P
Size: a a a
2017 March 15
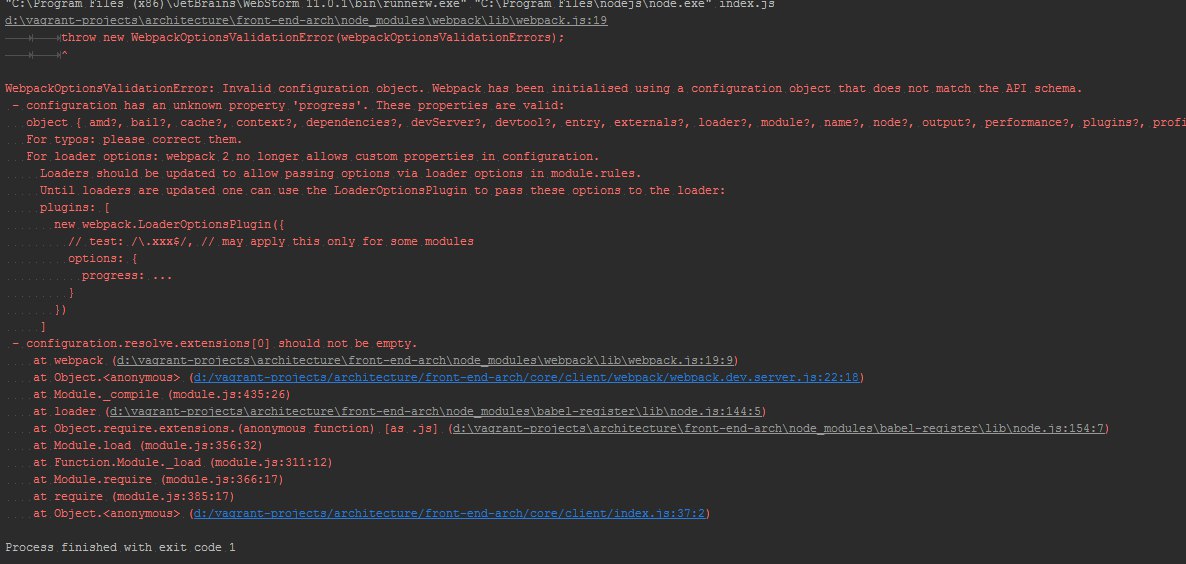
А покажи, что говорит вебпак
P
А там уже твои ошибки, посмотри внимательно
P
В resolve.extensions нельзя пустые строки
P
Убери это. Ну и убери
module.exports.progress, не нравится емуP
И да, json-loader тоже не надо больше
AM
я вроде вырезал его
AM
не везде значит))
P
P
ExtractText тоже изменился и поумнел, посмотри внимательно доки
AM
ок спасибо
P
RHL желательно до 3 апнуть, в babelrc плагин, в entry
import 'react-hot-loader/patch'P
Пожалуйста )
P
Рекомендую посмотреть, тут и по HMR, и по CSS
AM
спасибо гляну
AM
P
Я тебе ссылку скинул, там все есть подробно, подробнее некуда