АМ
Size: a a a
2019 October 28
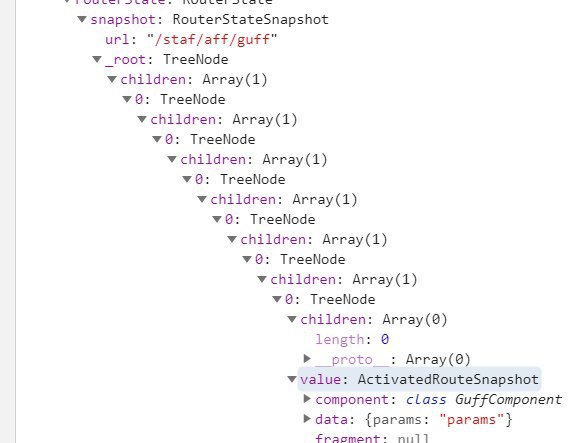
у тебя в роутер стейт есть всё
там data тож пустая
S
там data тож пустая
так пройдись по дереву
S
(после окончания навигации)
АМ

это аж вот так?
S
а как ты еще хлебные крошки хочешь сделать
AV
ERROR: Could not resolve './public_api' from dist\fesm5\trees4-shopping.js при билде вот такая ошибка, че делать?
АМ
а как ты еще хлебные крошки хочешь сделать
полегче))
RK
import {Injectable} from '@angular/core';
import {Observable} from 'rxjs';
import {ActivatedRouteSnapshot, Resolve, RouterStateSnapshot} from '@angular/router';
@Injectable()
export class SomeResolverService implements Resolve<any> {
constructor() {}
public resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<Stock> {
console.log(route, state)
return true; // 'someActions';
}
}
// routing
{
path: ':somePath',
component: SomeComponent,
/* if need -> data: {
someDataName: true,
},*/
resolve: {
stock: SomeResolverService,
},
// if need -> canActivate: [AccessGuard],
}, ...
пробуйчерез extend сервиc подвязать к роуту
и после проверить, что там и как там, и по нужде менять data
import {Observable} from 'rxjs';
import {ActivatedRouteSnapshot, Resolve, RouterStateSnapshot} from '@angular/router';
@Injectable()
export class SomeResolverService implements Resolve<any> {
constructor() {}
public resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<Stock> {
console.log(route, state)
return true; // 'someActions';
}
}
// routing
{
path: ':somePath',
component: SomeComponent,
/* if need -> data: {
someDataName: true,
},*/
resolve: {
stock: SomeResolverService,
},
// if need -> canActivate: [AccessGuard],
}, ...
пробуйчерез extend сервиc подвязать к роуту
и после проверить, что там и как там, и по нужде менять data
RK
полегче))
тогда иди по пути меньшего сопротивления
https://www.npmjs.com/package/ngx-breadcrumbs
https://www.npmjs.com/package/ngx-breadcrumbs
АМ
тогда иди по пути меньшего сопротивления
https://www.npmjs.com/package/ngx-breadcrumbs
https://www.npmjs.com/package/ngx-breadcrumbs
низя, но спасибо
RK
низя, но спасибо
исходники посмотреть, как минимум
АМ
как раз через дату работает
AI
Всем привет. Написал тут статью, как мы в Тинькофф делаем переиспользуемые компоненты:
https://habr.com/ru/company/tinkoff/blog/473108/
Там про то, как их делать на дженериках и, самое важное, как сделать их внешний вид супер гибко кастомизируемым, с небольшой open-source библиотекой в довесок, чтобы этот подход применять. Всех приглашаю почитать, покомментить :)
https://habr.com/ru/company/tinkoff/blog/473108/
Там про то, как их делать на дженериках и, самое важное, как сделать их внешний вид супер гибко кастомизируемым, с небольшой open-source библиотекой в довесок, чтобы этот подход применять. Всех приглашаю почитать, покомментить :)
Y
Всем привет. Написал тут статью, как мы в Тинькофф делаем переиспользуемые компоненты:
https://habr.com/ru/company/tinkoff/blog/473108/
Там про то, как их делать на дженериках и, самое важное, как сделать их внешний вид супер гибко кастомизируемым, с небольшой open-source библиотекой в довесок, чтобы этот подход применять. Всех приглашаю почитать, покомментить :)
https://habr.com/ru/company/tinkoff/blog/473108/
Там про то, как их делать на дженериках и, самое важное, как сделать их внешний вид супер гибко кастомизируемым, с небольшой open-source библиотекой в довесок, чтобы этот подход применять. Всех приглашаю почитать, покомментить :)
Крутая статья.
Лайк!
Лайк!
R
Ребята, если я с фронта отправляю User типа UserModel, мне на бэкенде тоже делать данную модель?
R
Просто у меня есть модель usera, но вней еще лежит Id для БД.
R
Как лучше поступить?
S
Всем привет. Написал тут статью, как мы в Тинькофф делаем переиспользуемые компоненты:
https://habr.com/ru/company/tinkoff/blog/473108/
Там про то, как их делать на дженериках и, самое важное, как сделать их внешний вид супер гибко кастомизируемым, с небольшой open-source библиотекой в довесок, чтобы этот подход применять. Всех приглашаю почитать, покомментить :)
https://habr.com/ru/company/tinkoff/blog/473108/
Там про то, как их делать на дженериках и, самое важное, как сделать их внешний вид супер гибко кастомизируемым, с небольшой open-source библиотекой в довесок, чтобы этот подход применять. Всех приглашаю почитать, покомментить :)
ох уж эти геттеры и вызовы функций в шаблонах при интерполяции