AV
Size: a a a
2020 January 03
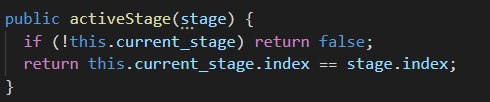
Я так понял если есть current stage, то тогда active?
YK
return !this.current_stage || this.current_stage.index;
AV
Если да, то тебе в html нехер не нужна эта функция
YK
return !this.current_stage || this.current_stage.index;
Нет, фигня
AV
И вообше, когда будет работать функция?
IK
Так, вроде разобрался методом тыка
IK
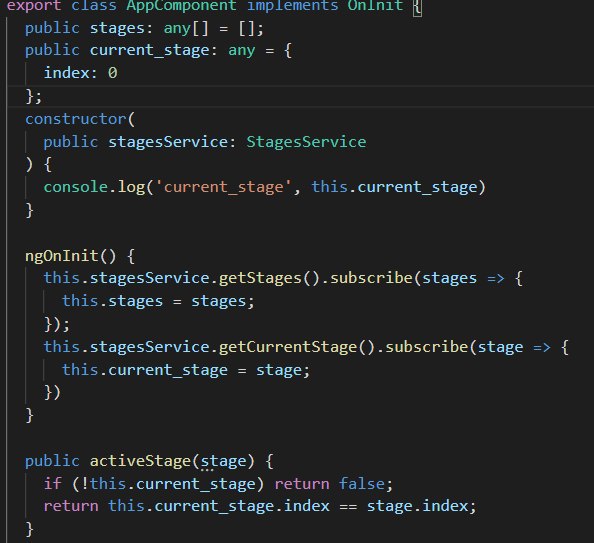
В конструкторе сервиса инициировал значение и ошибка ушла
YK
Доп. проверка усложняет метод, я предлагаю по-умолчанию держать -1 в качестве index
IK
Доп. проверка усложняет метод, я предлагаю по-умолчанию держать -1 в качестве index
Я изначально поставил индекс 0
IK
так как в любом случае вначале берется первый элемент массива
IK
и метод нахер выкинул
YK
YS
нестрогие проверки атата
B
есть html <h2 class="title">{{activeInvoice.name}}</h2>
Передаю сюда значения оно отображаеться коректно, но в консоле получаю ошибку:
ERROR TypeError: Cannot read property 'name' of undefined
at Object.eval [as updateRenderer] (ViewInvoiceComponent.html:3)
at Object.debugUpdateRenderer [as updateRenderer] (core.js:23937)
at checkAndUpdateView (core.js:23312)
at callViewAction (core.js:23548)
at execComponentViewsAction (core.js:23490)
at checkAndUpdateView (core.js:23313)
at callViewAction (core.js:23548)
at execEmbeddedViewsAction (core.js:23511)
at checkAndUpdateView (core.js:23308)
at callViewAction (core.js:23548)
Передаю сюда значения оно отображаеться коректно, но в консоле получаю ошибку:
ERROR TypeError: Cannot read property 'name' of undefined
at Object.eval [as updateRenderer] (ViewInvoiceComponent.html:3)
at Object.debugUpdateRenderer [as updateRenderer] (core.js:23937)
at checkAndUpdateView (core.js:23312)
at callViewAction (core.js:23548)
at execComponentViewsAction (core.js:23490)
at checkAndUpdateView (core.js:23313)
at callViewAction (core.js:23548)
at execEmbeddedViewsAction (core.js:23511)
at checkAndUpdateView (core.js:23308)
at callViewAction (core.js:23548)
YS
Invoice?.name
B
да, так не будет