🅷.
Size: a a a
2020 January 02
🅷.
ребят, а ебсть такая реализация события
🅷.
что то похожее
🅷.
чтобы я подписывался на какой то метод прям внутри ts
🅷.
и при emit он вызывал типа этот метод
🅷.
я просто с c#, там до попы такой реализации
🅷.
тут я хз
🅷.
знаю что можно сделать типа Output внутри дочернего, и в шаблоне забиндить его к реализации какого то метода родителя
🅷.
ну у меня прикол что я наоборот хочу при нажатии на кнопку родителя вызвать метод внутри дочернего
🅷.
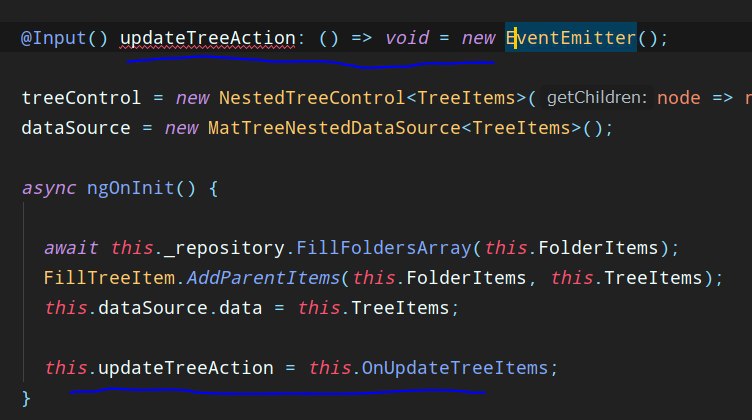
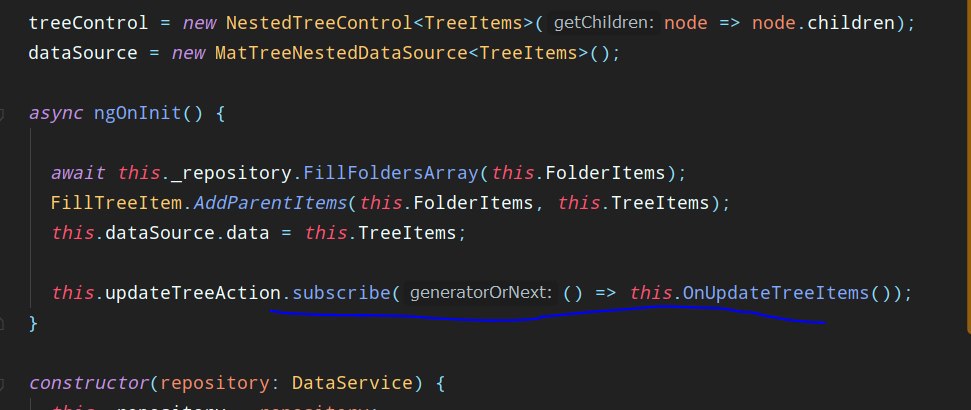
я создал EventEmitter внутри родителя и забиндил через Input с EventEmitter дочернего
🅷.
и по логике, если я вызову emit родителя, то автоматом выполнится и emit дочки
🅷.
и вот когда вызвается emit, должен внутри дочки сработать метод
RC
Привет ребят, С новым Годом! Можете помочь с проблеммкой отображения стилей при рендере 2 компонентов ngbdatepicker?
JJ
hi, all `
const processRequests$ = forkJoin(
super.getCmsComponentDataFromServer(searchResultRoute.COMPONENT_ID),
this.httpService.post<SiteRoute>(api.SetRoute, newRoute, null)
)
.concatMap(([searchResultComponentData, newSearchResultRoute]) => {
newRoute.ROUTE_ID = newSearchResultRoute.ROUTE_ID;
return this.attachSearchResultRouteToComponent$(newSearchResultRoute.ROUTE_ID, searchResultComponentData.COMPONENT);
})
.concatMap(() => this.clearCache$())
.concatMap(() => {
this.clearSiteRoutesGroups();
return of(newRoute);
});
return processRequests$;
}
`
const processRequests$ = forkJoin(
super.getCmsComponentDataFromServer(searchResultRoute.COMPONENT_ID),
this.httpService.post<SiteRoute>(api.SetRoute, newRoute, null)
)
.concatMap(([searchResultComponentData, newSearchResultRoute]) => {
newRoute.ROUTE_ID = newSearchResultRoute.ROUTE_ID;
return this.attachSearchResultRouteToComponent$(newSearchResultRoute.ROUTE_ID, searchResultComponentData.COMPONENT);
})
.concatMap(() => this.clearCache$())
.concatMap(() => {
this.clearSiteRoutesGroups();
return of(newRoute);
});
return processRequests$;
}
`
JJ
Это 5 ангуляр , переделываю на 6 поскажите плиз как разрулить эту конструкцию
JJ
Проблема с concatMap
ДМ
В pipe надо обернуть
JJ
ya obernul no ix 3 tam