SK
Size: a a a
2019 November 01
так там вызов в сервисе
SK
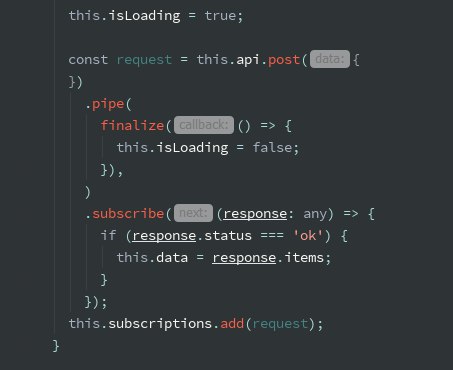
а код ниже верстка компонента
SK
Вам нужно подписаться на ваш запрос и в обработчике управлять this.isLoading
АМ
switchMap(data => if (data.Status != 1) { return of(true) } return timer(3000).pipe(switchMapTo(this.refreshStatus(token))) })Спасибо, работает )
Даже все статьи перечитал, просто открыт новый мир )))
Даже все статьи перечитал, просто открыт новый мир )))
A
Я так понимаю, что мой метод через jquery - это говнокод
A
Вам нужно подписаться на ваш запрос и в обработчике управлять this.isLoading
в компоненте подписка есть. и оттуда управляется, но у меня задача как раз вынести это в сервис
A
есть еще какой-то способ из сервиса скрыть или показать блок overlay напрямую в DOM?
И
есть еще какой-то способ из сервиса скрыть или показать блок overlay напрямую в DOM?
хранить в сабжекте элемент реф (кажется шо упорото)
VS
Чуваки только начал изучать ангуляр, правильно ли я понял что без знания rxJs в ангуляр лезть не стоит?)
И
Чуваки только начал изучать ангуляр, правильно ли я понял что без знания rxJs в ангуляр лезть не стоит?)
можно вкурить по мере изучения
И
как правило с самого начала может не понадобиться сам rxjs
И
Но в дальнейшем при работе с данными нужно изучать, так как сильно упрощает работу с реактивносттью
VS
Но в дальнейшем при работе с данными нужно изучать, так как сильно упрощает работу с реактивносттью
Окей, сенкс
AL
вчера все успели подписаться в закрытую группу?
Ладно, публикую еще раз, через 30 минут удалю ссылку
Вступить можно тут
Ладно, публикую еще раз, через 30 минут удалю ссылку
Вступить можно тут
NK
помогите пожалуйста долго копаюсь почему action LogInSuccess не вызывается
`@Effect()
public logIn = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN),
map((action: LogIn) => action.payload),
switchMap(payload => {
return this.authService.login(payload.email, payload.password).pipe(
map((user) => new LogInSuccess({token: user.token, email: payload.email})),
catchError(err => of(new LogInFailure(err)))
);
}));
@Effect({dispatch: false})
public LogInSuccess = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN_SUCCESS),
tap((action: LogInSuccess) => {
console.log({action});
localStorage.setItem('token', action.payload.user.token);
this.router.navigateByUrl('/dashboard');
})
);`
`@Effect()
public logIn = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN),
map((action: LogIn) => action.payload),
switchMap(payload => {
return this.authService.login(payload.email, payload.password).pipe(
map((user) => new LogInSuccess({token: user.token, email: payload.email})),
catchError(err => of(new LogInFailure(err)))
);
}));
@Effect({dispatch: false})
public LogInSuccess = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN_SUCCESS),
tap((action: LogInSuccess) => {
console.log({action});
localStorage.setItem('token', action.payload.user.token);
this.router.navigateByUrl('/dashboard');
})
);`
VT
помогите пожалуйста долго копаюсь почему action LogInSuccess не вызывается
`@Effect()
public logIn = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN),
map((action: LogIn) => action.payload),
switchMap(payload => {
return this.authService.login(payload.email, payload.password).pipe(
map((user) => new LogInSuccess({token: user.token, email: payload.email})),
catchError(err => of(new LogInFailure(err)))
);
}));
@Effect({dispatch: false})
public LogInSuccess = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN_SUCCESS),
tap((action: LogInSuccess) => {
console.log({action});
localStorage.setItem('token', action.payload.user.token);
this.router.navigateByUrl('/dashboard');
})
);`
`@Effect()
public logIn = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN),
map((action: LogIn) => action.payload),
switchMap(payload => {
return this.authService.login(payload.email, payload.password).pipe(
map((user) => new LogInSuccess({token: user.token, email: payload.email})),
catchError(err => of(new LogInFailure(err)))
);
}));
@Effect({dispatch: false})
public LogInSuccess = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN_SUCCESS),
tap((action: LogInSuccess) => {
console.log({action});
localStorage.setItem('token', action.payload.user.token);
this.router.navigateByUrl('/dashboard');
})
);`
поставь tap и посмотри где застревает
NK
спасибо решил проблему удалив dispatch: false кстати а что он вообще делает если вкратце?
VT
спасибо решил проблему удалив dispatch: false кстати а что он вообще делает если вкратце?
на здоровье. dispatch: false означает, что данный эффект не возвращает никакого экшена