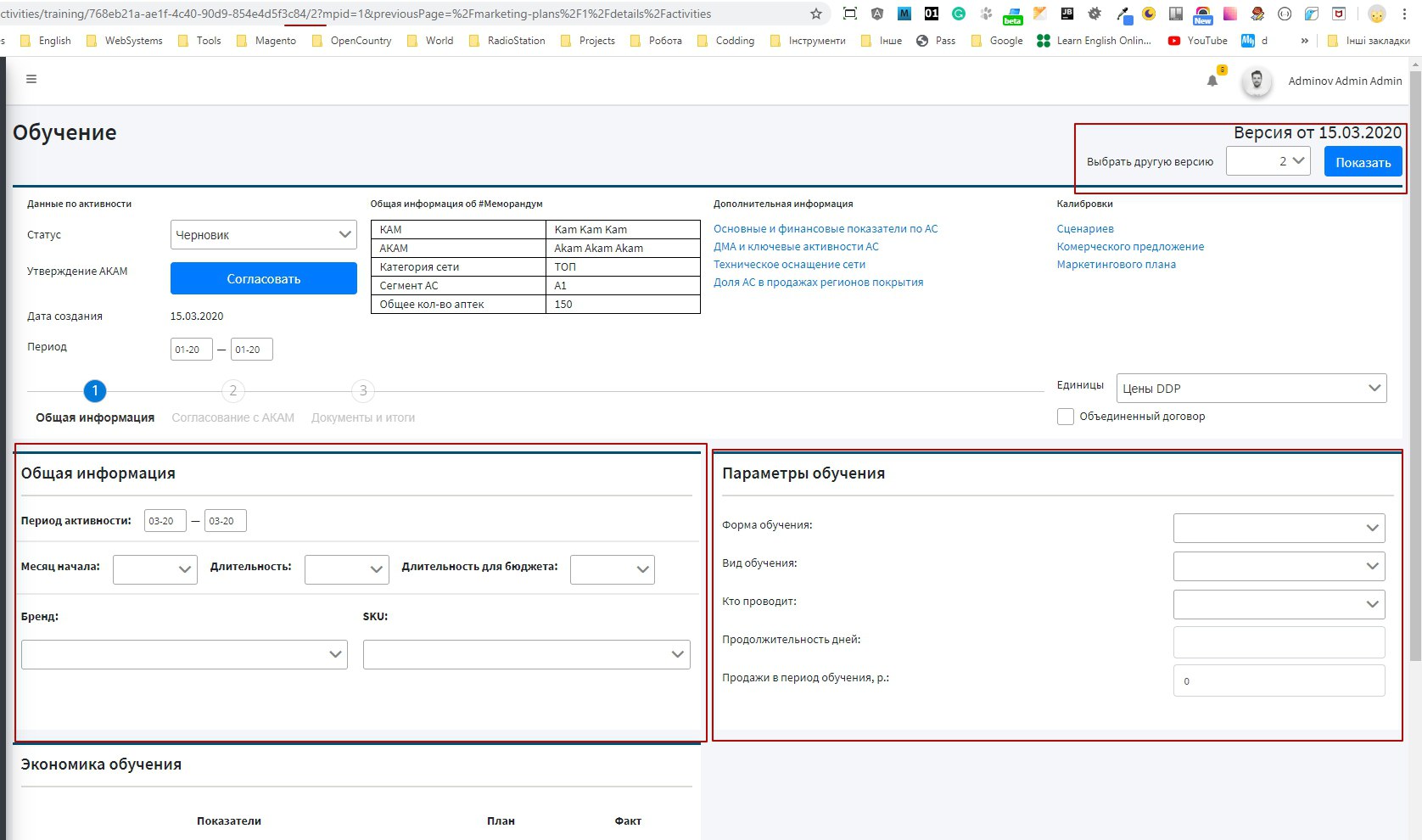
Вопрос по версионности документов.
Есть http://joxi.ru/gmvdne3tvwp7WA форма с компонентами
Есть 1 моделька которая передаеться внутрь компонентов
При смене роута с 1 на 2 3 4.... идет запрос на бек за данными
Сделано как. При 1 запуске страницы.
Компоненты из модели в NG OnInit берут данные.
Что нужно.
При смене роута и получении данных. Выводить их на форму во всех компонентах.
Как правильно передать новые данные в дочерние компоненты.
Есть http://joxi.ru/gmvdne3tvwp7WA форма с компонентами
Есть 1 моделька которая передаеться внутрь компонентов
При смене роута с 1 на 2 3 4.... идет запрос на бек за данными
Сделано как. При 1 запуске страницы.
Компоненты из модели в NG OnInit берут данные.
Что нужно.
При смене роута и получении данных. Выводить их на форму во всех компонентах.
Как правильно передать новые данные в дочерние компоненты.
KV
Получаешь новые данные, через @Input() передаешь
🧤K
как будто там есть что-то другое, есть только два варика шарить стейт это vuex либо же event bus
А чем плох event bus? Даже а ангуляре можно)
AB
да, передаю через инпут всю модель данных
KV
да, передаю через инпут всю модель данных
так в чем сложность?
AB
когда меняю роут. то внутренние компоненты не перегружаються
AB
ихний LifeCycle уже прошел и ngOnInit уже отработал. Что в них есть так старая моделька.
Я думаю что мне нужно даные модели изменить (Не екземпляр! ) и вызвать внутренние метод Update через observalbe
Я думаю что мне нужно даные модели изменить (Не екземпляр! ) и вызвать внутренние метод Update через observalbe
KV
ты в парент компоненте тянешь все нужные данные при смене версии и затем передаешь их в чайлды через @Input() ?
AB
верно
<app-activity-training-common-info
#innerFormComponent
[training]="training"></app-activity-training-common-info>
<app-activity-training-common-info
#innerFormComponent
[training]="training"></app-activity-training-common-info>
YS
ихний LifeCycle уже прошел и ngOnInit уже отработал. Что в них есть так старая моделька.
Я думаю что мне нужно даные модели изменить (Не екземпляр! ) и вызвать внутренние метод Update через observalbe
Я думаю что мне нужно даные модели изменить (Не екземпляр! ) и вызвать внутренние метод Update через observalbe
Ихний 😭😭
SV
ng-content
Спасибо!
SV
А есть какие-нибудь свежие книги по Angular? 19/20 годов?