B
Size: a a a
2020 February 17
поэтому лучше всегда писать []
B
без квадратный это строка
ДМ
скорее всего автор изначально строку обрабатывает
AT
это если в [] заключить
А точно, там строка )
B
placeholder="avatar"
[placeholder]="'avatar'"
[placeholder]="'avatar'"
ДМ
скорее всего автор изначально строку обрабатывает
но в этом случае придется костылить, если я захочу это например из чекбокса менять
ДМ
конвертировать
S
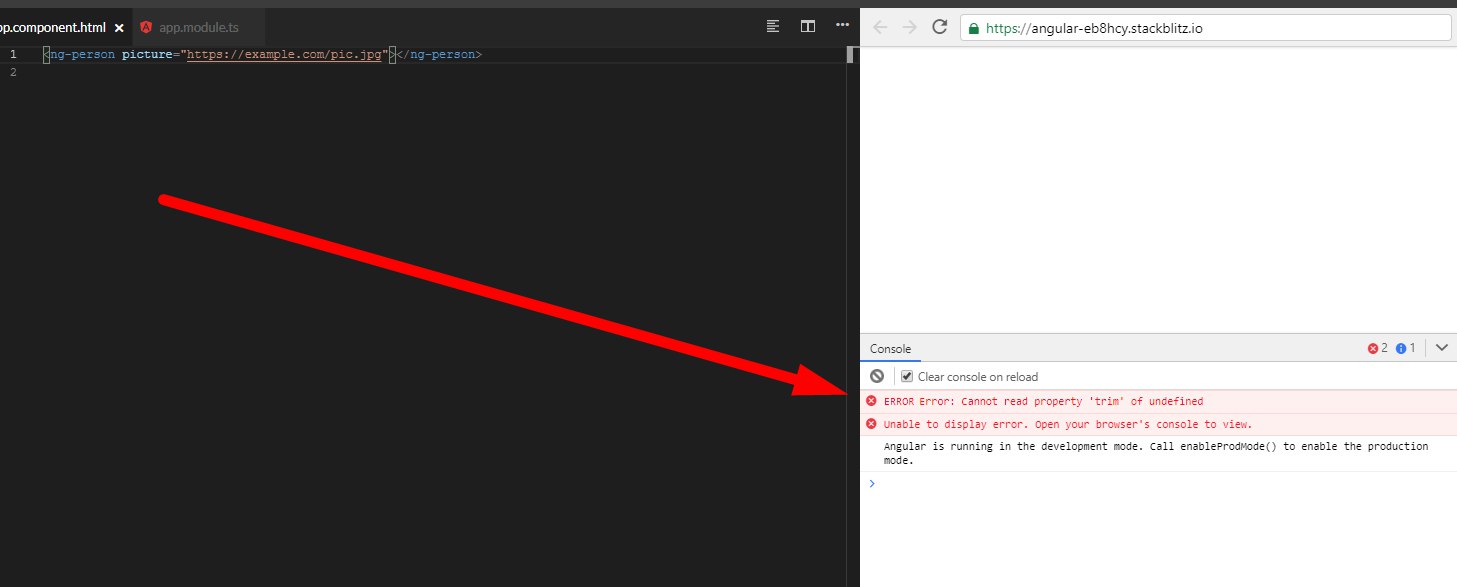
Хм ну я на stackblitz проверил, работает round
потестировал для вас https://stackblitz.com/edit/angular-eb8hcy
ДМ
потестировал для вас https://stackblitz.com/edit/angular-eb8hcy
ля какой
AT
потестировал для вас https://stackblitz.com/edit/angular-eb8hcy
Да уже понял что протупил, там что угодно можно передать приведется к true
S
скорее всего автор изначально строку обрабатывает
нет, там булеаны ждутся
B
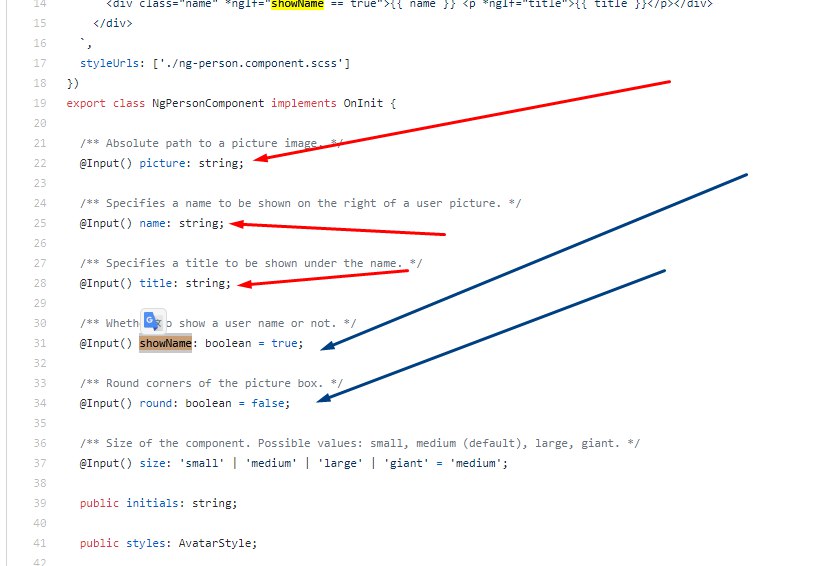
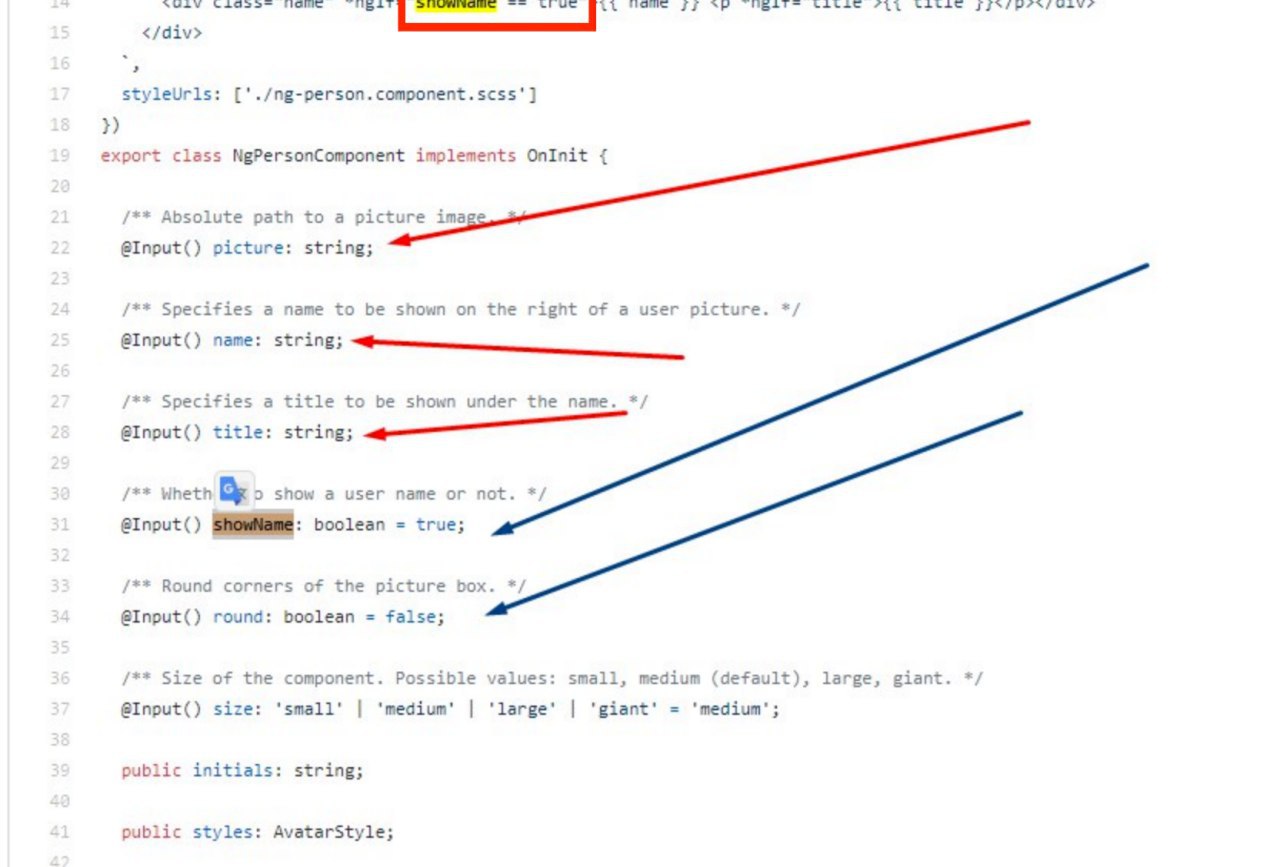
showName
ДМ
нет, там булеаны ждутся
где-то в мире плачет один компилятор typescript
B
Коллеги, я выложил небольшой компонент, который генерирует цветные аватарки пользователям.
Особенность в том, что нет никакой фиксированной цветовой палитры и внешних интеграций, цвет аватарки уникален для передаваемого пользователя (определяется по имени) и если у вас на странице куча аватарок без картинок, компонент визуально разнообразит ее.
В общем прошу оценить, в меру попинать за реализацию 🙂 Конструктивные PRы и Issue на github приветствуются.
https://github.com/akopkesheshyan/ng-person
