VY
${image}Size: a a a
VY
${image}DP
${image}DP
Component не подходит...VY
DP
return `<div class="prop-photo"
<app-slider
[photos]=${image}
[imgServerUrl]="https://deliasoft-space-dev.nyc3.digitaloceanspaces.com/thekeymarket-staging/"
></app-slider>
</div>`;
VY
ГЩ
getComponent(): Map<Component, something> new Map([
[component1, something]
[component1 as Component, something]DP
VY
DP
DP
VY
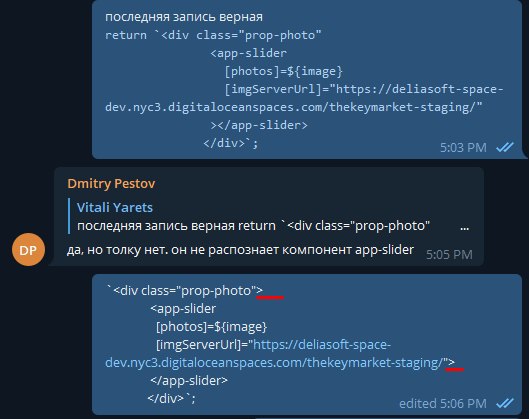
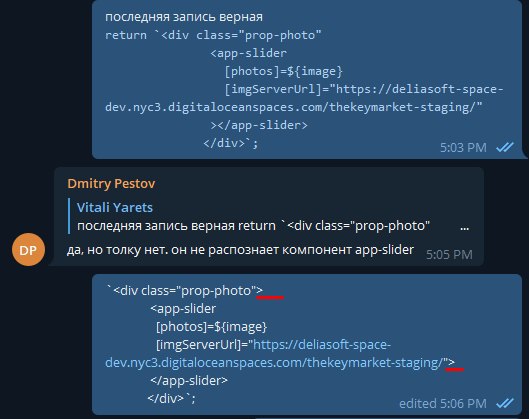
return `<div class="prop-photo"
<app-slider
[photos]=${image}
[imgServerUrl]="https://deliasoft-space-dev.nyc3.digitaloceanspaces.com/thekeymarket-staging/"
></app-slider>
</div>`;
DP
return `<div class="prop-photo"
<app-slider
[photos]=${image}
[imgServerUrl]="https://deliasoft-space-dev.nyc3.digitaloceanspaces.com/thekeymarket-staging/"
></app-slider>
</div>`;
VY
VY
DP
VY
VY

DP