AV
Size: a a a
2019 October 28
Также как и на npm?
IF
Ребят как залить либу на гитхаб, а потом её скачивать через npm
IF
Недавно по этому гайду делал
IF
аж 17 скачиваний уже, иду к успеху
MT
Чат, привет
MT
Подскажите плз, в ангуляре декорировать 2 раза свойство лучше не надо?
MT
типа HostBinding и Input
B
У мня есть ng-bootstrap modal, есть 2 кнопкы, как мне сделать одну модалку и динамичную подгрузку в нее контента?
MT
Boroda
У мня есть ng-bootstrap modal, есть 2 кнопкы, как мне сделать одну модалку и динамичную подгрузку в нее контента?
this.modalService.open(Компонент с шаблоном, который тебе нужен, { опции })
MT
Вроде так
АМ

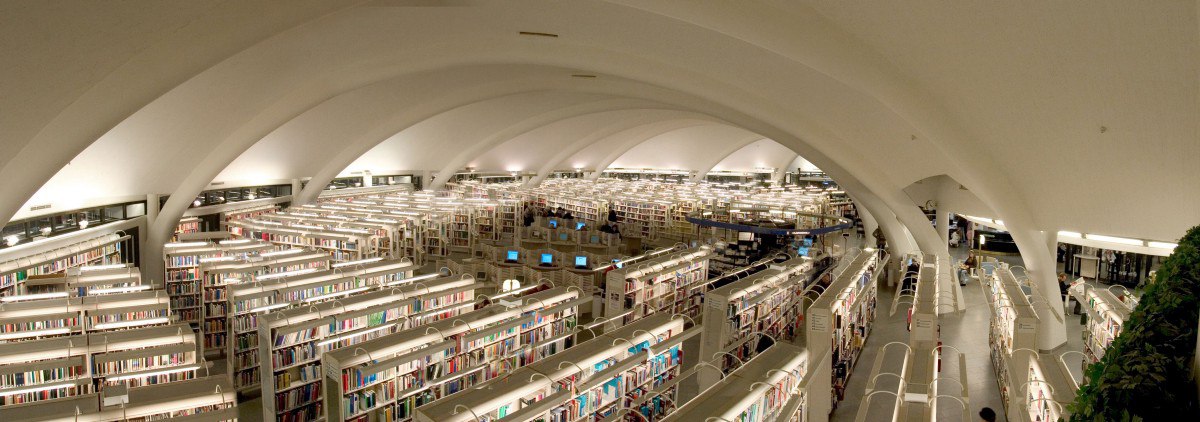
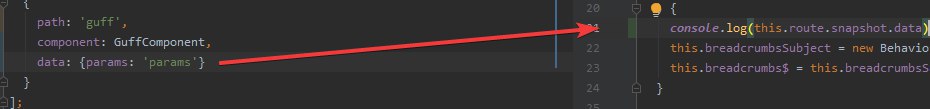
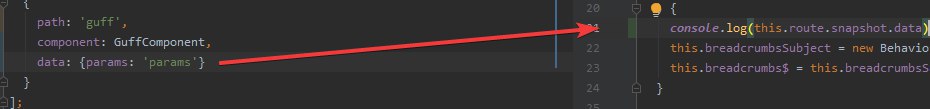
Всем привет! Подскажите, если в root сервисе в snapshot роута посмотреть data, она будет пустая. Но если в компоненте посмотреть в тот же момент тоже самое, то там будет data объявленная в роутинге. Это как то можно обойти не декларируя сервис к каждому компонету?
MT
S

Всем привет! Подскажите, если в root сервисе в snapshot роута посмотреть data, она будет пустая. Но если в компоненте посмотреть в тот же момент тоже самое, то там будет data объявленная в роутинге. Это как то можно обойти не декларируя сервис к каждому компонету?
чего вы добиться хотите?
АМ
чего вы добиться хотите?
сервис для хлебных крошек. Передавать в data название
S
сервис для хлебных крошек. Передавать в data название
АМ
это не в ActivatedRoute а в Router лучше сделать типа?
S
тебе же надо с корня пройтись по дереву
RK

Всем привет! Подскажите, если в root сервисе в snapshot роута посмотреть data, она будет пустая. Но если в компоненте посмотреть в тот же момент тоже самое, то там будет data объявленная в роутинге. Это как то можно обойти не декларируя сервис к каждому компонету?
если по простому, то в сервисе ты не словишь snapshot роута
или нужно эксендиться, или передавать c компонента через get \ set
или нужно эксендиться, или передавать c компонента через get \ set
АМ
геморно с каждого компонента отдавать, я надеялся, что можно увидеть в рут сервисе сразу все, раз уже компонент увидел, хотя бы через обсервер
S
у тебя в роутер стейт есть всё