Особенность в том, что нет никакой фиксированной цветовой палитры и внешних интеграций, цвет аватарки уникален для передаваемого пользователя (определяется по имени) и если у вас на странице куча аватарок без картинок, компонент визуально разнообразит ее.
В общем прошу оценить, в меру попинать за реализацию 🙂 Конструктивные PRы и Issue на github приветствуются.
https://github.com/akopkesheshyan/ng-person

AS
Коллеги, я выложил небольшой компонент, который генерирует цветные аватарки пользователям.
Особенность в том, что нет никакой фиксированной цветовой палитры и внешних интеграций, цвет аватарки уникален для передаваемого пользователя (определяется по имени) и если у вас на странице куча аватарок без картинок, компонент визуально разнообразит ее.
В общем прошу оценить, в меру попинать за реализацию 🙂 Конструктивные PRы и Issue на github приветствуются.
https://github.com/akopkesheshyan/ng-person
Особенность в том, что нет никакой фиксированной цветовой палитры и внешних интеграций, цвет аватарки уникален для передаваемого пользователя (определяется по имени) и если у вас на странице куча аватарок без картинок, компонент визуально разнообразит ее.
В общем прошу оценить, в меру попинать за реализацию 🙂 Конструктивные PRы и Issue на github приветствуются.
https://github.com/akopkesheshyan/ng-person
попробуйте сделать это компонентом, накладываемым на img (как в материале matInput). И переиспользовать родные аттрибуты имаджа. Чтобы было src а не picture
B
ага, и туда строку 'true' передали
AO
ага. в общем, с типизацией и стрессоустойчивостью кода ещё поработать надо)
B
Автор в любом случае молодец