YS
Size: a a a
2020 January 08
Input() декоратор вам нужен
М
А как через сервис не пойму?
YS
сделать в нем Subject
М
Я ж из сервиса на могу вызвать метод компонента
YS
в родителе пихать данные в него, в дочернем подписаться
М
Окей
М
Но тогда NgOnChange все равно надо будет использовать?
М
NgOnChange тут норм , да? Или тоже гавно?
YS
если через сервис - не нужно. Прочитайте лучше статьи, которые скинули выше
М
Понял, спс , почитаю
AB
Максим
NgOnChange тут норм , да? Или тоже гавно?
Если дочерний компонент вызывается в родительском по селектору, то сервис не нужен. Используйте Input(). Также в дочернем компоненте хуком OnChanges отслеживайте изменения переменной, переданной через Input()
S
ребят кто нить юзал cdk/portal ? у меня вопрос архитектурный чем технический
DT
Максим
Я ж из сервиса на могу вызвать метод компонента
у вас дочерний компонент должен сам реагировать на изменение данных (то бишь пересчитывать необходимое внутри значение при изменении входящего), сервису не нужно знать о существовании компонентов, его задача просто отдать данные и позволить их обновить
7

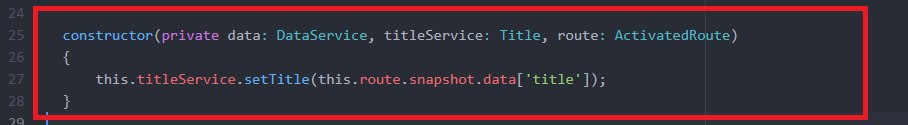
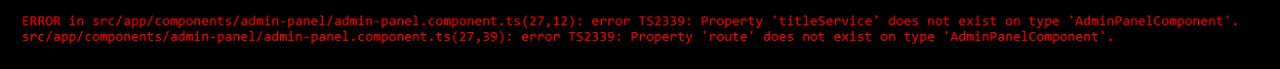
Почему жалуется на строчку?
7

Н
titleService попробуй приватным сделать




