AM
Size: a a a
2017 March 15
там options внутри лоадеров
P
?? так и надо
AM
я так и сделал но все равно ошибка
P
Ты внимательно посмотри. rules - список Rule, в Rule может быть use, который список объектов
P
Странно
P
Покажи конфиг
P
Мне кажется, ты что-то делаешь не так
P
options: { plugins: [ ... ] }AM
плагины в options должны лежать?
P
module.exports.options убери, это не по схемеAM
убрал, тоже самое
P
AM
я не понял что значит после pplugins там их нет же
P
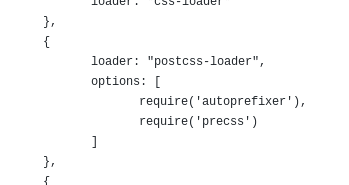
{ test: /\.css$/, use: [ ... { loader: 'postcss-loader', options: { plugins: [ ... ] } } ] }AM
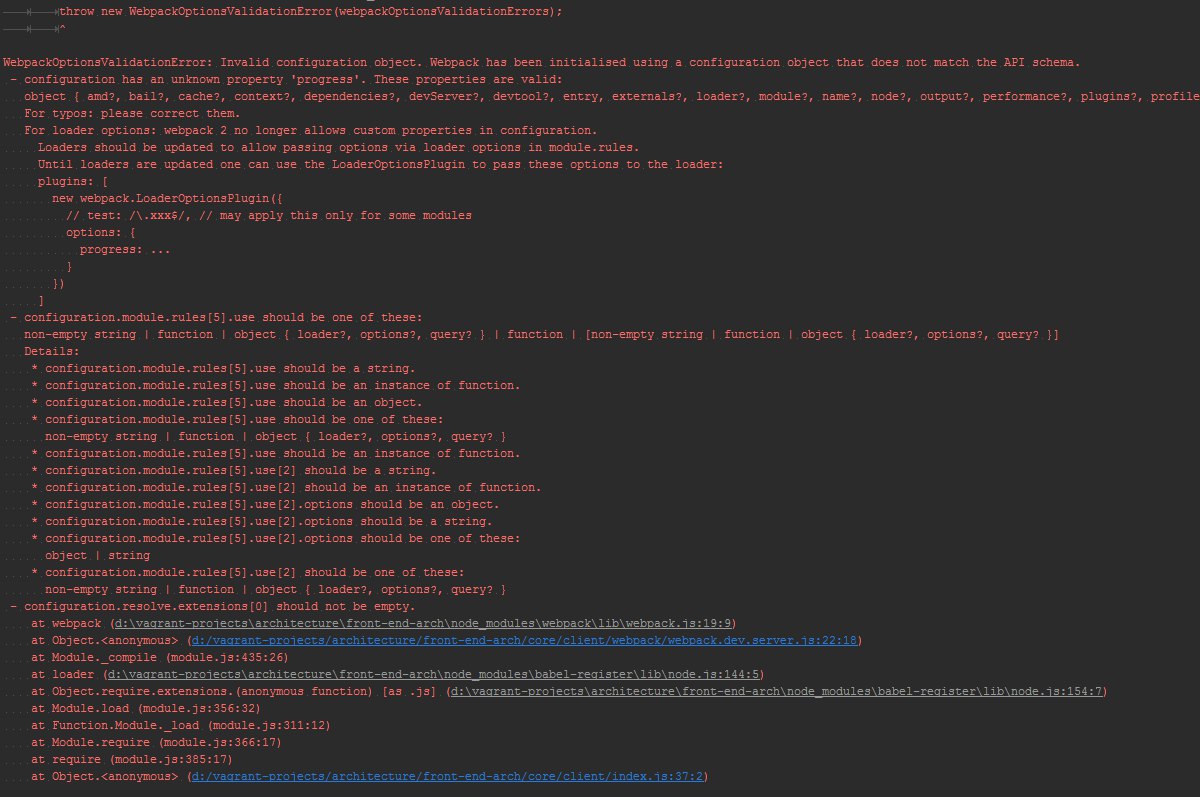
WebpackOptionsValidationError: Invalid configuration object.
P
Покажи текущий конфиг
AM
{
test: /\.scss$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "postcss-loader",
options: {
plugins: [
require('autoprefixer'),
require('precss')
]
}
},
{
loader: "sass-loader"
}
]
}