VY
Size: a a a
2020 January 14
ну это я ее выше поднял да
DP
Vitali Yarets
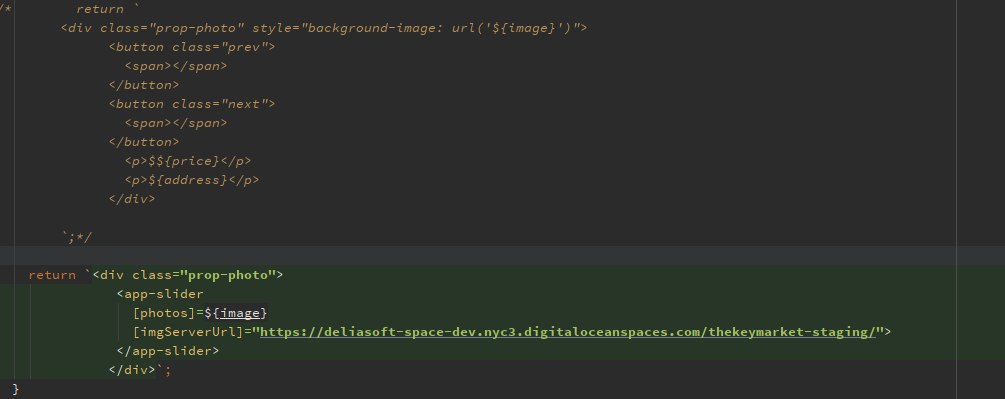
ну это я ее выше поднял да

вот видишь выше закоментирован работающий ретерн
DP
просто мне туда нужно вставить компонент а не просто html
S
подскажите а почему в не работает компонент который внутри return
потому что это не компонент
S
а просто html строка
DP
потому что это не компонент
Ураа, админы подъехали) Ок, а как
сделать это компонентом в данном случае?S
Ураа, админы подъехали) Ок, а как
сделать это компонентом в данном случае?если у вас аот то никак это не заработает
DP
если у вас аот то никак это не заработает
хм
S
в ином случае вам надо компилятор тащить в рантайм и там создавать модуль, в него компонент, и компилировать это все в рантайме
IO
если у вас аот то никак это не заработает
а ангуляр елементс не поможет?createCustomElement
DP
в ином случае вам надо компилятор тащить в рантайм и там создавать модуль, в него компонент, и компилировать это все в рантайме
aot: false стоит
S
Ivan Okhrimenko
а ангуляр елементс не поможет?createCustomElement
все тоже самое
AD
Нет. Ангулар должен скомпилировать компонент. Это можно сделать и в рантайме. Если у вас JIT компиляция - компилер уже есть. Если аот - его надо спецом подключать
AD
AD
Что-то такое
ЕГ
но роуты теперь с hash что конечно не очень)
вообще фигня, просто костыль на пока, надо смотреть код тут явно где-то зашквар)
RP
куда смотреть только вот в чемвопрос =)
E

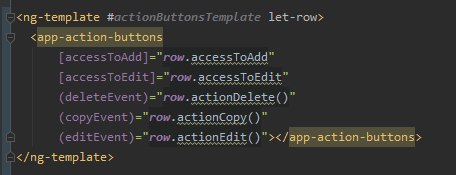
Привет коллеги! Может кто знает как задать тип let-row? создаю new TemplatePortal(this.template, this._viewContainerRef, {$implicit: this}); но внутри темплейта ругается что не опеределенны эти переменные у row
E
в целом все работает но ide ругается и у компонента который передается в $implicit методы и переменные подсвечиваются как неиспользуемые
ЕГ
куда смотреть только вот в чемвопрос =)
ну в модули смотреть над что там наконфигурино, еще бы глянуть ангулар json что там




