🧤K

Size: a a a
🧤K

ⓞ
AI
AI
ⓞ
ⓞ
DP

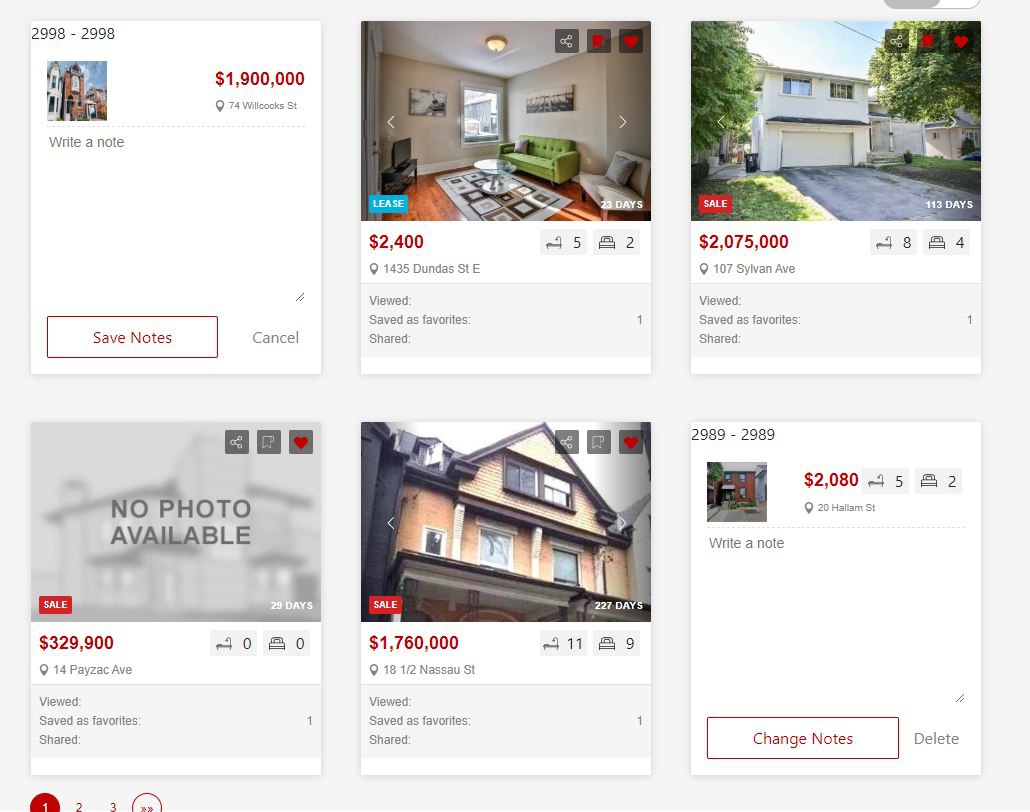
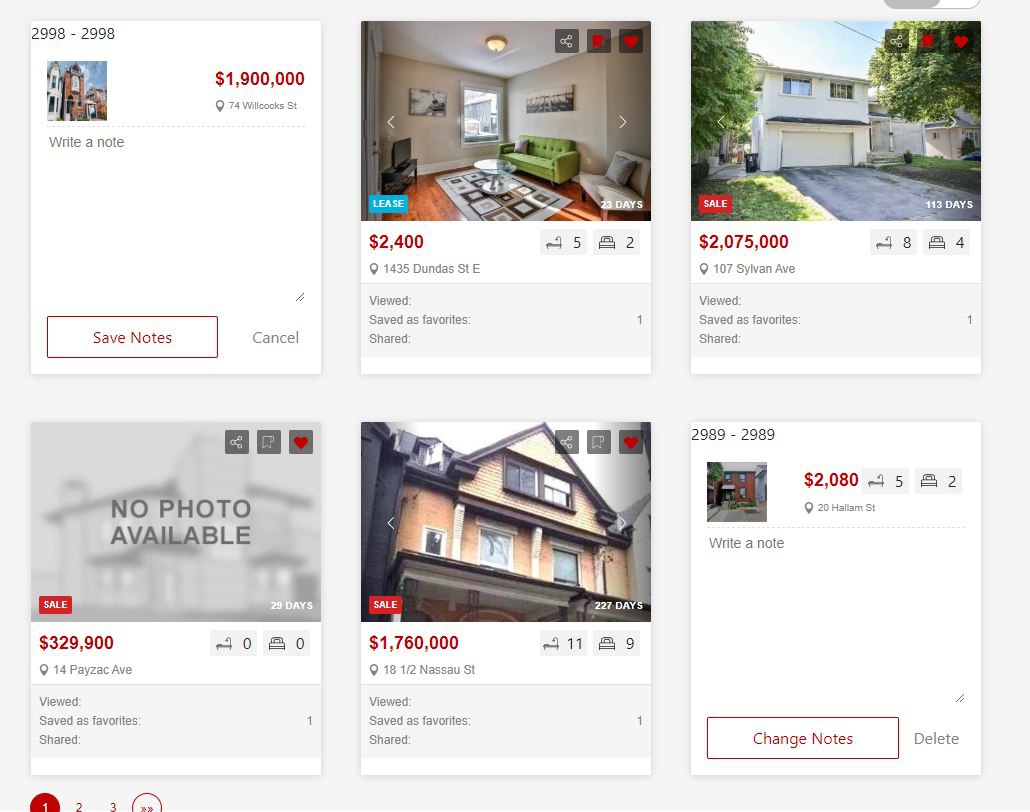
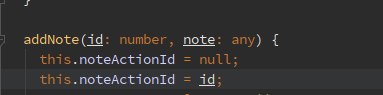
<ng-container *ngIf="favorite.id === noteActionId"> проверка, по активному элементу. Но вот проскакивает такой багYK

<ng-container *ngIf="favorite.id === noteActionId"> проверка, по активному элементу. Но вот проскакивает такой багDP
DP

NK
NK
DP
V
V
DT
AR
N
AR