NK
Size: a a a
2019 November 01
ng pug cli loader
NK
апдейт: нажал ctrl+с перезапустил билд, ошибка изчезла
NK
DT
парадокс
Скорее классика)
NK
Скорее классика)
при viewEngine такого не было
YM
В селекторе, проще всего и декларативнее сделать это именно там
Спасибо
DT
Спасибо
На всякий пожарный напомню, что стоит позаботиться о том, чтобы лишний раз не выполнялась сортировка
Если сделать правильно через createSelector, то всё будет гуд 👍
Если сделать правильно через createSelector, то всё будет гуд 👍
NK
пока сделал такую заглушку себе
NK
if (localStorage.getItem('user')) {
const user = localStorage.getItem('user');
return {
...state,
user: JSON.parse(user)
};
}
return state;
const user = localStorage.getItem('user');
return {
...state,
user: JSON.parse(user)
};
}
return state;
NK
чтобы не чистился store
RK
if (localStorage.getItem('user')) {
const user = localStorage.getItem('user');
return {
...state,
user: JSON.parse(user)
};
}
return state;
const user = localStorage.getItem('user');
return {
...state,
user: JSON.parse(user)
};
}
return state;
В try catch оберни
А
как закинуть значение переменной из вебсервера в конфиг ангуляра? спасибо
B
ДМ
if (localStorage.getItem('user')) {
const user = localStorage.getItem('user');
return {
...state,
user: JSON.parse(user)
};
}
return state;
const user = localStorage.getItem('user');
return {
...state,
user: JSON.parse(user)
};
}
return state;
const user = localStorage.getItem('user');
if (user) { ...
if (user) { ...
F
const users= localStorage.getItem('users') || [];
const [state, dispatch] = useReducer(reduccer, JSON.parse(users));
щас вроде так модно делать
const [state, dispatch] = useReducer(reduccer, JSON.parse(users));
щас вроде так модно делать
F
смотрю реакт хуки ваще прикольные
K
Всем привет.
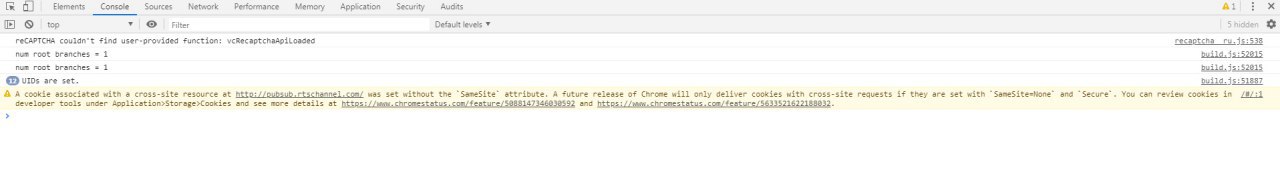
Подскажите плиз, с чем связана эта ошибка в Chrome в консоли разработчика (на Ubunru18 она есть, а на другом ноуте на Ubuntu 16 ее нету).
A cookie associated with a cross-site resource at http://pubsub.rtschannel.com/ was set without the SameSite attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with SameSite=None and Secure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
Не смог найти никакой информации как ее брать кроме того, что в этих ссылках написано: что с выходом новой версии Chrome 80 она будет пофикшена и добавлена по умолчанию. По другому я не могу ее убрать ?
Спасибо.
Подскажите плиз, с чем связана эта ошибка в Chrome в консоли разработчика (на Ubunru18 она есть, а на другом ноуте на Ubuntu 16 ее нету).
A cookie associated with a cross-site resource at http://pubsub.rtschannel.com/ was set without the SameSite attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with SameSite=None and Secure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
Не смог найти никакой информации как ее брать кроме того, что в этих ссылках написано: что с выходом новой версии Chrome 80 она будет пофикшена и добавлена по умолчанию. По другому я не могу ее убрать ?
Спасибо.
2019 November 02
PR
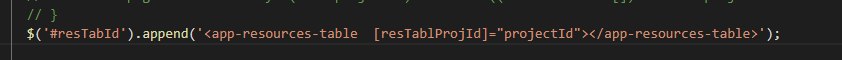
как можно сделать так чтобы дом елемент который я вставляю рендерился на странице(а то сам html появляется, но компонент отказывается вызываться нормально)