VG
Size: a a a
2020 March 09
Вроде в редирект компонент лишний
+. смысла компонент писать точно нету
Ln
Вроде в редирект компонент лишний
действительно, но увы не отменяет того, что все равно не редиректит
и даже если забить ручками нужный путь в юрл компонент не отображается
и даже если забить ручками нужный путь в юрл компонент не отображается
AE
действительно, но увы не отменяет того, что все равно не редиректит
и даже если забить ручками нужный путь в юрл компонент не отображается
и даже если забить ручками нужный путь в юрл компонент не отображается
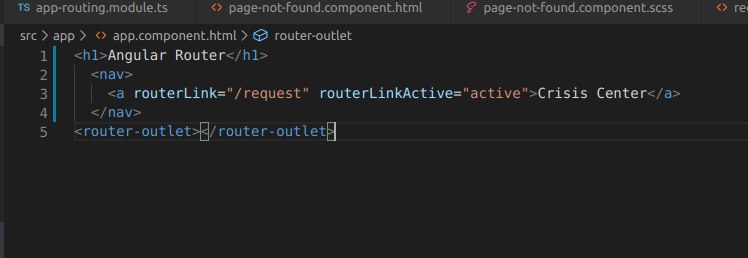
html app компонента можете показать?
Ln
U

доброе утро
подскажите, накидал роутинг
(только знакомлюсь)
в окне не роутится по умолчанию и контент компонентов нe отображается
в чем косяк?
подскажите, накидал роутинг
(только знакомлюсь)
в окне не роутится по умолчанию и контент компонентов нe отображается
в чем косяк?
если пусть относительный то должен быть в children
если не ошибаюсь
если не ошибаюсь
Ln
если пусть относительный то должен быть в children
если не ошибаюсь
если не ошибаюсь
простите, путь до чего?
в импортах
или юрл пути тоже бывают относительными
в импортах
или юрл пути тоже бывают относительными
U
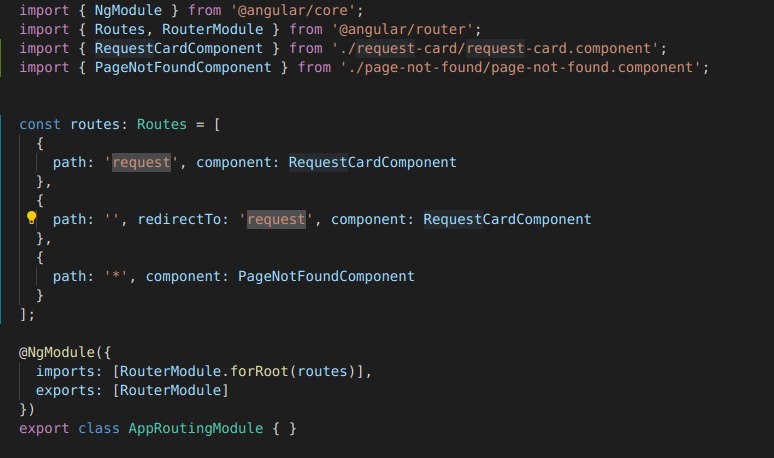
или добавтье pathMatch: 'full'
U
{ path: '', redirectTo: 'request', pathMatch: 'full' },U
две звездочки )
Ln
{ path: '', redirectTo: 'request', pathMatch: 'full' },да, большое спасибо)
потому что не * а **
потому что не * а **
U
да, большое спасибо)
потому что не * а **
потому что не * а **
Ln
А еще подскажите
для запуска проекта использую
но к сожалению при изменении контента компонена и пересохранении автоматически не обновляется все
приходится останавливать сервер и перезапускать
как можно решить такую проблему?
для запуска проекта использую
ng serveно к сожалению при изменении контента компонена и пересохранении автоматически не обновляется все
приходится останавливать сервер и перезапускать
как можно решить такую проблему?
VB
А еще подскажите
для запуска проекта использую
но к сожалению при изменении контента компонена и пересохранении автоматически не обновляется все
приходится останавливать сервер и перезапускать
как можно решить такую проблему?
для запуска проекта использую
ng serveно к сожалению при изменении контента компонена и пересохранении автоматически не обновляется все
приходится останавливать сервер и перезапускать
как можно решить такую проблему?
используешь vscode на ubuntu ?
ДМ
А еще подскажите
для запуска проекта использую
но к сожалению при изменении контента компонена и пересохранении автоматически не обновляется все
приходится останавливать сервер и перезапускать
как можно решить такую проблему?
для запуска проекта использую
ng serveно к сожалению при изменении контента компонена и пересохранении автоматически не обновляется все
приходится останавливать сервер и перезапускать
как можно решить такую проблему?
у вас linux?
Ln
Vlad Borsh
используешь vscode на ubuntu ?
да именно так
Ln
у вас linux?
да у меня линукс
VB
VB
нужно увеличть кол-во вотчеров на воркспейс
Ln
Vlad Borsh
нужно увеличть кол-во вотчеров на воркспейс
большое спасибо)
nt
LoginComponent should create login component FAILED
Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'invalid: false'. Current value: 'invalid: undefined'.