AI
Вот, описано доступно: https://stackoverflow.com/questions/391979/how-to-get-clients-ip-address-using-javascript
Size: a a a
AI
S
AS
ДМ
T

MG
AO

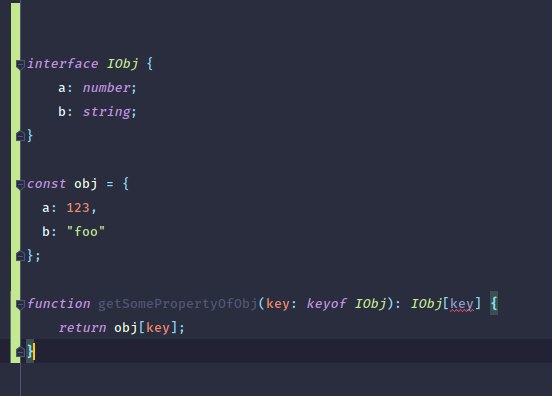
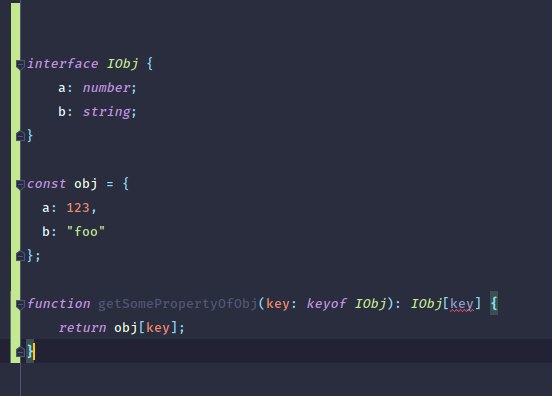
function getSomePropertyOfObj<K extends keyof IObj>(key: K): IObj[K] {
return obj[key];
}AS
AK
G
getUser(user.id) | async ?
G
S
AO
getUser(user.id) | async ?
G
S
S

AT
S
AT
ДМ