NK
Size: a a a
2019 November 01
а я возвращал LogInSuccess поэтому и не работало)
VT
помогите пожалуйста долго копаюсь почему action LogInSuccess не вызывается
`@Effect()
public logIn = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN),
map((action: LogIn) => action.payload),
switchMap(payload => {
return this.authService.login(payload.email, payload.password).pipe(
map((user) => new LogInSuccess({token: user.token, email: payload.email})),
catchError(err => of(new LogInFailure(err)))
);
}));
@Effect({dispatch: false})
public LogInSuccess = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN_SUCCESS),
tap((action: LogInSuccess) => {
console.log({action});
localStorage.setItem('token', action.payload.user.token);
this.router.navigateByUrl('/dashboard');
})
);`
`@Effect()
public logIn = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN),
map((action: LogIn) => action.payload),
switchMap(payload => {
return this.authService.login(payload.email, payload.password).pipe(
map((user) => new LogInSuccess({token: user.token, email: payload.email})),
catchError(err => of(new LogInFailure(err)))
);
}));
@Effect({dispatch: false})
public LogInSuccess = this.actions$.pipe(
ofType(AuthActionTypes.LOGIN_SUCCESS),
tap((action: LogInSuccess) => {
console.log({action});
localStorage.setItem('token', action.payload.user.token);
this.router.navigateByUrl('/dashboard');
})
);`
ну тут в примере его нет
NK
да я не проверил фронт после ковыряния))
YM
Всем привет, вопрос к тем кто юзает ngrx, где правильнее сортировать данные: в селекторе или в контейнер компоненте?
NK
ребята такой вопрос банальный, как сохранить state перед перезагрузкой страницы? у меня постоянно уничтожается после релоада
NK
Ng.rx под капотом
Вキ
ребята такой вопрос банальный, как сохранить state перед перезагрузкой страницы? у меня постоянно уничтожается после релоада
Необходимо сохранить стейт для формы?
NK
после авторизации я сохраняю тоекн в локалсторейдж и юзер обьект но после релоада у меня state становится null
Вキ
Всем привет, вопрос к тем кто юзает ngrx, где правильнее сортировать данные: в селекторе или в контейнер компоненте?
В селекторе, проще всего и декларативнее сделать это именно там
KA
Мидлвару на редукс повесить
KA
“Sync Your State in Local Storage With NgRx” by Itay Oded https://link.medium.com/lIlrv6Vxg1
KA
Что-то тип такого
NK
NK

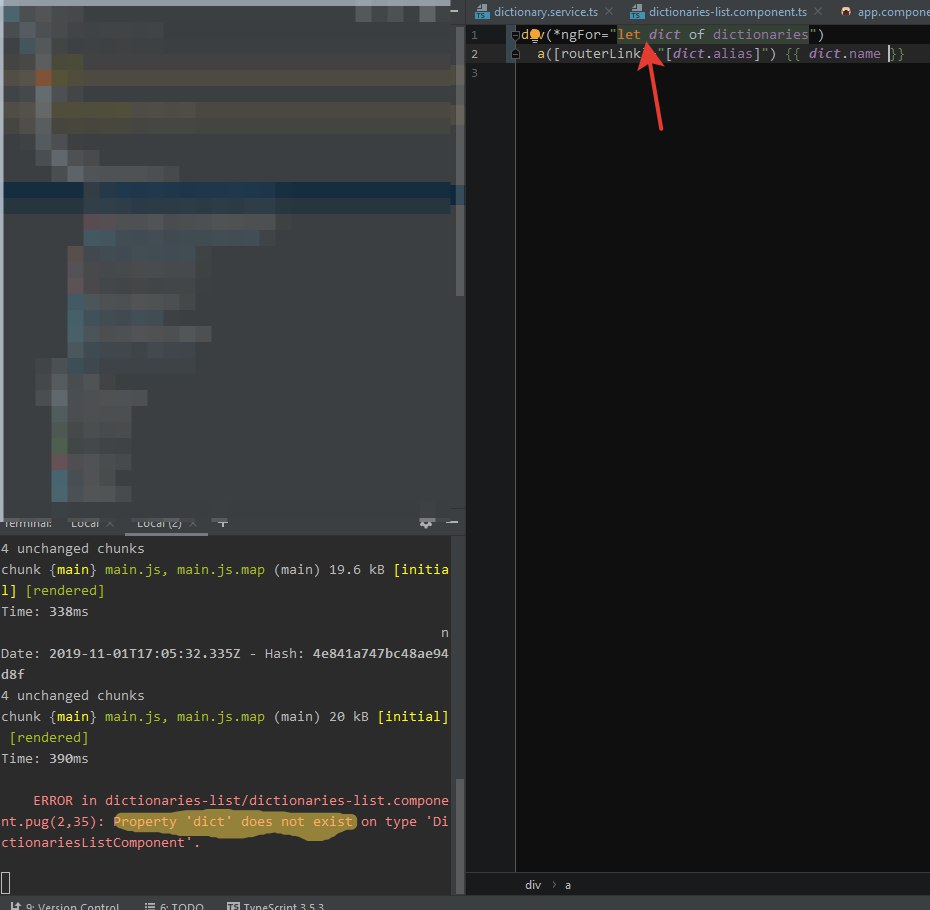
Что не так? Ivy
KA
Какой то у тебя странный синиаксис
NK
Можно делать, конечно, "fullTemplateTypeCheck", но не понимаю, где меня кидают
KA
это pug
А его можно в качестве шаблонизатора завести?
NK
А его можно в качестве шаблонизатора завести?
есть же нотариально заверенный скриншот