F
Size: a a a
2020 January 08
document.body[0] это что ваще за елемент?
AT
коллекция же
ⓞ
Foma
document.body[0] это что ваще за елемент?
Ну так byTagName
F
@nurmuhammadkholmuhammadov что конкретно какие елементы надо изменить?
N
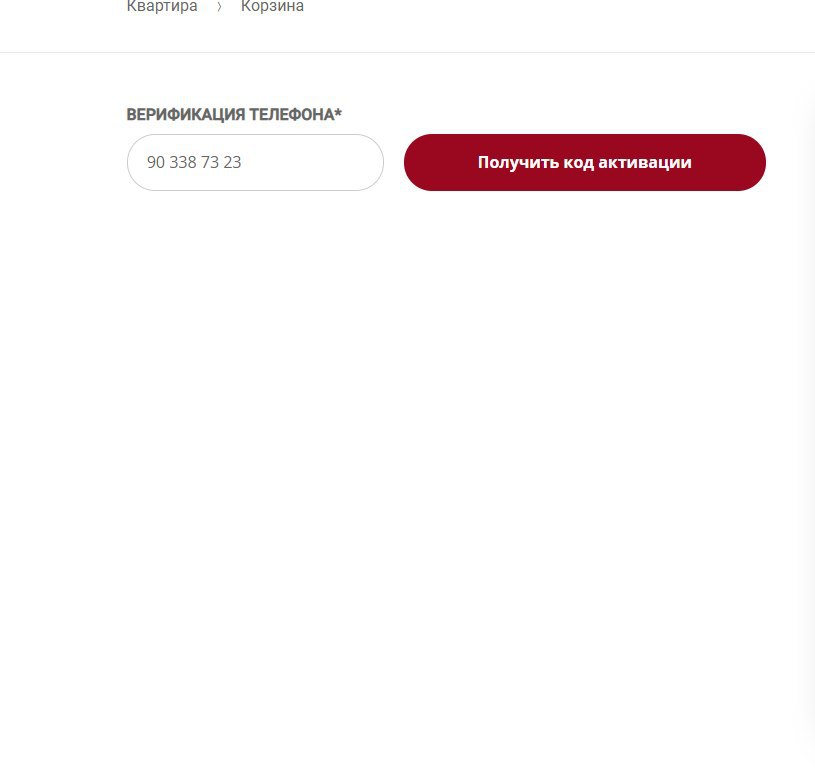
ну вообщем суть такова пользователю приходить код подтверждения если набранный код правильный то ему откроется остальные форма(delete class displa-none). тут есть ошибка которую хочу решить. ошибка в том что если бровзер перезагружается что пользователю придется заново набрать номер и код подтверждению. я тут проверяю если код правильно я в localstorage добавляю флаг "isVerified = 1" и не нужное элементы хочу спрятать добавив к ними класс (display-none).
ⓞ
ну вообщем суть такова пользователю приходить код подтверждения если набранный код правильный то ему откроется остальные форма(delete class displa-none). тут есть ошибка которую хочу решить. ошибка в том что если бровзер перезагружается что пользователю придется заново набрать номер и код подтверждению. я тут проверяю если код правильно я в localstorage добавляю флаг "isVerified = 1" и не нужное элементы хочу спрятать добавив к ними класс (display-none).
Почему не просто ngIf?
N
не получился
N

это форма
F
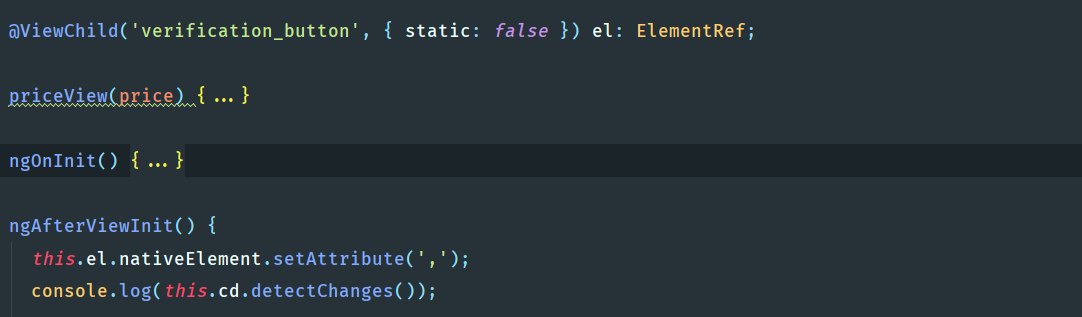
@ViewChild('el', {static: false}) el: ElementRef;(#el)
private cd: ChangeDetectorRef
ngAfterViewInit(){
this.el.nativeElement.setAttribute("","")
this.cd.detectChanges();
}
private cd: ChangeDetectorRef
ngAfterViewInit(){
this.el.nativeElement.setAttribute("","")
this.cd.detectChanges();
}
N
Foma
@ViewChild('el', {static: false}) el: ElementRef;(#el)
private cd: ChangeDetectorRef
ngAfterViewInit(){
this.el.nativeElement.setAttribute("","")
this.cd.detectChanges();
}
private cd: ChangeDetectorRef
ngAfterViewInit(){
this.el.nativeElement.setAttribute("","")
this.cd.detectChanges();
}

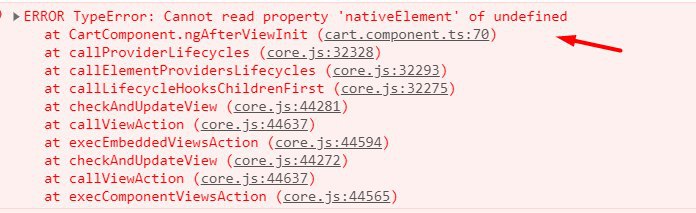
почему то такая ошибка выходить
NH
всем привет
надо выводить список стран с флагами и коды номер телефонов страны
кто какие либы юзал?
надо выводить список стран с флагами и коды номер телефонов страны
кто какие либы юзал?
V
ну вообщем суть такова пользователю приходить код подтверждения если набранный код правильный то ему откроется остальные форма(delete class displa-none). тут есть ошибка которую хочу решить. ошибка в том что если бровзер перезагружается что пользователю придется заново набрать номер и код подтверждению. я тут проверяю если код правильно я в localstorage добавляю флаг "isVerified = 1" и не нужное элементы хочу спрятать добавив к ними класс (display-none).
Лучше использывать дерективу *ngIf. Типа *ngIf="isVerifield !== 1"
ⓞ
Ну форма и форма, что не получилось то? Я конечно может после праздников не очень соображаю, но делать так как делаешь ты - точно неправильно.
ⓞ
В крайнем случае если ты уж хочешь скрывать - используй [hidden]
ⓞ
В дом дерево напрямую тут явно нет потребности лезть
V
И типа скрывать элемент с помощью d-none считается плохой практикой, по-сколько он все равно остается в дом дереве и производительность хуже. Если ты используешься класс, ты так же можешь использывать биндинг, типа [class.d-none]="isVerifield !== 1"
IS
static: true, попробуй
DY
не получился
@ViewChild('verification_button', { static: false, read: ElementRef }) el: ElementRef<HTMLButtonElement>;
пробуй
пробуй
IS
ну я конечно не гений, но лучше делай это с помощью ngIf, тогда перфоменс не срадает и у тебя что то появляется или удаляется