IF
Size: a a a
2019 October 28
Я вообще ною просто. Проблема очевидна на самом деле и решение тоже более-менее понятно
IF
Кстати такой момент, например если в таком однокомпонентом модуле импортируется CommonModule а в чанке куда он импортируется он уже есть, компилер же по умному поступает и не дублирует их?
E
Кстати такой момент, например если в таком однокомпонентом модуле импортируется CommonModule а в чанке куда он импортируется он уже есть, компилер же по умному поступает и не дублирует их?
да
E
Я вообще ною просто. Проблема очевидна на самом деле и решение тоже более-менее понятно
нужно просто со старта проекта так делать и проблем не будет. понятно, что когда кодовая база уже есть и большая, сделать по-нормальному может доставить проблем.
IF
нужно просто со старта проекта так делать и проблем не будет. понятно, что когда кодовая база уже есть и большая, сделать по-нормальному может доставить проблем.
Поздно пить боржоми. i18n тоже со старта надо было делать, но внедрили уже потом 😂
PD
Народ. Меня забанили в css группе. Поэтому мне придётся задать вопрос тут:
Вопрос жизни и смерти. sass имеет стандартные функции, по которым он определяет: определены ли стили по запрашиваемому данному селектору или элементу или нет ??
Вопрос жизни и смерти. sass имеет стандартные функции, по которым он определяет: определены ли стили по запрашиваемому данному селектору или элементу или нет ??
АО
Народ. Меня забанили в css группе. Поэтому мне придётся задать вопрос тут:
Вопрос жизни и смерти. sass имеет стандартные функции, по которым он определяет: определены ли стили по запрашиваемому данному селектору или элементу или нет ??
Вопрос жизни и смерти. sass имеет стандартные функции, по которым он определяет: определены ли стили по запрашиваемому данному селектору или элементу или нет ??
Есть несколько CSS групп. Задайте вопрос в другой. К примеру https://t.me/moscowcss_chat
ЭП
@thekiba не подскажешь как тут аутпут вызвать? или нужно оболочку делать?
*ngxComponentOutlet="item.component; context: { control: item.control }; activate: { action: fieldChanged($event) }"Вキ
@thekiba не подскажешь как тут аутпут вызвать? или нужно оболочку делать?
*ngxComponentOutlet="item.component; context: { control: item.control }; activate: { action: fieldChanged($event) }"А как этот компонент выглядит?
Вキ
В котором прописан
ngxComponentOutletЭП
<mat-form-field
fxFlex="100"
[style.maxWidth]="control.size"
appearance="outline"
[matTooltip]="control.tooltip"
matTooltipClass="tooltip-for-mat-form-field"
>
<mat-label>{{ control.name }}</mat-label>
<input matInput [formControl]="control.control">
</mat-form-field>
в тс пока только
@Input() control: InitiativeControl;
DD
Подскажите, плиз, можно как-то сбилдить либу, созданную через cli, под старые версии ангуляра? хотя бы под 6+. Сейчас только в 8 работает, в остальных версиях ошибка при импорте модуля
Ошибка какая-то такая, точно не помню
core.ɵɵdefineInjectable was not found in @angular/core
В гугле сказано, что надо билдить для нужной версии, вот и вопрос
Ошибка какая-то такая, точно не помню
core.ɵɵdefineInjectable was not found in @angular/core
В гугле сказано, что надо билдить для нужной версии, вот и вопрос
ЭП
я по гитхабу смотрю, но там аутпут только через оболочку
Вキ
я по гитхабу смотрю, но там аутпут только через оболочку
Лучше через обертку, так как она пишется всего один раз для всех компонентов, и в ней будет сокрыт выбор и рендер конкретного компонента.
Можно даже абстрактный класс объявить, и наследовать его для обертки и для всех динамических компонентов, которые его реализуют.
Можно даже абстрактный класс объявить, и наследовать его для обертки и для всех динамических компонентов, которые его реализуют.
ЭП
Лучше через обертку, так как она пишется всего один раз для всех компонентов, и в ней будет сокрыт выбор и рендер конкретного компонента.
Можно даже абстрактный класс объявить, и наследовать его для обертки и для всех динамических компонентов, которые его реализуют.
Можно даже абстрактный класс объявить, и наследовать его для обертки и для всех динамических компонентов, которые его реализуют.

понял, а я вот смотрю, этот момент. Получается у оболочки аутпут должен быть идентичный и он сам вызывается у компонента внутри?
Вキ

понял, а я вот смотрю, этот момент. Получается у оболочки аутпут должен быть идентичный и он сам вызывается у компонента внутри?
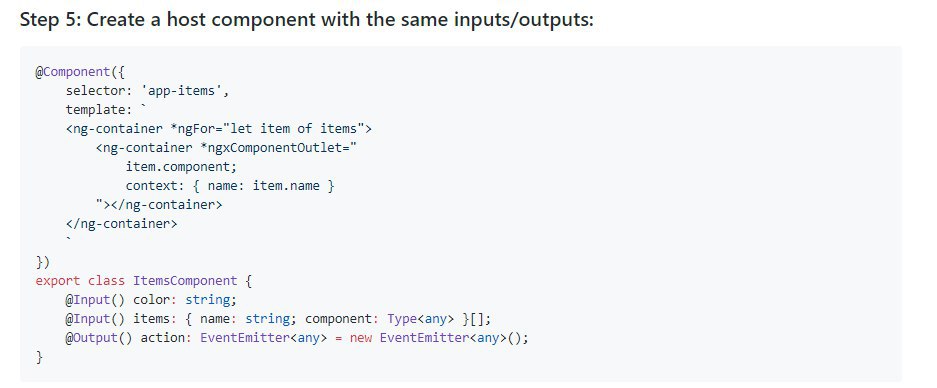
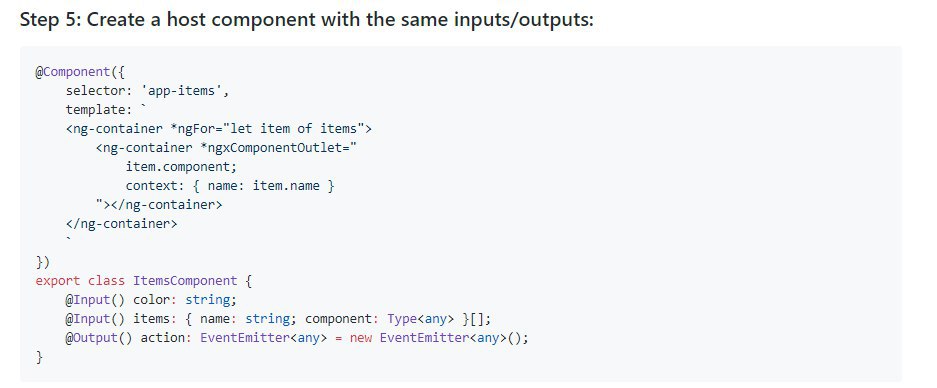
Вот тут есть пример, там показано как реализовывать и использовать обертку, и с ней не приходится писать дополнительный код.
https://stackblitz.com/edit/angular-simple-dynamic
https://stackblitz.com/edit/angular-simple-dynamic
ЭП
ЭП
Вот тут есть пример, там показано как реализовывать и использовать обертку, и с ней не приходится писать дополнительный код.
https://stackblitz.com/edit/angular-simple-dynamic
https://stackblitz.com/edit/angular-simple-dynamic
@thekiba это работает, но честно говоря не до конца понятно как😁
В
красота))) 2к19)))
AV
Ребят как залить либу на гитхаб, а потом её скачивать через npm