AO
Size: a a a
2020 February 17
я писал в vscode там линтер на шаблоне не работает. Поставлю webstorm. На reddit посоветовали книжку "ng-book" как самое актуальное что есть по angular 6+, планирую на недели плотно засесть. Если есть хорошая книга по архитектурным паттернам буду благодарен
на ютубе academind хорошо рассказывает, можно с этого начать, как вариант. книги не по моей части 😁
ДМ
дальше BaseClass даже не стал читать
ахаха)
ДМ
с языка снял
ДМ
ну, коллега вот предлагает такое решение, чтобы везде не прописывать эти takeUntil
начнется веселье, когда появится еще одна цепочка с наследованием)
S
не помогло
ну, проверь тогда, что после изменения .role в потоке приходит событие
h
ну, проверь тогда, что после изменения .role в потоке приходит событие
да, дебажу
h
S
всё гуд
тогда попробуй запустить ченж детекшен, после этого события
h
всё равно только по клику на страницу меняется
АМ
начнется веселье, когда появится еще одна цепочка с наследованием)
да, отговорю этот способ использовать, мне тоже не нравится
AS
кто знает жасмин, как работает toBeCloseTo? Никак не могу избавиться от такого Error: Expected 15819389291.21 to be close to 15819389291.2.
Почему это "недостаточно близко"? Даже с указанной точностью 2.
upd. хм, кажется там 0 надо было указать.
Почему это "недостаточно близко"? Даже с указанной точностью 2.
upd. хм, кажется там 0 надо было указать.
ТЖ
Всем привет!
Есть задача: надо вернуться по роуту назад
http://localhost:4200/marking#/providers/provider/3373084/subject/127972131
а вернуться надо к
http://localhost:4200/marking#/providers/provider/3373084/
Пробую location.back(), он отправляет на роут обратно, но при этом не обновляет компонент
с router.navigate(['../../' ]) было тоже самое
Подскажите, пожалуйста, куда посмотреть повнимательней?
Есть задача: надо вернуться по роуту назад
http://localhost:4200/marking#/providers/provider/3373084/subject/127972131
а вернуться надо к
http://localhost:4200/marking#/providers/provider/3373084/
Пробую location.back(), он отправляет на роут обратно, но при этом не обновляет компонент
с router.navigate(['../../' ]) было тоже самое
Подскажите, пожалуйста, куда посмотреть повнимательней?
S
Тихон Жарких
Всем привет!
Есть задача: надо вернуться по роуту назад
http://localhost:4200/marking#/providers/provider/3373084/subject/127972131
а вернуться надо к
http://localhost:4200/marking#/providers/provider/3373084/
Пробую location.back(), он отправляет на роут обратно, но при этом не обновляет компонент
с router.navigate(['../../' ]) было тоже самое
Подскажите, пожалуйста, куда посмотреть повнимательней?
Есть задача: надо вернуться по роуту назад
http://localhost:4200/marking#/providers/provider/3373084/subject/127972131
а вернуться надо к
http://localhost:4200/marking#/providers/provider/3373084/
Пробую location.back(), он отправляет на роут обратно, но при этом не обновляет компонент
с router.navigate(['../../' ]) было тоже самое
Подскажите, пожалуйста, куда посмотреть повнимательней?
странно
S
Тихон Жарких
Всем привет!
Есть задача: надо вернуться по роуту назад
http://localhost:4200/marking#/providers/provider/3373084/subject/127972131
а вернуться надо к
http://localhost:4200/marking#/providers/provider/3373084/
Пробую location.back(), он отправляет на роут обратно, но при этом не обновляет компонент
с router.navigate(['../../' ]) было тоже самое
Подскажите, пожалуйста, куда посмотреть повнимательней?
Есть задача: надо вернуться по роуту назад
http://localhost:4200/marking#/providers/provider/3373084/subject/127972131
а вернуться надо к
http://localhost:4200/marking#/providers/provider/3373084/
Пробую location.back(), он отправляет на роут обратно, но при этом не обновляет компонент
с router.navigate(['../../' ]) было тоже самое
Подскажите, пожалуйста, куда посмотреть повнимательней?
router.navigate(['../../' ]) куда ведет с http://localhost:4200/marking#/providers/provider/3373084/subject/127972131 ?
S
не на http://localhost:4200/marking#/providers/provider/3373084/ ?
ТЖ
router.navigate(['../../' ]) куда ведет с http://localhost:4200/marking#/providers/provider/3373084/subject/127972131 ?
ведёт вот сюда :
http://localhost:4200/marking#/providers/provider/3373084/
S
ну так это то что тебе нужно
ТЖ
ну так это то что тебе нужно
да , спасибо) я уже чуть переделал код, там было лишнее телодвижение
ДЛ
Привет всем, подскажите, пожалуйста, у меня с сервера прихоят списки с юзерами, данные разносятся в таблицу, при нажатии на кнопку "Просмотр" данные вовыдятся всегда последнего обьекта. То есть, если будет один обьект, все норм, как только добавляется новый, работает только на втором.
Залил код сюда https://stackblitz.com/edit/angular-rkvf35?file=src%2Fapp%2Fapp.component.ts
Может кто увидет ошибку в коде?
Залил код сюда https://stackblitz.com/edit/angular-rkvf35?file=src%2Fapp%2Fapp.component.ts
Может кто увидет ошибку в коде?
S
Привет всем, подскажите, пожалуйста, у меня с сервера прихоят списки с юзерами, данные разносятся в таблицу, при нажатии на кнопку "Просмотр" данные вовыдятся всегда последнего обьекта. То есть, если будет один обьект, все норм, как только добавляется новый, работает только на втором.
Залил код сюда https://stackblitz.com/edit/angular-rkvf35?file=src%2Fapp%2Fapp.component.ts
Может кто увидет ошибку в коде?
Залил код сюда https://stackblitz.com/edit/angular-rkvf35?file=src%2Fapp%2Fapp.component.ts
Может кто увидет ошибку в коде?

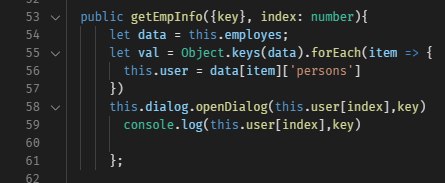
что на 55-57 происходит?




