N
Size: a a a
2020 January 08
сейчас на stickblitz скину
U
ну вообщем суть такова пользователю приходить код подтверждения если набранный код правильный то ему откроется остальные форма(delete class displa-none). тут есть ошибка которую хочу решить. ошибка в том что если бровзер перезагружается что пользователю придется заново набрать номер и код подтверждению. я тут проверяю если код правильно я в localstorage добавляю флаг "isVerified = 1" и не нужное элементы хочу спрятать добавив к ними класс (display-none).
а нельзя
?
[ngClass]
?
V
В чем профит:
Перед:
Я просто много где вижу когда ngClass так используют и не понимаю зачем?
[ngClass]="{'class-name' : true}" Перед:
[class.class-name]=true
Я просто много где вижу когда ngClass так используют и не понимаю зачем?
U
В чем профит:
Перед:
Я просто много где вижу когда ngClass так используют и не понимаю зачем?
[ngClass]="{'class-name' : true}" Перед:
[class.class-name]=true
Я просто много где вижу когда ngClass так используют и не понимаю зачем?
[ngClass]в этом можешь передавать объект
V
[ngClass]в этом можешь передавать объект
Ну это понятно
U
<div [ngClass]="myClasses">
...
</div>
myClasses = {
important: this.isImportant,
inactive: !this.isActive,
saved: this.isSaved,
long: this.name.length > 6
}V
только для примера что я скинул в чем профит?
U
в этом случае разница нету
F
сейчас на stickblitz скину
оо вот то тема
DY
Foma
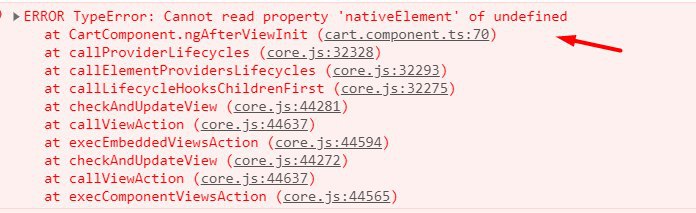
@ViewChild('one', {static: false, read: ElementRef}) el: ElementRef;
DY
read: ElementRef использовать попробуй
F
знаю знаю
F
это не шторм ) с подсказками
A
Подскажите как обновить настройки грида в kendoUI?
Пытаюсь так, но ничего не меняется:
<div kendo-grid="testGrid" options="gridOptions"></div>
Пытаюсь так, но ничего не меняется:
$scope.gridOptions.selectable = 'multiple, row';
$scope.gridOptions.columns = $scope.orderColumnList;
AI
Всем привет. Можно ли как-то узнать сколько раз была вызвана observable, например внутри какого-либо эффекта в Ngrx?
RG
Всем привет, помогите пожалуйста с рекоммендациями по файловой системе + тренды по технологиям в angular)
RG
Я выпал, может какие-нибудь статейки и т.д. помимо оф. документации)
DL
Всем привет) по angular 9 есть пособие? Или можно учиться по материалам angular 8?
R
Разницы там вроде не много