S
Size: a a a
2019 November 04
А в каком виде приходит ответ для HttpClient'a? Я в консоль вывел, там вроде список объектов. К ним доступ просто по именам или как-то хитро, может со знаками доллара?
d
Т. к. везде есть ответ - передавать какой-нибудь индекс, чтобы проверять на вызове, но нигде не видел причину
Причина одна: посмотрите на стековерфлоу - там два элемента слушают один и тот же параметр - конечно возникнет конфликт. В таких моментах я обычно делаю через ngClass - у блока есть ид например - при клике одному параметру передаю ид блока - и в самом блоке же проверяю в ngClass - если выбранный ид (то есть параметр) равен ид блока, то подключаю css класс А, если не равен, то подключаю css класс B
ЕУ
А в каком виде приходит ответ для HttpClient'a? Я в консоль вывел, там вроде список объектов. К ним доступ просто по именам или как-то хитро, может со знаками доллара?
в виде Observable
d
А в каком виде приходит ответ для HttpClient'a? Я в консоль вывел, там вроде список объектов. К ним доступ просто по именам или как-то хитро, может со знаками доллара?
Зависит от отправителя, то есть от бэкенда
d
А в каком виде приходит ответ для HttpClient'a? Я в консоль вывел, там вроде список объектов. К ним доступ просто по именам или как-то хитро, может со знаками доллара?
https://www.djamware.com/post/5b87894280aca74669894414/angular-6-httpclient-consume-restful-api-example советую пройтись по этой статье
N
ребята привет) А как проверить изменилась ли ширина определенного елемента в ангуляр. Ето делается с помощю viewChild and ngDoCheck ?
VH
Причина одна: посмотрите на стековерфлоу - там два элемента слушают один и тот же параметр - конечно возникнет конфликт. В таких моментах я обычно делаю через ngClass - у блока есть ид например - при клике одному параметру передаю ид блока - и в самом блоке же проверяю в ngClass - если выбранный ид (то есть параметр) равен ид блока, то подключаю css класс А, если не равен, то подключаю css класс B
Сорри, тупонул, я немного не о том
VH
Причина одна: посмотрите на стековерфлоу - там два элемента слушают один и тот же параметр - конечно возникнет конфликт. В таких моментах я обычно делаю через ngClass - у блока есть ид например - при клике одному параметру передаю ид блока - и в самом блоке же проверяю в ngClass - если выбранный ид (то есть параметр) равен ид блока, то подключаю css класс А, если не равен, то подключаю css класс B
у меня другая проблема:
VH
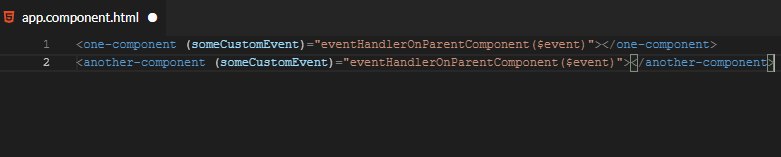
при срабатывании события в одной из дочерних компонент, ф-я eventHandlerOnParentComponent триггерится дважды
ЕУ
а это странно...
S
Зависит от отправителя, то есть от бэкенда
Аааа! Я пони! Там же json, ключи нужно строкой в квадратных скобках вводить, а не через точку
И
Аааа! Я пони! Там же json, ключи нужно строкой в квадратных скобках вводить, а не через точку
ты человек
d
А можете сами род компонент показать?
RK
Кто говорил?
многие
а у тебя на проде в localStorage?
а у тебя на проде в localStorage?
AW
многие
а у тебя на проде в localStorage?
а у тебя на проде в localStorage?
Да.
AW
Многие - это кто? Я бэкэндер, и с другими программистами в компании разбирались с куками и апи токенами, их работой на поддоменах и кастомных доменах.
От кук отказались.
От кук отказались.
IK
Многие - это кто? Я бэкэндер, и с другими программистами в компании разбирались с куками и апи токенами, их работой на поддоменах и кастомных доменах.
От кук отказались.
От кук отказались.
там это самое, нужно запретить жэс доступ к токену авторизации, типа иначе дыра, вот тут немного есть https://habr.com/ru/post/143259/
RK
Да.
Бэкэнд особо не нужен
Это стейт для хранения на фронте
Отвечая на вопрос, то те же самые программисты
Есть много статей на эту тему
Это стейт для хранения на фронте
Отвечая на вопрос, то те же самые программисты
Есть много статей на эту тему