E
Size: a a a
2020 March 15
попробуйте использовать возможности фрейма, прежде чем бросаться на redux-like библиотеки
Ti
Привет! Хочу с Vue перейти попробовать Angular. Подскажите, что в ангуляре используется для хранеия состояний? Чет искал не нашел. Есть какая своя тема типа vuex, redux?
Жесть, забудь о редаксах
AK
Жесть, забудь о редаксах
почему?
AK
вы тоже считаете редакс ошибкой?
Ti
вы тоже считаете редакс ошибкой?
+
Ti
Хоть я и пишу на редаксе)
AK
еще занятно наблюдать, как этот паттерн тащили в мобильную разработку
I
Жесть, забудь о редаксах
Ну я с Vue. Там vuex норм
I
Щас пробую флаттер, там bloc. Хз, похож он на redux или нет я не знаю
Ti
Ну я с Vue. Там vuex норм
Он там вроде как редакс в реакте, все юзают по инерции но понимают что хрень
AE
Он там вроде как редакс в реакте, все юзают по инерции но понимают что хрень
как будто там есть что-то другое, есть только два варика шарить стейт это vuex либо же event bus
Ti
как будто там есть что-то другое, есть только два варика шарить стейт это vuex либо же event bus
Эффектор например)
SV
Всем привет) Вопрос такой, у меня есть компонент, и я из него в другой хочу в шаблоне как бы подшаблон передать, как это сделать?
То есть будет что-то типа
и каков код должен быть у app-header в шаблоне, чтобы отобразить то, что в него передали?
То есть будет что-то типа
<app-header>
<header-content>
</header-content>
</app-header>и каков код должен быть у app-header в шаблоне, чтобы отобразить то, что в него передали?
YS
ng-content
AS
Alexandr Grinevich
А можно поподробнее?) Накидал в stackBlitz простенький пример с двумя компонентами (форма логина, главная страница). Заполняем логин / пароль. Шлем запрос. Успех - редирект на компонент главной страницы, ошибка - вывести оповещение. Как в этой ситуации обыграть все без subscribe?)
прости, был офлайн
https://stackblitz.com/edit/uunsubscribe-rmjmhm
Не проверял, но подозреваю что так при он-пуш придется в обработчике сабмита дергать еще руками cdr, чтобы обновился шаблон и обсервабл в нем.
https://stackblitz.com/edit/uunsubscribe-rmjmhm
Не проверял, но подозреваю что так при он-пуш придется в обработчике сабмита дергать еще руками cdr, чтобы обновился шаблон и обсервабл в нем.
AS
как будто там есть что-то другое, есть только два варика шарить стейт это vuex либо же event bus
да можно же что угодно прикрутить, но зачем, если вьюкс норм и хорошо интегрируется. Хотя тот же геморой что и с редаксом, евент сорсинг и бойлерплейт. Но в большинстве случаев вьюкс вполне подойдет.
AG
прости, был офлайн
https://stackblitz.com/edit/uunsubscribe-rmjmhm
Не проверял, но подозреваю что так при он-пуш придется в обработчике сабмита дергать еще руками cdr, чтобы обновился шаблон и обсервабл в нем.
https://stackblitz.com/edit/uunsubscribe-rmjmhm
Не проверял, но подозреваю что так при он-пуш придется в обработчике сабмита дергать еще руками cdr, чтобы обновился шаблон и обсервабл в нем.
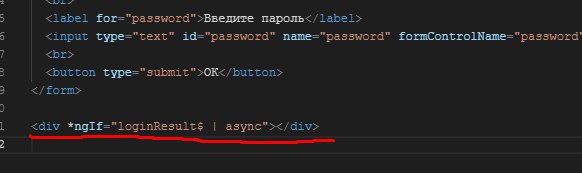
Спасибо за пример! Один вопрос по нему. Насколько вот этот вариант с созданием лишнего элемента разметки в шаблоне для подписки распространен в ng комьюнити? Не пойми не правильно, я просто подумал что вот такой подход менее очевиден чем простой subscribe в шаблоне)
AG

AS
Alexandr Grinevich
Спасибо за пример! Один вопрос по нему. Насколько вот этот вариант с созданием лишнего элемента разметки в шаблоне для подписки распространен в ng комьюнити? Не пойми не правильно, я просто подумал что вот такой подход менее очевиден чем простой subscribe в шаблоне)
я и не утверждаю что это хорошо. Это просто пример как можно убрать подписку в шаблон. Разумеется делать так везде это немного упорото.
Можно без лишнего элемента в разметке, ng-container заюзать.
Можно без лишнего элемента в разметке, ng-container заюзать.




