L
Size: a a a
2020 January 02
Посмотри просто инспект, если там класс есть, ты нашёл ответ
2020 January 03
МВ
Здравствуйте! Запутался в роутах, подскажите, пожалуйста
app-routing:
auth-routing
Контент компонентов не выводится, при вызове всего, кроме
app-routing:
{
path: 'auth/:id',
loadChildren: () => import('./auth/auth.module').then(m => m.AuthModule)
}auth-routing
{
path: 'auth',
component: AuthComponent,
children: [
{
path: 'signup',
component: SignupComponent
},
{
path: 'signin',
component: SigninComponent
},
{
path: 'signout',
component: SignoutComponent
}
]
}Контент компонентов не выводится, при вызове всего, кроме
SignoutComponent — Error: Outlet is not activatedДХ
Здравствуйте! Запутался в роутах, подскажите, пожалуйста
app-routing:
auth-routing
Контент компонентов не выводится, при вызове всего, кроме
app-routing:
{
path: 'auth/:id',
loadChildren: () => import('./auth/auth.module').then(m => m.AuthModule)
}auth-routing
{
path: 'auth',
component: AuthComponent,
children: [
{
path: 'signup',
component: SignupComponent
},
{
path: 'signin',
component: SigninComponent
},
{
path: 'signout',
component: SignoutComponent
}
]
}Контент компонентов не выводится, при вызове всего, кроме
SignoutComponent — Error: Outlet is not activatedНужно в .html компонентов у которых есть children вставить тег <router-outlet></router-outlet>
ДХ
Здравствуйте! Запутался в роутах, подскажите, пожалуйста
app-routing:
auth-routing
Контент компонентов не выводится, при вызове всего, кроме
app-routing:
{
path: 'auth/:id',
loadChildren: () => import('./auth/auth.module').then(m => m.AuthModule)
}auth-routing
{
path: 'auth',
component: AuthComponent,
children: [
{
path: 'signup',
component: SignupComponent
},
{
path: 'signin',
component: SigninComponent
},
{
path: 'signout',
component: SignoutComponent
}
]
}Контент компонентов не выводится, при вызове всего, кроме
SignoutComponent — Error: Outlet is not activated{
path: 'auth',
loadChildren: () => import('./auth/auth.module').then(m => m.AuthModule)
}
path: 'auth',
loadChildren: () => import('./auth/auth.module').then(m => m.AuthModule)
}
ДХ
{
path: '',
component: AuthComponent,
children: [
{
path: '',
redirectTo: '/auth/singin',
pathMatch: 'full'
},
{
path: 'signup',
component: SignupComponent
},
{
path: 'signin',
component: SigninComponent
},
{
path: 'signout',
component: SignoutComponent
}
]
}
path: '',
component: AuthComponent,
children: [
{
path: '',
redirectTo: '/auth/singin',
pathMatch: 'full'
},
{
path: 'signup',
component: SignupComponent
},
{
path: 'signin',
component: SigninComponent
},
{
path: 'signout',
component: SignoutComponent
}
]
}
ДХ
Здравствуйте! Запутался в роутах, подскажите, пожалуйста
app-routing:
auth-routing
Контент компонентов не выводится, при вызове всего, кроме
app-routing:
{
path: 'auth/:id',
loadChildren: () => import('./auth/auth.module').then(m => m.AuthModule)
}auth-routing
{
path: 'auth',
component: AuthComponent,
children: [
{
path: 'signup',
component: SignupComponent
},
{
path: 'signin',
component: SigninComponent
},
{
path: 'signout',
component: SignoutComponent
}
]
}Контент компонентов не выводится, при вызове всего, кроме
SignoutComponent — Error: Outlet is not activatedИ в app.component.html и auth.component.html вставте <router-outlet></router-outlet> и все должно работать как надо
BQ
👍
IK
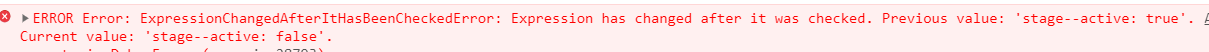
Привет.
Из-за чего может возникает вот такая ошибка?
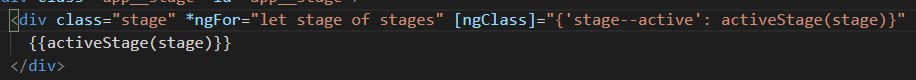
Идет ngFor а в нем сравнение
Из-за чего может возникает вот такая ошибка?
Идет ngFor а в нем сравнение
AV
Попробуй обернуть єтот блок в еще один, и в верхнем блоке слелать *ngFor
IK
Попробуй обернуть єтот блок в еще один, и в верхнем блоке слелать *ngFor
Тип ng-container?
IK
не, нихера
AV
Тип ng-container?
Типа див, а в этом диве ngFor потом в дочернем диве делаешь сравнение
IK
Тоже самое, все равно идет ошибка
AV
Тоже самое, все равно идет ошибка
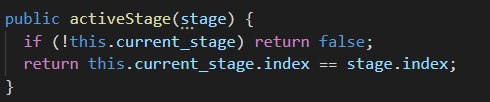
activeStage(arg) это что за функция?
R
Привет.
Из-за чего может возникает вот такая ошибка?
Идет ngFor а в нем сравнение
Из-за чего может возникает вот такая ошибка?
Идет ngFor а в нем сравнение
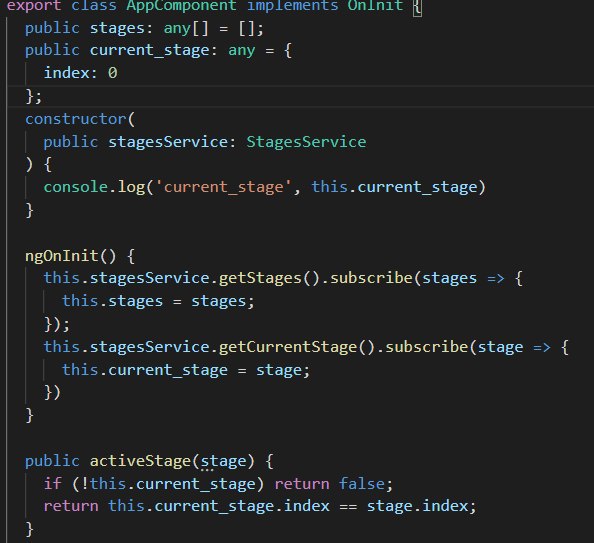
а когда происходит присвоение в карент_стейдж?
IK
Там BehaviorSubject присылает ее