AB
Size: a a a
2019 November 04
компоненты в компонентах, директивы в директивах
Некоторые компоненты со своими модулями могут использваться внутри только одного лези модуля. Их не стоит кидать в глобальные компоненты ( чтобы не захломлять ), их можно кинуть в папочку компонентов внутри этого лези модуля
S
Что такое зацелпение и связанность?
код связан чем то и код зацепляется за что то
АМ
Некоторые компоненты со своими модулями могут использваться внутри только одного лези модуля. Их не стоит кидать в глобальные компоненты ( чтобы не захломлять ), их можно кинуть в папочку компонентов внутри этого лези модуля
вот, как раз пишу камент
AE
Что такое зацелпение и связанность?
первое про отношение между модулями(слоями), второе про отношения внутри модуля(слоя)
AE
код связан чем то и код зацепляется за что то
а точно можно тащить практику про coupling и cohesion с бекенда на фронт?
S
а точно можно тащить практику про coupling и cohesion с бекенда на фронт?
шже
АМ
тобишь, грубо говоря, в модуле User нужна папка components, в ней будут как просто компоненты так и те, которые будут сами по себе модулями, например, <user-avatar> станет компонентом с модулем и будет импортироваться отдельно там, где он нужен. В файле user.module.ts компонент user-avatar может быть даже и не будет в декларейшенах перечислен.
AB
код связан чем то и код зацепляется за что то
"Помогите, мой код за что-то зацепился")))
AB
а точно можно тащить практику про coupling и cohesion с бекенда на фронт?
Да)
S
а точно можно тащить практику про coupling и cohesion с бекенда на фронт?
где то написано что это практика бекенда? эта практика чистой архитектуры
AB
тобишь, грубо говоря, в модуле User нужна папка components, в ней будут как просто компоненты так и те, которые будут сами по себе модулями, например, <user-avatar> станет компонентом с модулем и будет импортироваться отдельно там, где он нужен. В файле user.module.ts компонент user-avatar может быть даже и не будет в декларейшенах перечислен.
Его и не будет в декларейшнс, так как его модуль будет в импортс
AB
тобишь, грубо говоря, в модуле User нужна папка components, в ней будут как просто компоненты так и те, которые будут сами по себе модулями, например, <user-avatar> станет компонентом с модулем и будет импортироваться отдельно там, где он нужен. В файле user.module.ts компонент user-avatar может быть даже и не будет в декларейшенах перечислен.
Эти компоненты просто как present компоненты? Без состояния?
E
Некоторые компоненты со своими модулями могут использваться внутри только одного лези модуля. Их не стоит кидать в глобальные компоненты ( чтобы не захломлять ), их можно кинуть в папочку компонентов внутри этого лези модуля
ну это очевидно
АМ
Его и не будет в декларейшнс, так как его модуль будет в импортс
даже в импортс может не быть, если он нигде в User-страницах и компонентах не используется, например.
AB
Его и не будет в декларейшнс, так как его модуль будет в импортс
А внутри юзерАватаряМодуле будет, вероятно, 100500 декларейшенс, но 1 экспортс - ЮзерАватарКомпонент
AB
ну это очевидно
Кажется, что очевидно, но часто получается мусорка на уровне app/components
AE
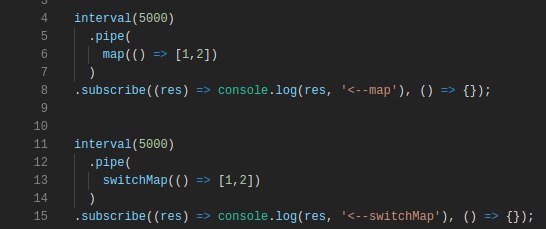
Подскажите пжлст почему возвращается целиком массив в мапе, а в свитчмапе по элементу? Он инлайнит массив?
S
тобишь, грубо говоря, в модуле User нужна папка components, в ней будут как просто компоненты так и те, которые будут сами по себе модулями, например, <user-avatar> станет компонентом с модулем и будет импортироваться отдельно там, где он нужен. В файле user.module.ts компонент user-avatar может быть даже и не будет в декларейшенах перечислен.
там не должно быть папки components, там должна быть папка аватар, в которой юрер-аватар компонент и юзер-автара модуль если хочется атомарности
IB
там не должно быть папки components, там должна быть папка аватар, в которой юрер-аватар компонент и юзер-автара модуль если хочется атомарности
Или юзераватаркомпонент внутри юзераватармодуля?)
AB
там не должно быть папки components, там должна быть папка аватар, в которой юрер-аватар компонент и юзер-автара модуль если хочется атомарности
А если таких маленьких самостоятельных юзераватаров много будет? Они же засвинячат папку лези модуля Юзер)