e
Size: a a a
2020 March 08
"разрыв" это обычный кейс, таблица должна уметь рендерить принимая страницу и лимит
e
У человека проблема которую совет мне кажется не решит )
Да тут ничего не поможет) кроме попыток решить проблему)))
DS
А если эта пагинация с разрывом данных?) Например вначале окно с 1 по 200, а следующее окно с 700 по 900?
Ленивая загрузка с разрывом данных выглядит странно ))
🧤K
Да тут ничего не поможет) кроме попыток решить проблему)))
Ну есть вот такой семпл https://medium.com/angular-in-depth/angular-material-pagination-datasource-73080d3457fe но там к счастью нет ngrx )
2020 March 09
M
Почему когда делаешь
Код сервиса:
subscribe на dragginOrder из компонента, то при next dragginOrderSource’а, функция которая находится в subscribe вызывается два раза?Код сервиса:
private dragginOrderSource = new BehaviorSubject<Order>(null);
dragginOrder = this.dragginOrderSource.asObservable();
Проблема была в том, что один из роутеров прописывался таким образом
<router-outlet><router-outlet>, вместо <router-outlet></router-outlet>J
Почему когда делаешь
Код сервиса:
subscribe на dragginOrder из компонента, то при next dragginOrderSource’а, функция которая находится в subscribe вызывается два раза?Код сервиса:
private dragginOrderSource = new BehaviorSubject<Order>(null);
dragginOrder = this.dragginOrderSource.asObservable();
где то еще есть subscribe
M
где то еще есть subscribe
Я уже решил. У меня один из роутеров два раза вызывался, а в нем была компонента с subscribe.
J
Я уже решил. У меня один из роутеров два раза вызывался, а в нем была компонента с subscribe.
аа
M
Но спасибо
J
Но спасибо
не за что
LT
Всем доброй ночи, подскажите пожалуйста, как удалить лишний файл из этой штуки: Array<File>, зная его индекс?
.filter не видит индексов(
.filter не видит индексов(
LT
Всем доброй ночи, подскажите пожалуйста, как удалить лишний файл из этой штуки: Array<File>, зная его индекс?
.filter не видит индексов(
.filter не видит индексов(
или по полю name в данном случае тоже корректно? с точки зрения производительности?
F
const arr = [{name:'vasya'},{name:'petya'}];
const arr2 = arr.filter((el,i)=>i!=0);тип такого?
DT
всем привет, киньте в меня статейкой по композиции компонентов, пожалуйста...
желательно с продуктовыми примерами если можно
желательно с продуктовыми примерами если можно
SV
Всем доброй ночи, подскажите пожалуйста, как удалить лишний файл из этой штуки: Array<File>, зная его индекс?
.filter не видит индексов(
.filter не видит индексов(
Вам же индекс известен, зачем усложнять?
LT
Вам же индекс известен, зачем усложнять?
Не совсем понятно как работать с файлами, толком найти ничего не могу(
при изменении инпута делаю:
var file = <Array<File>>event.target.files;
for (let i = 0; i < file.length; i++) {
const fileInfo = file[i];
this.filesToUpload.push(fileInfo);
}
Тут пару вопросов, как при надобности удалить из this.filesToUpload определенный файл, и как проверить существует ли такой же файл уже внутри массива?
при изменении инпута делаю:
var file = <Array<File>>event.target.files;
for (let i = 0; i < file.length; i++) {
const fileInfo = file[i];
this.filesToUpload.push(fileInfo);
}
Тут пару вопросов, как при надобности удалить из this.filesToUpload определенный файл, и как проверить существует ли такой же файл уже внутри массива?
VV
Всем привет! Кто использовал у себя в проекте такой подход?
VV
Ln

доброе утро
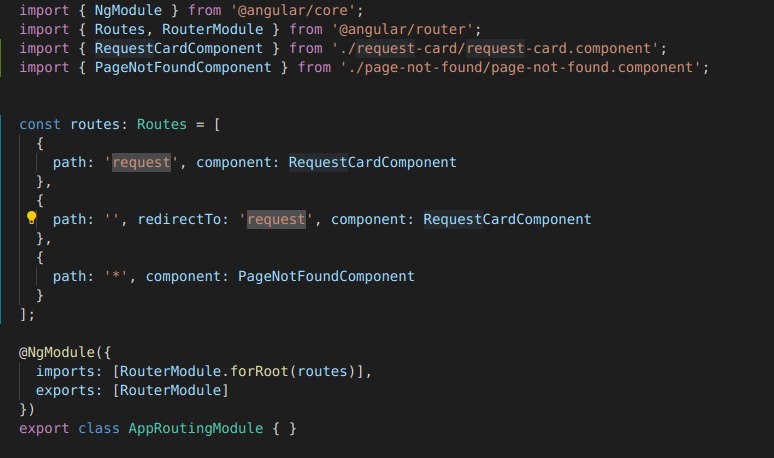
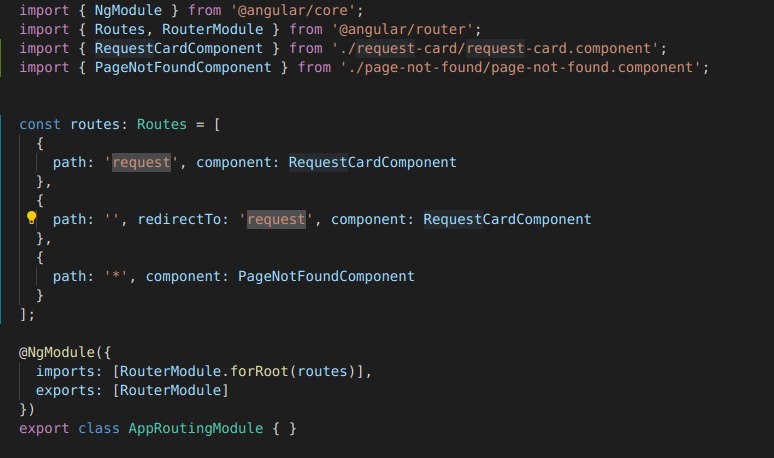
подскажите, накидал роутинг
(только знакомлюсь)
в окне не роутится по умолчанию и контент компонентов нe отображается
в чем косяк?
подскажите, накидал роутинг
(только знакомлюсь)
в окне не роутится по умолчанию и контент компонентов нe отображается
в чем косяк?
С

доброе утро
подскажите, накидал роутинг
(только знакомлюсь)
в окне не роутится по умолчанию и контент компонентов нe отображается
в чем косяк?
подскажите, накидал роутинг
(только знакомлюсь)
в окне не роутится по умолчанию и контент компонентов нe отображается
в чем косяк?
Вроде в редирект компонент лишний





